使用变量对象引出作用域链
<script type="text/javascript">
var name="xm"; //全局变量,window.name===name; 返回:true
function fn(){ //全局变--方法 , window.fn()====fn(); 返回:true
var name="xh"; //局部变量 , 可以理解为fn().name===name。(本来是看不到的,为了好理解,虚拟为一个实例)
var sex="male"; //局部变量 ,可以理解fn().sex===sex。
function fn2(){ //局部变量--方法,可以理解为fn().fn()2。
var name="xl"; //局部变量
var age=16; //局部变量
document.write(sex);//这个sex是fn()变量对象的属性,fn2()也是fn()变量对象的属性。fn2()变量对象本身没有sex属性,所以只能向外层寻找该属性,最近的就是要取的值。这里fn()变量对象有该属性,所以sex="male"。
}
}
document.write(name);//这里的name是在全局作用域中,其他name都是局部变量,局部变量不能再全局中使用,所以这个name只能也是全局变量。
每次进入一个新的作用域,都会创建一个用于搜索变量和函数的作用域链,搜索的顺序是沿着作用域链从当前作用域向外层作用域查找,直到全局作用域为止,注意程序的执行顺序。
// document.write(person); 这样写会报错,显示变量person未定义,因为上文本身就不存在这样一个变量。
document.write(window.person); //在javascript中,在全局变量中的老大是window,
//上面一句的person是一个不存在的变量,现在在person前面加window----window.person。
//现在的person是一个属性了。window.person,不会报错,因为person只是对象window的一个属性,
//只会显示Undefined,未定义。
</script>
有上面变量对象可以得到如下:
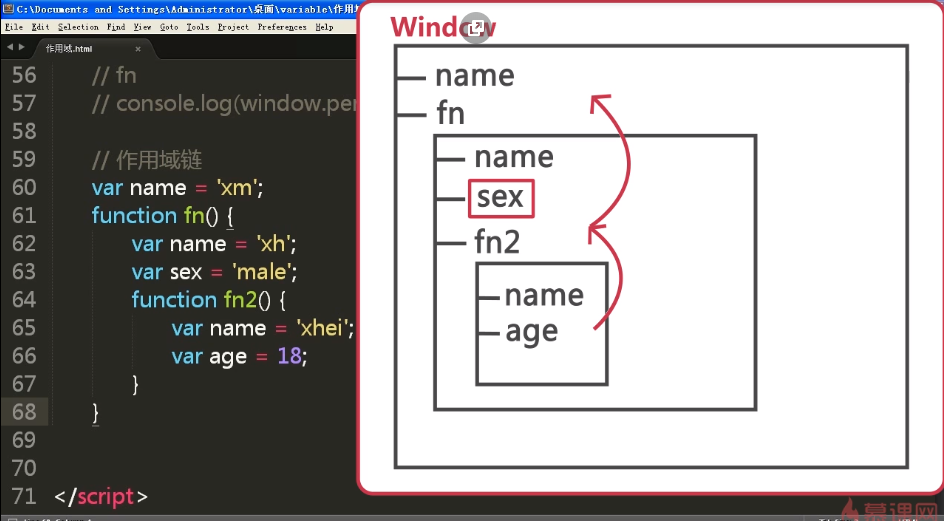
我们把,window,fn(),fn2()看成3个变量对象,后面两个实际不存在的,只是为了好理解引出作用域链。如下图:

上图就是一个作用域链:作用域链只能从内往外访问,不能从外往里面访问。切记。使用作用域链进行查询和浪费资源,
因为当作用域链非常长的时候,查询时间久会很长。所以,局部变量一定是快于全局变量的,内层变量的运行速度一定快于外层变量的。
变量对象window的属性:name , fn() ===>变量对象fn()的属性:name , sex, fn2() ===> 变量对象fn2()的属性:name , age .
全局变量可以在局部中访问,局部变量不可以在全局访问。
以是由全局变量 到 局域变量,优先级:低 到 高,最里面最高。同名变量越内层优先级越高。
--------
延长作用域链:
<script type="text/javascript">
var person={};
person.name="xm";
person.sex="male";
var score=4;
with(person){ //with就是person,就是同一个变量对象。
name="xh";
sex="female";
score=44;
}
console.log(person.name);
console.log(person.sex);
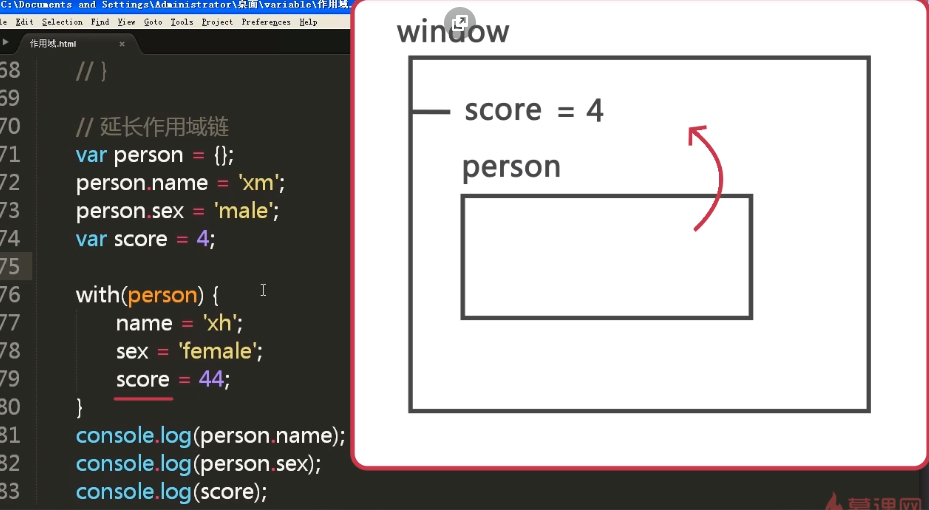
console.log(score);//如下图:person变量对象没有socre属性时,会一直向外寻找该属性代替,
//距离person变量对象越近优先级越高。这里就使用变脸对象window的属性进行代替了。
</script>

上图只是做一个演示,可以使用with(){} 延长作用域链,但实际中是不使用的,因为作用域链很费时费力,速度很慢。
只说明作用域链:全局变量可以在局部中访问,局部变量不能在全局中访问。

