.NET基础示例系列之十七:VML绘制中国地图

VML相当于IE里面的画笔,能实现你所想要的图形,而且结合脚本,可以让图形产生动态的效果。同时对VML图形进行缩放,变换位置也变得异常容易.对于VML的基本概念,网上有若干个版本的中文教程,大家可以去看看,写得比较详细.这里只讲几个简单的常用到的概念:
1.坐标
VML元素通过CoordSize属性来描述它的坐标, 如<v:shape CoordSize="2800,2800" />,这里的2800,2800 是横纵坐标被分成了2800个点. 定义的坐标只是相对的,真正显示的图形大小还需要 style="width:500px;height:500px" 来定义.
2.Shape
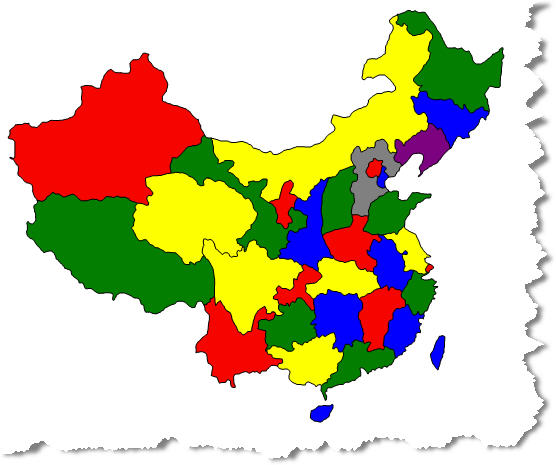
VML中的shape元素可以实现你所需要的任意形状,例如上面的地图中的各省.shape包含以下常用的属性:
最主要的属性是Path,它包含以下几个具有特殊意义的字母(不包括x,y):
m x,y:moveto把画笔移动到 (x,y);
l x,y:lineto从当前点到(x,y)画一条线;可以给连续的几个点,VML会连续画出来直到遇到 x 命令;
x:close结束一条线;
e:end结束画图
于是为path属性赋值看起来像这样:
path=" m231,825 l238,827,244,828,252,830,257,828 xe
另外一些属性包括:
fillcolor图形的填充色.strokecolor图形边缘线的颜色.title鼠标上移时显示的提示文字.
3.Group
Group用于将多个vml元素组织在一起,这样Group中的所有元素将使用Group的坐标系.同时,对group进行缩放时,将使Group中的所有元素大小发生变化.当页面上有多个vml元素时,使用Group将使它们变得易于控制.
对于一些简单应用,使用VML的好处包括:
(1)可以实现任意想要的形状,轻松实现阴影等效果.
(2)由于是一种标识语言,浏览器端使用脚本操作VML元素变得容易.例如上面的地图中可以简单的使用一句话实现改变某个省份的颜色.
(3)VML所绘制的是矢量图形,缩放不会影响图形的质量.
而VML的限制在于:
(1)浏览器局限于IE5.0+。
(2)由于是用于客户端的标记语言,使用服务器端代码操作VML元素比较困难。
(3)对于地图这样的不规则图形,需要人工去获得边界的坐标。
(4)微软不再更新vml.据说有更牛的东东推出,叫SilverLight。
 |
关注作者:欢迎扫码关注公众号「后厂村思维导图馆」,获取本人自建的免费ChatGPT跳板地址,长期有效。 原文链接:https://www.cnblogs.com/morvenhuang/archive/2007/05/12/744087.html 版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文链接,否则保留追究法律责任的权利。 |


