有关Accordion组件的研究——Silverlight学习笔记[27]
Accordion组件在开发中常用于信息的分类显示。本文将为大家介绍该组件的特性以及通过一个实例讲述该组件的基本运用。
组件所在命名控件:
System.Windows.Controls
组件常用方法:
SelectAll:选择所有位于Accordion组件中的Accordion项。(全部打开)
UnselectAll:不选择任一位于Accordion组件中的Accordion项。(全部闭合)
组件常用属性:
AccordionButtonStyle:获取或设置被应用于在Accordion项中的Accordion按钮元素的样式。
ContentTemplate:获取或设置被用于显示每个已生成的Accordion项内容的数据模板。
ExpandDirection:获取或设置在Accordion组件中每一个Accordion项的展开方向以及Accordion组件自身的布局方向。
ItemContainerStyle:获取或设置被应用于为每一项生成的容器元素的样式。
SelectedIndex:获取或设置当前选中的Accordion项的索引。
SelectedIndices:获取当前选中的Accordion项的所有索引。
SelectedItem:获取或设置被选中的项。
SelectedItems:获取被选中的所有项。
SelectionMode:获取或设置Accordion组件的选择模式。
SelectionSequence:获取或设置被用于决定Accordion项选择顺序的选择序列。
组件常用事件:
SelectedItemsChanged:当SelectedItems集合变动时发生。
SelectionChanged:当SelectedItem或SelectedItems属性值发生改变时发生。
实例:
详细的说明在代码中给出。该实例还给出了Accordion组件的鼠标滑过效果显示。
MainPage.xaml文件代码:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" xmlns:layoutToolkit="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Layout.Toolkit" x:Class="SilverlightClient.MainPage"
d:DesignWidth="320" d:DesignHeight="240">
<Grid x:Name="LayoutRoot" Width="320" Height="240" Background="White">
<StackPanel>
<layoutToolkit:Accordion x:Name="acc" Grid.Column="0" Width="130" Margin="8,8,0,0">
<layoutToolkit:AccordionItem>
<!--AccordionItem的Header属性可以看成是模板-->
<layoutToolkit:AccordionItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="gold.png"/>
<TextBlock Text="News"/>
</StackPanel>
</layoutToolkit:AccordionItem.Header>
<!--AccordionItem的Content属性可以看成是模板-->
<layoutToolkit:AccordionItem.Content>
<StackPanel>
<TextBlock Text="This is a test1."/>
<TextBlock Text="This is a test2."/>
<TextBlock Text="This is a test3."/>
</StackPanel>
</layoutToolkit:AccordionItem.Content>
</layoutToolkit:AccordionItem>
<layoutToolkit:AccordionItem Content="DatabaseAndOther">
<layoutToolkit:AccordionItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="silver.png"/>
<TextBlock Text="Data"/>
</StackPanel>
</layoutToolkit:AccordionItem.Header>
</layoutToolkit:AccordionItem>
</layoutToolkit:Accordion>
<layoutToolkit:Accordion x:Name="ac" Grid.Column="0" Width="130" Margin="8,8,0,0" SelectionMode="ZeroOrOne">
<layoutToolkit:AccordionItem Content="test1" Header="Test1"/>
<layoutToolkit:AccordionItem Content="test2" Header="Test2"/>
<layoutToolkit:AccordionItem Content="test3" Header="Test3"/>
<layoutToolkit:AccordionItem Content="test4" Header="Test4"/>
</layoutToolkit:Accordion>
</StackPanel>
<ComboBox x:Name="cbSelectionMode" Height="28" HorizontalAlignment="Right" Margin="0,10,8,0" VerticalAlignment="Top" Width="109"/>
<TextBlock Height="16" Margin="151,15,121,0" VerticalAlignment="Top" Text="选择模式" TextWrapping="Wrap" Width="48" FontSize="12"/>
<TextBlock Height="20" Margin="151,45,121,0" VerticalAlignment="Top" Text="展开模式" TextWrapping="Wrap" Width="48" FontSize="12"/>
<ComboBox x:Name="cbExpandDirection" Height="28" HorizontalAlignment="Right" Margin="0,42,8,0" VerticalAlignment="Top" Width="109"/>
</Grid>
</UserControl>
MainPage.xaml.cs文件代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightClient
{
//定义两个辅助类
public class accselectionmode
{
public string SelectionModeName { get; set; }
public AccordionSelectionMode theSelectionMode { get; set; }
}
public class accexpanddirection
{
public string ExpandDirectionName { get; set; }
public ExpandDirection theDerection { get; set; }
}
public partial class MainPage : UserControl
{
//ComboBox数据源定义
List<accselectionmode> cbSelectionModeList = new List<accselectionmode>();
List<accexpanddirection> cbExpandDirectionList = new List<accexpanddirection>();
public MainPage()
{
InitializeComponent();
//注册事件触发处理
this.Loaded += new RoutedEventHandler(MainPage_Loaded);
this.cbSelectionMode.SelectionChanged += new SelectionChangedEventHandler(cbSelectionMode_SelectionChanged);
this.cbExpandDirection.SelectionChanged += new SelectionChangedEventHandler(cbExpandDirection_SelectionChanged);
this.ac.Loaded += new RoutedEventHandler(ac_Loaded);
}
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
//初始化cbSelectionMode
cbSelectionModeList.Add(new accselectionmode() { SelectionModeName = "一个", theSelectionMode = AccordionSelectionMode.One });
cbSelectionModeList.Add(new accselectionmode() { SelectionModeName = "一个或多个", theSelectionMode = AccordionSelectionMode.OneOrMore });
cbSelectionModeList.Add(new accselectionmode() { SelectionModeName = "零个或一个", theSelectionMode = AccordionSelectionMode.ZeroOrOne });
cbSelectionModeList.Add(new accselectionmode() { SelectionModeName = "零个或多个", theSelectionMode = AccordionSelectionMode.ZeroOrMore });
cbSelectionMode.ItemsSource = cbSelectionModeList;
cbSelectionMode.DisplayMemberPath = "SelectionModeName";
//初始化cbExpandDirection
cbExpandDirectionList.Add(new accexpanddirection() { ExpandDirectionName = "上", theDerection = ExpandDirection.Up });
cbExpandDirectionList.Add(new accexpanddirection() { ExpandDirectionName = "下", theDerection = ExpandDirection.Down });
cbExpandDirectionList.Add(new accexpanddirection() { ExpandDirectionName = "左", theDerection = ExpandDirection.Left });
cbExpandDirectionList.Add(new accexpanddirection() { ExpandDirectionName = "右", theDerection = ExpandDirection.Right });
cbExpandDirection.ItemsSource = cbExpandDirectionList;
cbExpandDirection.DisplayMemberPath = "ExpandDirectionName";
}
void cbExpandDirection_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
//调整Accordion的展开方向
if (cbExpandDirection.SelectedItem != null)
{
accexpanddirection ad = cbExpandDirection.SelectedItem as accexpanddirection;
acc.ExpandDirection = ad.theDerection;
}
}
void cbSelectionMode_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
//调整Accordion的选择模式
if (cbSelectionMode.SelectedItem != null)
{
accselectionmode am = cbSelectionMode.SelectedItem as accselectionmode;
acc.SelectionMode = am.theSelectionMode;
}
}
//滑动展开效果
void ac_Loaded(object sender, RoutedEventArgs e)
{
foreach (AccordionItem ai in ac.Items)
{
AccordionItem container = ai;
if (container != null)
{
container.MouseEnter += (s, args) =>
{
if (!container.IsLocked)
{
container.IsSelected = true;
}
};
container.MouseLeave += (s, args) =>
{
if (!container.IsLocked)
{
container.IsSelected = false;
}
};
}
}
}
}
}
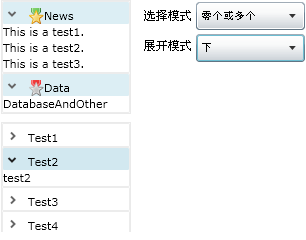
最终效果图
文章出处:Kinglee’s Blog (http://www.cnblogs.com/Kinglee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。


 Accordion组件在开发中常用于信息的分类显示。本文将为大家介绍该组件的特性以及通过一个实例讲述该组件的基本运用。
Accordion组件在开发中常用于信息的分类显示。本文将为大家介绍该组件的特性以及通过一个实例讲述该组件的基本运用。