有关Data Input类组件的研究——Silverlight学习笔记[26]
Data Input(数据输入)类在Silverlight的应用中是十分常见的。Data Input类组件共有三个组件构成:DescriptionViewer(描述显示)、Label(标签)以及ValidationSummary(验证信息汇总)。本文先为大家介绍这三个组件的基本特性,然后通过一个实例来讲述它们的基本使用方法。
一、DescriptionViewer(描述显示)
组件所在命名空间:
System.Windows.Controls
组件常用方法:
Refresh:从目标元素重新载入元标签信息。
组件常用属性:
Description:获取或设置由观看器(Viewer)显示的描述文本。
IsFocused:获取一个值用来表示DescriptionViewer的目标组件是否已获得焦点。
PropertyPath:获取或设置与DescriptionViewer相关联的目标组件在DataContext上的依赖属性的路径的值。
Target:获取或设置与DescriptionViewer相关联的目标组件。
二、Label(标签)
组件所在命名空间:
System.Windows.Controls
组件常用属性:
IsRequired:获取或设置一个值用来表示被绑定到目标域的属性值是否是必须的。
IsValid:获取一个值用来表示目标域数据是否有效。
PropertyPath:获取或设置与Label相关联的目标组件在DataContext上的依赖属性的路径的值。
Target:获取或设置与Label相关联的目标组件。
三、ValidationSummary(验证信息汇总)
组件所在命名空间:
System.Windows.Controls
组件常用属性:
Errors:获取出错信息集合。
ErrorStyle:获取或设置被用于错误项容器的样式。
Filter:获取或设置一个值用来表示那一种类型的错误将被显示。
FocusControlsOnClick:获取或设置一个值用来表示当一个错误消息被点击时焦点是否被设置在输入控件上。
HasDisplayedErrors:获取一个值用来表示ValidationSummary控件是否显示了错误。
HasErrors:获取一个值用来表示ValidationSummary控件是否有错误。
Header:获取或设置ValidationSummary控件的头部内容。
HeaderTemplate:获取或设置被用于显示头部内容的模板。
SummaryListBoxStyle:获取或设置位于ValidationSummary控件内部的用于显示错误的ListBox的样式。
Target:获取或设置将要在错误汇总中显示信息的组件。
组件常用事件:
FocusingInvalidControl:发生于错误汇总列表中的一个错误被点击时。
四、实例
注意:用VS调试时,要在菜单Debug->Exception...,去掉Common Language Runtime Exception前面的勾,不然会报错。
首先,创建一个名为Employees.cs的业务模型类。
Employees.cs文件代码:
using System;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Text.RegularExpressions;
namespace SilverlightClient
{
public class Employees: INotifyPropertyChanged
{
private string _EmployeeID;
private string _EmployeeName;
private int _EmployeeAge;
public string EmployeeID
{
get
{
return _EmployeeID;
}
set
{
if (value != _EmployeeID)
{
Regex r = new Regex(@"^\(\d\d\d\) \d\d\d\d$");
Match m = r.Match(value);
if (!m.Success)
throw new Exception("输入的员工号格式不正确!\n请按(###) ####格式匹配输入。");
_EmployeeID = value;
OnPropertyChanged("EmployeeID");
}
}
}
public string EmployeeName
{
get
{
return _EmployeeName;
}
set
{
if (value != _EmployeeName)
{
if (value == String.Empty)
throw new Exception("该字段为必填字段!");
_EmployeeName = value;
OnPropertyChanged("EmployeeName");
}
}
}
public int EmployeeAge
{
get
{
return _EmployeeAge;
}
set
{
if (value != _EmployeeAge)
{
if (value < 18 || value > 60)
throw new Exception("输入的年龄范围有误(18-60)!\n请重新填写。");
_EmployeeAge = value;
OnPropertyChanged("EmployeeAge");
}
}
}
#region INotifyPropertyChanged Members
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged(string propName)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propName));
}
}
#endregion
}
}
MainPage.xaml文件代码:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" xmlns:dataInput="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.Input" x:Class="SilverlightClient.MainPage"
d:DesignWidth="320" d:DesignHeight="240">
<Grid x:Name="LayoutRoot" Width="320" Height="240" Background="White">
<dataInput:Label Height="23" HorizontalAlignment="Left" Margin="20,37,0,0" VerticalAlignment="Top" Width="48" Content="工号:" FontSize="13.333"/>
<dataInput:Label Height="23" HorizontalAlignment="Left" Margin="20,78,0,0" VerticalAlignment="Top" Width="48" Content="姓名:" FontSize="13.333"/>
<dataInput:Label HorizontalAlignment="Left" Margin="20,118,0,99" Width="48" Height="23" Content="年龄:" FontSize="13.333"/>
<TextBox x:Name="tbEmployeeID" Text="{Binding EmployeeID,Mode=TwoWay,ValidatesOnExceptions=true, NotifyOnValidationError=true}" Height="23" Margin="68,37,97,0" VerticalAlignment="Top" TextWrapping="Wrap" Width="155"/>
<TextBox x:Name="tbEmployeeName" Text="{Binding EmployeeName,Mode=TwoWay,ValidatesOnExceptions=true, NotifyOnValidationError=true}" Height="23" Margin="68,78,97,0" VerticalAlignment="Top" TextWrapping="Wrap" Width="155"/>
<TextBox x:Name="tbEmployeeAge" Text="{Binding EmployeeAge,Mode=TwoWay,ValidatesOnExceptions=true, NotifyOnValidationError=true}" Margin="68,118,97,99" TextWrapping="Wrap" Width="155" Height="23"/>
<dataInput:DescriptionViewer x:Name="dvEmployeeID" Height="23" Target="{Binding ElementName=tbEmployeeID}" HorizontalAlignment="Right" Margin="0,37,71,0" VerticalAlignment="Top" Width="23" Description="员工工号,输入格式(###) ####" FontSize="13.333"/>
<dataInput:DescriptionViewer x:Name="dvEmployeeName" Height="23" Target="{Binding ElementName=tbEmployeeName}" HorizontalAlignment="Right" Margin="0,78,71,0" VerticalAlignment="Top" Width="23" Description="输入员工姓名,非空" FontSize="13.333"/>
<dataInput:DescriptionViewer x:Name="dvEmployeeAge" Target="{Binding ElementName=tbEmployeeAge}" HorizontalAlignment="Right" Margin="0,118,70,99" Width="23" Height="23" Description="输入员工年龄(18-60)" FontSize="13.333"/>
<dataInput:ValidationSummary x:Name="vsEmployees" Height="73" Margin="20,0,24,8" VerticalAlignment="Bottom" Width="276"/>
</Grid>
</UserControl>
MainPage.xaml.cs文件代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightClient
{
public partial class MainPage : UserControl
{
public Employees em = new Employees(){ EmployeeID ="(001) 1234", EmployeeName = "张三", EmployeeAge = 23};
public MainPage()
{
InitializeComponent();
this.Loaded += new RoutedEventHandler(MainPage_Loaded);
}
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
DataContext = em;
}
}
}
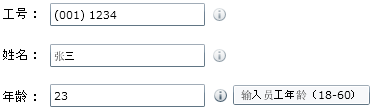
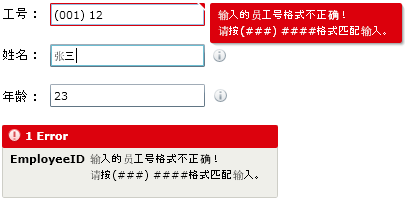
最终效果图:
图一:DescriptionViewer组件显示
图二:出错信息和ValidationSummary组件
文章出处:Kinglee’s Blog (http://www.cnblogs.com/Kinglee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。


 Data Input(数据输入)类在Silverlight的应用中是十分常见的。Data Input类组件共有三个组件构成:DescriptionViewer(描述显示)、Label(标签)以及ValidationSummary(验证信息汇总)。本文先为大家介绍这三个组件的基本特性,然后通过一个实例来讲述它们的基本使用方法。
Data Input(数据输入)类在Silverlight的应用中是十分常见的。Data Input类组件共有三个组件构成:DescriptionViewer(描述显示)、Label(标签)以及ValidationSummary(验证信息汇总)。本文先为大家介绍这三个组件的基本特性,然后通过一个实例来讲述它们的基本使用方法。