强大的DataGrid组件[13]_字段过滤(Filter)——Silverlight学习笔记[21]
在DataGrid中使用字段过滤可以用来进行数据的筛选,查找出符合条件的信息。本文将为大家介绍如何对DataGrid执行字段过滤。
需要了解的知识
1)PagedCollectionView
它代表了一个有关分组、排序、筛选和导航的分页数据集合。
2)PagedCollectionView的Filter属性
用来设置PagedCollectionView的过滤器,进行字段信息等过滤。
3)过滤器函数
用作过滤器的主体
实例
详细的说明在代码注释中给出。
MainPage.xaml文件代码:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" xmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data" x:Class="SilverlightClient.MainPage"
d:DesignWidth="320" d:DesignHeight="240">
<Grid x:Name="LayoutRoot" Background="White" Width="320" Height="240">
<TextBlock Height="24" HorizontalAlignment="Left" Margin="8,8,0,0" VerticalAlignment="Top" Width="67" Text="过滤字段:" TextWrapping="Wrap" FontSize="13.333"/>
<ComboBox x:Name="cbColumns" FontSize="14" Height="24" Margin="75,8,135,0" VerticalAlignment="Top"/>
<TextBlock Height="24" HorizontalAlignment="Right" Margin="0,8,104,0" VerticalAlignment="Top" Width="27" FontSize="13.333" Text="值:" TextWrapping="Wrap"/>
<TextBox x:Name="tbValue" Height="24" FontSize="14" HorizontalAlignment="Right" Margin="0,8,8,0" VerticalAlignment="Top" Width="92" TextWrapping="Wrap"/>
<data:DataGrid x:Name="dgEmployee" AutoGenerateColumns="False" Margin="7,36,7,45" FontSize="14">
<data:DataGrid.Columns>
<data:DataGridTextColumn Header="工号" Binding="{Binding EmployeeID}"/>
<data:DataGridTextColumn Header="姓名" Binding="{Binding EmployeeName}"/>
<data:DataGridTextColumn Header="年龄" Binding="{Binding EmployeeAge}"/>
<data:DataGridTextColumn Header="部门" Binding="{Binding DepartmentName}"/>
<data:DataGridTextColumn Header="级别" Binding="{Binding Level}"/>
</data:DataGrid.Columns>
</data:DataGrid>
<Button x:Name="btnFilter" Height="30" HorizontalAlignment="Left" Margin="7,0,0,8" VerticalAlignment="Bottom" Width="68" Content="过滤" FontSize="13.333"/>
<Button x:Name="btnRestore" Height="30" HorizontalAlignment="Left" Margin="88,0,0,8" VerticalAlignment="Bottom" Width="68" Content="重置" FontSize="13.333"/>
</Grid>
</UserControl>
MainPage.xaml.cs文件代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Data;
namespace SilverlightClient
{
public class Employees
{
public int EmployeeID { get; set; }
public string EmployeeName { get; set; }
public int EmployeeAge { get; set; }
public string DepartmentName { get; set; }
public string Level { get; set; }
}
public partial class MainPage : UserControl
{
PagedCollectionView pcv;
public MainPage()
{
InitializeComponent();
this.Loaded += new RoutedEventHandler(MainPage_Loaded);
this.btnFilter.Click += new RoutedEventHandler(btnFilter_Click);
this.btnRestore.Click += new RoutedEventHandler(btnRestore_Click);
}
public List<string> GetColumns()
{
List<string> c = new List<string>();
c.Add("员工号");
c.Add("姓名");
c.Add("年龄");
c.Add("部门");
c.Add("级别");
return c;
}
public List<Employees> GetEmployees()
{
List<Employees> returnedValue = new List<Employees>();
returnedValue.Add(new Employees() { EmployeeID = 1, EmployeeName = "张三", EmployeeAge = 23, DepartmentName = "财务部", Level = "初级" });
returnedValue.Add(new Employees() { EmployeeID = 2, EmployeeName = "李四", EmployeeAge = 24, DepartmentName = "财务部", Level = "中级" });
returnedValue.Add(new Employees() { EmployeeID = 3, EmployeeName = "王五", EmployeeAge = 25, DepartmentName = "管理部", Level = "中级" });
returnedValue.Add(new Employees() { EmployeeID = 4, EmployeeName = "赵六", EmployeeAge = 26, DepartmentName = "管理部", Level = "初级" });
returnedValue.Add(new Employees() { EmployeeID = 5, EmployeeName = "钱七", EmployeeAge = 27, DepartmentName = "工程部", Level = "中级" });
returnedValue.Add(new Employees() { EmployeeID = 6, EmployeeName = "孙八", EmployeeAge = 28, DepartmentName = "工程部", Level = "初级" });
returnedValue.Add(new Employees() { EmployeeID = 7, EmployeeName = "小赵", EmployeeAge = 26, DepartmentName = "财务部", Level = "中级" });
returnedValue.Add(new Employees() { EmployeeID = 8, EmployeeName = "小钱", EmployeeAge = 28, DepartmentName = "财务部", Level = "高级" });
return returnedValue;
}
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
GetRestore();
}
void btnRestore_Click(object sender, RoutedEventArgs e)
{
GetRestore();
}
void btnFilter_Click(object sender, RoutedEventArgs e)
{
if (cbColumns.SelectedIndex != -1 && tbValue.Text != "")
{
switch (cbColumns.SelectedIndex)
{
case 0:
pcv.Filter = new Predicate<object>(FilterEmployeeID);
break;
case 1:
pcv.Filter = new Predicate<object>(FilterEmployeeName);
break;
case 2:
pcv.Filter = new Predicate<object>(FilterEmployeeAge);
break;
case 3:
pcv.Filter = new Predicate<object>(FilterDepartmentName);
break;
case 4:
pcv.Filter = new Predicate<object>(FilterLevel);
break;
}
}
}
//过滤器函数
public bool FilterEmployeeID(object t)
{
Employees em = t as Employees;
return (em.EmployeeID == Convert.ToInt32(tbValue.Text));
}
public bool FilterEmployeeName(object t)
{
Employees em = t as Employees;
return (em.EmployeeName == Convert.ToString(tbValue.Text));
}
public bool FilterEmployeeAge(object t)
{
Employees em = t as Employees;
return (em.EmployeeAge >= Convert.ToInt32(tbValue.Text));//这里用的是大于等于条件
}
public bool FilterDepartmentName(object t)
{
Employees em = t as Employees;
return (em.DepartmentName == Convert.ToString(tbValue.Text));
}
public bool FilterLevel(object t)
{
Employees em = t as Employees;
return (em.Level == Convert.ToString(tbValue.Text));
}
//重置信息
public void GetRestore()
{
pcv = new PagedCollectionView(GetEmployees());
dgEmployee.ItemsSource = pcv;
cbColumns.ItemsSource = GetColumns();
cbColumns.SelectedIndex = 0;
tbValue.Text = String.Empty;
}
}
}
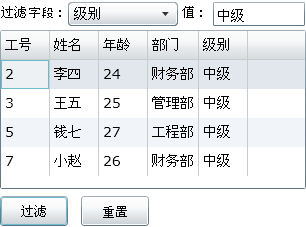
最终效果图

文章出处:Kinglee’s Blog (http://www.cnblogs.com/Kinglee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。


 在DataGrid中使用字段过滤可以用来进行数据的筛选,查找出符合条件的信息。本文将为大家介绍如何对DataGrid执行字段过滤。
在DataGrid中使用字段过滤可以用来进行数据的筛选,查找出符合条件的信息。本文将为大家介绍如何对DataGrid执行字段过滤。
