强大的DataGrid组件[11]_主从(Master-Details)的实现——Silverlight学习笔记[19]
准备工作
1)测试项目的建立
请参考我的强大的DataGrid组件[2]_数据交互之ADO.NET Entity Framework——Silverlight学习笔记[10]。
2)测试用数据库的建立
具体步骤参见我的强大的DataGrid组件[8]_内嵌ComboBox动态数据联动——Silverlight学习笔记[16]。
创建Linq to SQL数据模型
详情参照我的强大的DataGrid组件[3]_数据交互之Linq to SQL——Silverlight学习笔记[11]。
下面是EmployeeModel.dbml图

建立Silverlight-enabled WCF Web Service
具体步骤参照我的强大的DataGrid组件[3]_数据交互之Linq to SQL——Silverlight学习笔记[11]。
我们需要建立如下的两个Silverlight-enabled WCF Web Service。
1) EmployeesInfoSevice.svc.cs文件代码
using System;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.ServiceModel.Activation;
using System.Collections.Generic;
using System.Text;
using EmployeesContext;//引入数据库实体所在命名空间
using EmployeesEntities;//引入数据表实体所在命名空间
namespace DataGridnComboBox
{
[ServiceContract(Namespace = "")]
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class EmployeesInfoSevice
{
[OperationContract]
public List<Departments> GetEmployeesDepartment()
{
EmployeeModelDataContext db = new EmployeeModelDataContext();
return db.Departments.ToList();
}
}
}
2) EmployeesInfo2Sevice.svc.cs文件代码
using System;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.ServiceModel.Activation;
using System.Collections.Generic;
using System.Text;
using EmployeesContext;//引入数据库实体所在命名空间
using EmployeesEntities;//引入数据表实体所在命名空间
namespace DataGridnComboBox
{
[ServiceContract(Namespace = "")]
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class EmployeesInfo2Service
{
[OperationContract]
public List<Employees> GetEmployeesInfo(int departmentid)
{
EmployeeModelDataContext db = new EmployeeModelDataContext();
return db.Employees.Where(x => x.DepartmentID == departmentid).ToList();
}
}
}
按Ctrl+Shift+B进行项目编译
创建SilverlightClient界面及组件代码
MainPage.xaml文件代码:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" xmlns:dataInput="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.Input" xmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data" x:Class="SilverlightClient.MainPage"
d:DesignWidth="320" d:DesignHeight="240">
<Grid x:Name="LayoutRoot" Width="320" Height="240" Background="White">
<data:DataGrid x:Name="dgFilter" AutoGenerateColumns="False" HorizontalAlignment="Left" Margin="8,8,0,8" Width="304" FontSize="14">
<!--这里是实施主从的关键-->
<data:DataGrid.RowDetailsTemplate>
<DataTemplate>
<data:DataGrid x:Name="dgEmployee" Width="303" Loaded="dgEmployee_Loaded" AutoGenerateColumns="False" HorizontalAlignment="Left" FontSize="14">
<data:DataGrid.Columns>
<data:DataGridTextColumn Header="工号" Binding="{Binding EmployeeID}"/>
<data:DataGridTextColumn Header="姓名" Binding="{Binding EmployeeName}"/>
<data:DataGridTextColumn Header="年龄" Binding="{Binding EmployeeAge}"/>
</data:DataGrid.Columns>
</data:DataGrid>
</DataTemplate>
</data:DataGrid.RowDetailsTemplate>
<data:DataGrid.Columns>
<data:DataGridTextColumn Header="部门" Binding="{Binding DepartmentName}"/>
</data:DataGrid.Columns>
</data:DataGrid>
</Grid>
</UserControl>
MainPage.xaml.cs文件代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Markup;
using System.Data.Services.Client;
using SilverlightClient.EmployeesInfoWCFService;
using SilverlightClient.EmployeesInfo2WCFService;
namespace SilverlightClient
{
public partial class MainPage : UserControl
{
DataGrid dg = new DataGrid();
public MainPage()
{
InitializeComponent();
this.Loaded += new RoutedEventHandler(MainPage_Loaded);
this.dgFilter.CanUserSortColumns = false;//禁止对列排序,不然会出错。
this.dgFilter.LoadingRowDetails +=
new EventHandler<DataGridRowDetailsEventArgs>(dgFilter_LoadingRowDetails);
}
void dgFilter_LoadingRowDetails(object sender, DataGridRowDetailsEventArgs e)
{
if (e.Row.DataContext != null)
{
Departments d = e.Row.DataContext as Departments;
EmployeesInfo2ServiceClient webClient = new EmployeesInfo2ServiceClient();
webClient.GetEmployeesInfoAsync(d.DepartmentID);
webClient.GetEmployeesInfoCompleted +=
new EventHandler<GetEmployeesInfoCompletedEventArgs>(webClient_GetEmployeesInfoCompleted);
}
}
void webClient_GetEmployeesInfoCompleted(object sender, GetEmployeesInfoCompletedEventArgs e)
{
if (dg != null)
{
dg.ItemsSource = e.Result;
}
}
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
EmployeesInfoSeviceClient webClient = new EmployeesInfoSeviceClient();
webClient.GetEmployeesDepartmentAsync();
webClient.GetEmployeesDepartmentCompleted +=
new EventHandler<GetEmployeesDepartmentCompletedEventArgs>(webClient_GetEmployeesDepartmentCompleted);
}
void webClient_GetEmployeesDepartmentCompleted(object sender, GetEmployeesDepartmentCompletedEventArgs e)
{
dgFilter.ItemsSource = e.Result;
}
void dgEmployee_Loaded(object sender, RoutedEventArgs e)
{
dg = sender as DataGrid;
}
}
}
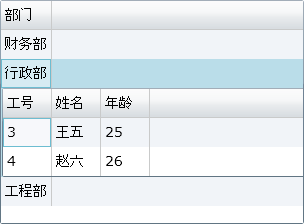
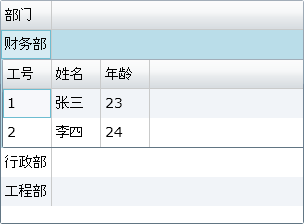
最终效果图

文章出处:Kinglee’s Blog (http://www.cnblogs.com/Kinglee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。


 主从表的显示在DataGrid的应用中是十分常见的,本文将为大家介绍如何配置DataGrid以实现主从模式显示。[历经一天一夜、N次失败T^T,终获成功O(∩_∩)O,奉献给大家:)]
主从表的显示在DataGrid的应用中是十分常见的,本文将为大家介绍如何配置DataGrid以实现主从模式显示。[历经一天一夜、N次失败T^T,终获成功O(∩_∩)O,奉献给大家:)]