强大的DataGrid组件[2]_数据交互之ADO.NET Entity Framework——Silverlight学习笔记[10]
在上一篇中,我们讨论了DataGrid的基础数据绑定的有关知识。在今天的教程中,我将为大家介绍怎样使用ADO.NET Entity Framework来与数据库进行基本的交互。
概览
为了能够使事情变得简单易做,这里我先为大家讲解怎样从数据库检索数据并返回至DataGrid。这个例子将为我们展示如下的功能:
1)点击[Get Data]按钮向后台发送获取数据消息
2)后台数据库将得到的相关数据传回至DataGrid。
这里,如果用的测试数据的量较大的话可以观测到明显的延时现象(这就是异步操作带来的效果)。
简单的准备工作
为了能使ADO.NET Entity Framework正常工作,请为你的VS2008打上SP1服务包。
附SP1下载地址:
中文版:
英文版:
创建项目
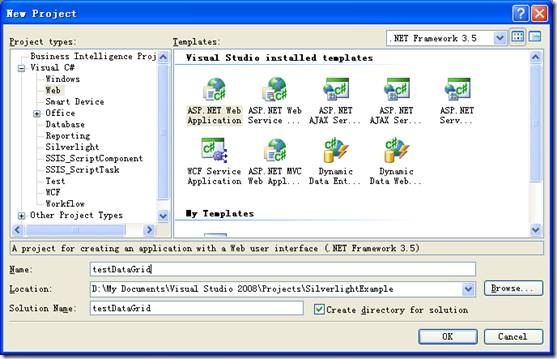
点击菜单File->New->Project...,打开New Project对话框。在Project types中选择Web,在右侧的Templates中选择ASP.NET Web Application,输入项目名为testDataGrid,点击OK按钮,完成创建。(见图1)
图1:创建ASP.NET Web Application
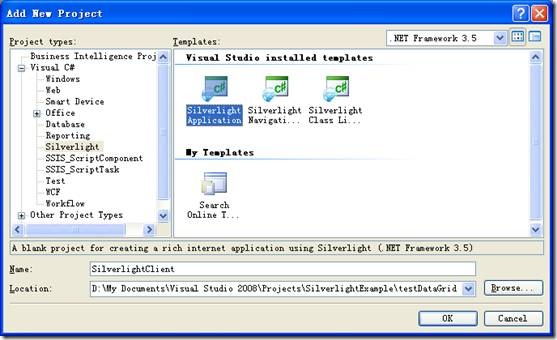
接着,右击Solution Explorer中Solution 'testDataGrid'根文件夹,依次点击菜单选项Add->New Project...。在Project types中选择Silverlight,在右侧的Templates中选择Silverlight Application,输入项目名为SilverlightClient,点击OK按钮,完成创建。(见图2和图3)
图2:新建Silverlight项目
图3:添加新项目
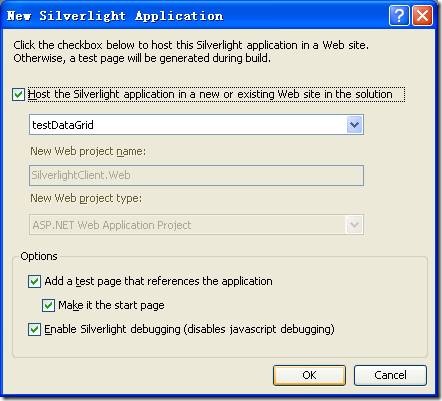
在弹出的对话框中,按下图进行设置,然后点击OK按钮。
图4:新建Silverlight应用程序
创建数据库
为了加快实验速度,我们使用SQL Server Express 2008作为后台数据库。
按如下步骤建立数据库及数据表:
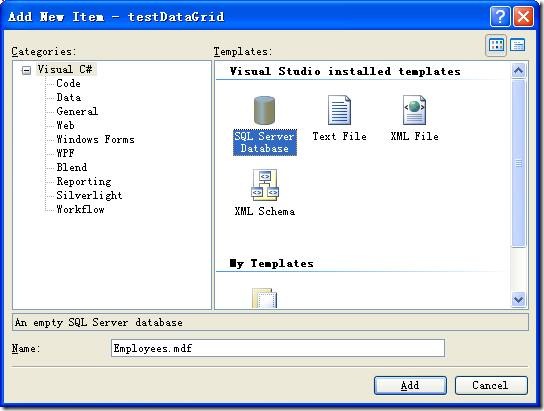
1)右击testDataGrid文件夹下的App_Data文件夹,依次点击菜单选项Add->New Item...。在弹出的对话框中,输入数据库名为Employees.mdf,点击Add按钮。
图5:创建数据库Employees
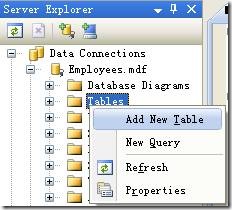
双击Employees.mdf,打开Server Explorer窗口。按下两图所示添加新数据表,将该表命名为Employee。
图6:添加新数据表
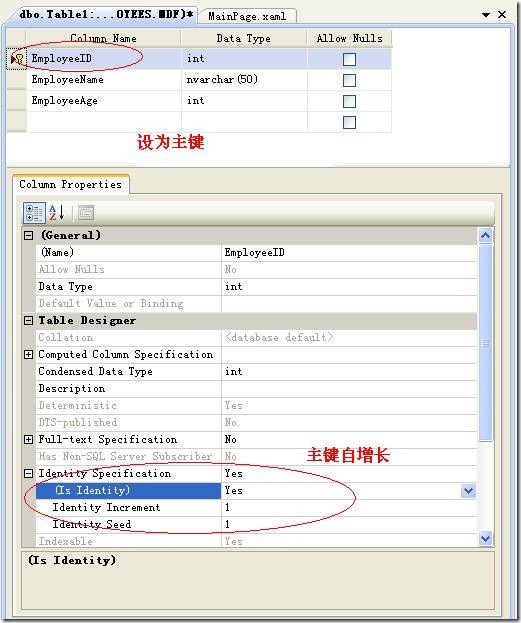
图7:Employee表设置
输入一些测试数据。
图8:输入一些测试数据
创建ADO.NET Entity数据库实体模型
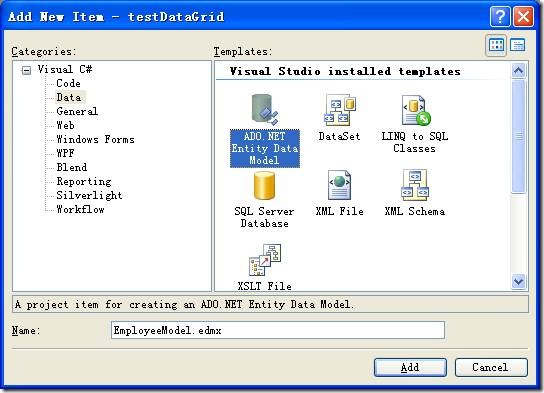
右击testDataGrid文件夹,点击菜单选项Add->New Item...。按下图进行操作,将数据库实体命名为EmployeeModel.edmx,点击Add按钮。
图9:新建实体模型
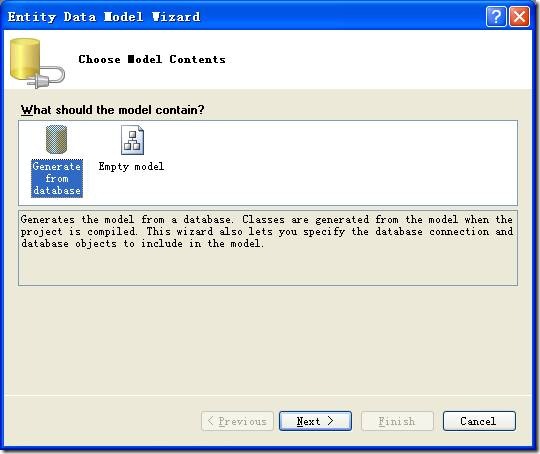
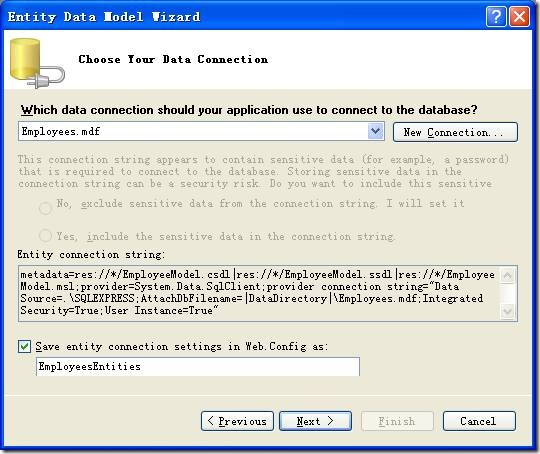
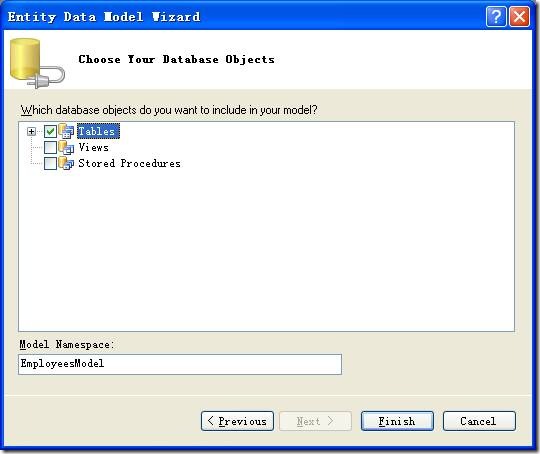
在弹出对话框中选Generate from database,点击Next按钮。按下图进行操作,直到Finish为止。
图10:从数据库生成模型
图11:选择数据链接
图12:选择数据库对象
这样数据模型就建立完毕。
建立ADO.NET Data Service数据通讯服务
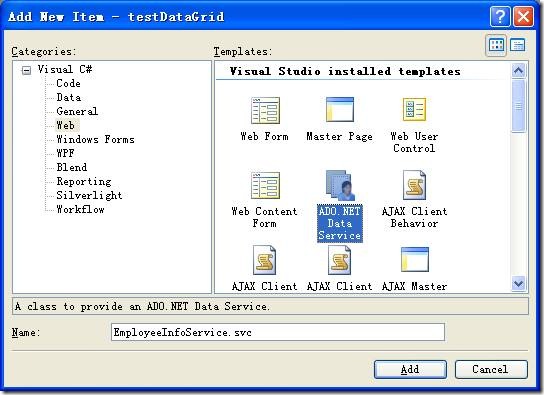
右击testDataGrid文件夹,依次点击Add->New Item...。然后按下图操作,将ADO.NET Data Service服务命名为EmployeeInfoService.svc。
图13:创建ADO.NET Data Service
修改EmployeeInfoService.svc.cs代码如下:
using System; using System.Collections.Generic; using System.Data.Services; using System.Linq; using System.ServiceModel.Web; using System.Web; namespace testDataGrid { public class EmployeeInfoService : DataService<EmployeesEntities> { public static void InitializeService(IDataServiceConfiguration config) { config.SetEntitySetAccessRule("*", EntitySetRights.All); config.SetServiceOperationAccessRule("*", ServiceOperationRights.All); } } }
按Ctrl+Shift+B进行整个项目的编译(非常重要,不然数据服务引用会出错!)
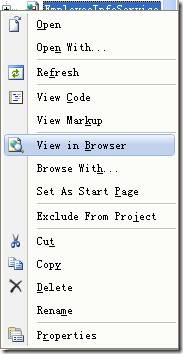
右击刚才创建的EmployeeInfoService.svc,选择菜单选项View in Browser(如下图),配置成功的话会出现下图所示的页面。
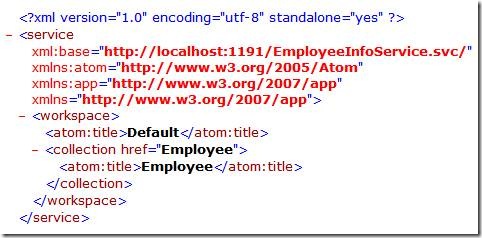
图14:查看Web Service配置
图15:配置成功时出现的页面
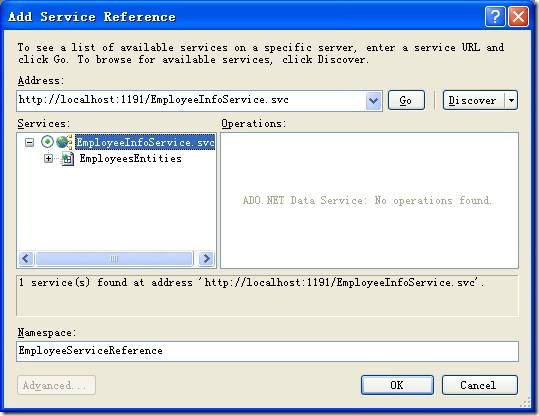
右击SilverlightClient项目文件夹下的References,选择Add Service References...。接着,在弹出的对话框中点击Discover按钮,Services中出现刚才我们创建的EmployeeInfoService.svc,点击其左边的“+”展开符号,之后出现服务搜寻,结束后将Namespace改为EmployeeServiceReference。(见下图)。
图16:添加服务引用
这样,建立ADO.NET Data Service数据通讯服务的过程就此结束。
创建SilverlightClient界面及组件代码
MainPage.xaml代码:
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" xmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data" x:Class="SilverlightClient.MainPage" d:DesignWidth="640" d:DesignHeight="480"> <Grid x:Name="LayoutRoot" Background="White" Width="320" Height="220"> <data:DataGrid x:Name="dgEmployee" Height="150" Margin="8,8,0,0" VerticalAlignment="Top" HorizontalAlignment="Left" Width="304"/> <Button x:Name="btnGetData" Height="28" HorizontalAlignment="Left" Margin="8,171,0,0" VerticalAlignment="Top" Width="98" Content="Get Data"/> </Grid> </UserControl>
MainPage.xaml.cs代码:
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using System.Data.Services.Client;//引入System.Data.Services.Client命名空间 using SilverlightClient.EmployeeServiceReference;//引入数据服务所在命名空间 namespace SilverlightClient { public partial class MainPage : UserControl { public MainPage() { InitializeComponent(); //注册事件触发处理 this.btnGetData.Click += new RoutedEventHandler(btnGetData_Click); } void btnGetData_Click(object sender, RoutedEventArgs e) { EmployeesEntities proxy = new EmployeesEntities(new Uri("EmployeeInfoService.svc", UriKind.Relative)); var query = from c in proxy.Employee select c; DataServiceQuery<Employee> userQuery = (DataServiceQuery<Employee>)query; userQuery.BeginExecute(new AsyncCallback(OnLoadComplete), query);//异步调用 } void OnLoadComplete(IAsyncResult result) { DataServiceQuery<Employee> query = (DataServiceQuery<Employee>)result.AsyncState; dgEmployee.ItemsSource = query.EndExecute(result).ToList();//将最终结果传给DataGrid } } }
最后,按F5键进行编译测试。
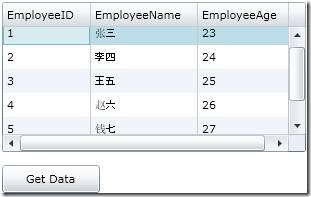
最终效果图
文章出处:Kinglee’s Blog (http://www.cnblogs.com/Kinglee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。


 在上一篇中,我们讨论了DataGrid的基础数据绑定的有关知识。在今天的教程中,我将为大家介绍怎样使用ADO.NET Entity Framework来与数据库进行基本的交互。
在上一篇中,我们讨论了DataGrid的基础数据绑定的有关知识。在今天的教程中,我将为大家介绍怎样使用ADO.NET Entity Framework来与数据库进行基本的交互。