有关Silverlight GridSplitter组件的研究——Silverlight学习笔记(4)
说明:通过学习Silverlight提供的GridSplitter组件,您应当能掌握重新分配Grid组件中的空间分布,并且能够合理地安排程序中各个组件的位置。
组件所在命名空间:
System.Windows.Controls
组件常用属性:
PreviewStyle:获取或者设置当预览变化时该组件的样式。
ShowsPreview:获取或者设置该组件是否能显示预览。
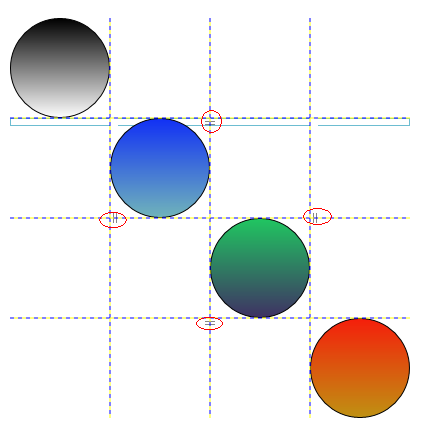
注意:该组件应当结合Grid组件一起使用,并且使用属性HorizontalAlignment和VerticalAlignment,才能达到重新调整Grid行列宽度的目的。如果使用Expression Blend做界面设计的话,效果会更好(见下图)。
表:
|
HorizontalAlignment(水平对齐) |
VerticalAlignment(垂直对齐) |
结果 |
|
Stretch |
Other |
重新调整Grid行宽 |
|
Other |
Stretch |
重新调整Grid列宽 |
|
Stretch |
Stretch |
如果ActualHeight大于等于ActualWidth,就调整行宽,否则就调整列宽。 |
效果图:

代码段:
MainPage.xaml代码:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:controls="clr-namespace:System.Windows.Controls;assembly=System.Windows"
mc:Ignorable="d" xmlns:controls1="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls" x:Class="SilverlightClient.MainPage"
Width="640" Height="480">
<Grid x:Name="LayoutRoot" Width="640" Height="480" Background="White" ShowGridLines="True">
<Grid ShowGridLines="True" Canvas.Top="60" Canvas.Left="20" Width="400" Height="400">
<Grid.RowDefinitions><!—行定义 4行-->
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions><!—列定义 4列-->
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<controls1:GridSplitter Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="4" Height="8" HorizontalAlignment="Stretch" VerticalAlignment="Top" ShowsPreview="True"/>
<controls1:GridSplitter Grid.Column="1" Grid.RowSpan="4" Width="8" HorizontalAlignment="Left" VerticalAlignment="Stretch" ShowsPreview="True" Height="400"/>
<Ellipse Stroke="Black" Height="100" Grid.Column="1" Grid.Row="1">
<Ellipse.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF
<GradientStop Color="#FF70B5BB" Offset="1"/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Ellipse Stroke="Black" VerticalAlignment="Top" Height="100">
<Ellipse.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Ellipse Stroke="Black" Grid.Column="2" Grid.Row="2">
<Ellipse.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF
<GradientStop Color="#FF
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<controls1:GridSplitter Height="8" HorizontalAlignment="Stretch" VerticalAlignment="Top" Grid.ColumnSpan="4" Grid.Row="3"/>
<controls1:GridSplitter HorizontalAlignment="Left" Width="8" Grid.Column="3" Grid.RowSpan="4"/>
<Ellipse Stroke="Black" Grid.Column="3" Grid.Row="3">
<Ellipse.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFF61E0B" Offset="0"/>
<GradientStop Color="#FFC19112" Offset="0.987"/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</Grid>
</UserControl>
MainPage.xaml.cs代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightClient
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
}
}
文章出处:Kinglee’s Blog (http://www.cnblogs.com/Kinglee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。


 说明:通过学习Silverlight提供的GridSplitter组件,您应当能掌握重新分配Grid组件中的空间分布,并且能够合理地安排程序中各个组件的位置。组件所在命名空间:System.Windows.Controls组件常用属性:PreviewStyle:获取或者设置当预览变化时该组件的样式。ShowsPreview:获取或者设置该组件是否能显示预览。注意:该组件应当结合Grid组件一起使用...
说明:通过学习Silverlight提供的GridSplitter组件,您应当能掌握重新分配Grid组件中的空间分布,并且能够合理地安排程序中各个组件的位置。组件所在命名空间:System.Windows.Controls组件常用属性:PreviewStyle:获取或者设置当预览变化时该组件的样式。ShowsPreview:获取或者设置该组件是否能显示预览。注意:该组件应当结合Grid组件一起使用...



