有关Silverlight Calendar组件(日历组件)的研究——Silverlight学习笔记(1)
组件所在命名空间:
System.Windows.Controls
组件常用属性:
SelectedDate:获取或设置当前被选中的日期
DisplayDate:获取或设置日期以显示
DisplayDateStart:获取或设置被显示的第一个日期
DisplayDateEnd:获取或设置被显示的最后一个日期
SelectionMode:获取或设置Calendar组件的选取模式
None:设置日历为不可选
SingleDate:只能选择单一日期
SingleRange:只能连续选取日期
MultipleRange:能连续或者间隔地(通过按住Ctrl键)选取日期
BlackoutDates:获取或设置被标记为不可选的一个日期集合
SelectedDates:获取被选中的一个日期集合
IsTodayHighlighted:是否将今日日期高亮显示。
组件常用事件:
DisplayDateChanged:显示日期改变
DisplayModeChanged:显示模式改变
SelectedDatesChanged:被选中日期改变
实例:
说明:在属性方面应当重点掌握该组件的BlackoutDates和SelectedDates属性(可用于数据库的交互),在事件方面应当重点掌握SelectedDatesChanged事件。
[原始状态]
[显示日期范围]
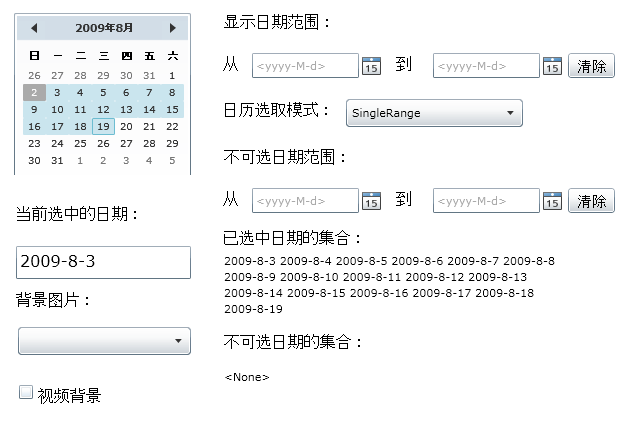
[SingleRange]
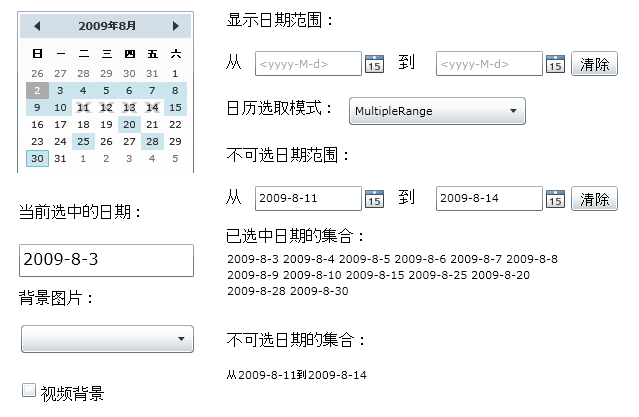
[MultipleRange和BlackoutDates]
[背景图片和背景视频]
代码段:
MainPage.xaml代码:(由Microsoft Expression Blend 3设计)
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" xmlns:controls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls" xmlns:dataInput="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.Input" x:Class="Calendar.MainPage"
xmlns:src="clr-namespace:Calendar"
d:DesignWidth="640" d:DesignHeight="480" Width="640" Height="480">
<!--作为cbBackgroundImage的数据源-->
<UserControl.Resources>
<src:picsrcProvider x:Key="picsrcProvider"></src:picsrcProvider>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Width="640" Height="480" Background="White">
<controls:Calendar x:Name="cal" Height="164" HorizontalAlignment="Left" Margin="31,24,0,0" VerticalAlignment="Top" Width="177" FontSize="16"/>
<Canvas>
<MediaElement x:Name="media" AutoPlay="False" IsMuted="True" IsHitTestVisible="False" Source="backvideo.wmv" Margin="141,0,0,35" Visibility="Collapsed"></MediaElement>
</Canvas>
<ComboBox x:Name="cbSelectionMode" HorizontalAlignment="Right" Margin="0,112,100,0" Width="177" Height="28" SelectedIndex="1" VerticalAlignment="Top" d:LayoutOverrides="Height">
<ComboBoxItem Content="None"/>
<ComboBoxItem Content="SingleDate"/>
<ComboBoxItem Content="SingleRange"/>
<ComboBoxItem Content="MultipleRange"/>
</ComboBox>
<dataInput:Label Height="19" Margin="240,112,294,0" VerticalAlignment="Top" Content="日历选取模式:" FontSize="16"/>
<dataInput:Label Height="24" Margin="241,24,256,0" VerticalAlignment="Top" Content="显示日期范围:" FontSize="16"/>
<dataInput:Label Height="25" HorizontalAlignment="Left" Margin="240,66,0,0" VerticalAlignment="Top" Width="29" Content="从" FontSize="16"/>
<dataInput:Label FontSize="16" Height="25" HorizontalAlignment="Right" Margin="0,66,198,0" VerticalAlignment="Top" Width="29" Content="到"/>
<controls:DatePicker x:Name="dpShowFrom" Height="25" Margin="269,66,240,0" VerticalAlignment="Top" Width="131"/>
<controls:DatePicker x:Name="dpShowTo" Height="25" HorizontalAlignment="Right" Margin="0,66,59,0" VerticalAlignment="Top" Width="131"/>
<dataInput:Label HorizontalAlignment="Left" Margin="33,214,0,238" Width="134" Content="当前选中的日期:" FontSize="16"/>
<TextBox x:Name="tbSelectedDate" Height="33" HorizontalAlignment="Left" Margin="33,0,0,188" VerticalAlignment="Bottom" Width="175" TextWrapping="Wrap" FontSize="16"/>
<dataInput:Label FontSize="16" Height="24" Margin="241,159,256,0" VerticalAlignment="Top" Content="不可选日期范围:"/>
<dataInput:Label FontSize="16" Height="25" HorizontalAlignment="Left" Margin="240,201,0,0" VerticalAlignment="Top" Width="29" Content="从"/>
<dataInput:Label FontSize="16" Height="25" HorizontalAlignment="Right" Margin="0,201,198,0" VerticalAlignment="Top" Width="29" Content="到"/>
<controls:DatePicker x:Name="dpUnselectedFrom" Height="25" Margin="269,201,240,0" VerticalAlignment="Top" Width="131"/>
<controls:DatePicker x:Name="dpUnselectedTo" Height="25" HorizontalAlignment="Right" Margin="0,201,59,0" VerticalAlignment="Top" Width="131"/>
<dataInput:Label Margin="240,237,256,214" Content="已选中日期的集合:" FontSize="16"/>
<TextBlock x:Name="tbSelectedDateCollection" Height="70" Margin="241,0,59,144" VerticalAlignment="Bottom" Text="<None>" TextWrapping="Wrap" Width="340" Foreground="Black"/>
<dataInput:Label FontSize="16" Margin="241,0,256,112" Content="不可选日期的集合:" Height="24" VerticalAlignment="Bottom"/>
<TextBlock x:Name="tbUnselectedDataCollection" Height="63" Margin="241,0,59,35" VerticalAlignment="Bottom" Text="<None>" TextWrapping="Wrap" Width="340"/>
<Button x:Name="btnClear" Height="25" HorizontalAlignment="Right" Margin="0,201,8,0" VerticalAlignment="Top" Width="47" Content="清除" FontSize="14.667"/>
<Button x:Name="btnClearSelectedDate" Height="25" HorizontalAlignment="Right" Margin="0,66,8,0" VerticalAlignment="Top" Width="47" Content="清除" FontSize="14.667"/>
<dataInput:Label Height="30" HorizontalAlignment="Left" Margin="33,0,0,154" VerticalAlignment="Bottom" Width="106" Content="背景图片:" FontSize="16"/>
<ComboBox x:Name="cbBackgroundImage" Height="28" ItemsSource="{Binding picsrc,Source={StaticResource picsrcProvider}}" HorizontalAlignment="Left" Margin="35,0,0,112" VerticalAlignment="Bottom" Width="173"/>
<CheckBox x:Name="cbBackgroundVideo" Height="26" HorizontalAlignment="Left" Margin="35,0,0,57" VerticalAlignment="Bottom" Width="173" Content="视频背景" FontSize="16"/>
</Grid>
</UserControl>
MainPage.xaml.cs代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Media.Imaging;//目的:为了创建ImageBrush而导入的命名空间。
namespace Calendar
{
public class picsrcProvider//cbBackgroundImage的数据源
{
public List<string> picsrc
{
get
{
return new List<string> { "images/calbackground.PNG", "images/calbackground2.PNG" };
}
}
}
public partial class MainPage : UserControl
{
//定义全局变量
ImageBrush bgimg = new ImageBrush();
VideoBrush bgvideo = new VideoBrush();
public MainPage()
{
InitializeComponent();
//注册控件触发事件的处理函数,个人建议使用该方法,以便于代码与界面设计分离
this.cal.SelectedDatesChanged += new EventHandler<SelectionChangedEventArgs>(cal_SelectedDatesChanged);
this.cbSelectionMode.SelectionChanged += new SelectionChangedEventHandler(cbSelectionMode_SelectionChanged);
this.dpShowFrom.SelectedDateChanged += new EventHandler<SelectionChangedEventArgs>(dpShowFrom_SelectedDateChanged);
this.dpShowTo.SelectedDateChanged += new EventHandler<SelectionChangedEventArgs>(dpShowTo_SelectedDateChanged);
this.dpUnselectedTo.SelectedDateChanged += new EventHandler<SelectionChangedEventArgs>(dpUnselectedTo_SelectedDateChanged);
this.btnClear.Click += new RoutedEventHandler(btnClear_Click);
this.btnClearSelectedDate.Click += new RoutedEventHandler(btnClearSelectedDate_Click);
this.cbBackgroundImage.SelectionChanged += new SelectionChangedEventHandler(cbBackgroundImage_SelectionChanged);
this.Loaded += new RoutedEventHandler(MainPage_Loaded);
this.cbBackgroundVideo.Checked += new RoutedEventHandler(cbBackgroundVideo_Checked);
this.media.MediaEnded += new RoutedEventHandler(media_MediaEnded);
}
void media_MediaEnded(object sender, RoutedEventArgs e)
{//背景视频的重播
media.Position = TimeSpan.FromSeconds(0);
media.Play();
}
void cbBackgroundVideo_Checked(object sender, RoutedEventArgs e)
{//背景视频的处理
bool? state = cbBackgroundVideo.IsChecked;
if (state == true)
{
media.Play();
bgvideo.SourceName = "media";
bgvideo.Stretch = Stretch.Fill;
bgvideo.Opacity = 0.5;
cal.Background = bgvideo;
}
}
void cbBackgroundImage_SelectionChanged(object sender, SelectionChangedEventArgs e)
{//背景图片的选择
string imgSource = cbBackgroundImage.SelectedItem.ToString();
bgimg.ImageSource = new BitmapImage(new Uri(@imgSource, UriKind.Relative));
bgimg.Opacity = 0.5;
bgimg.Stretch = Stretch.Fill;
cal.Background = bgimg;
}
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
media.Play();
}
void btnClearSelectedDate_Click(object sender, RoutedEventArgs e)
{
cal.SelectedDates.Clear();
tbSelectedDate.Text = String.Empty;
tbSelectedDateCollection.Text = String.Empty;
}
void btnClear_Click(object sender, RoutedEventArgs e)
{
cal.BlackoutDates.Clear();
tbUnselectedDataCollection.Text = String.Empty;
}
void cal_SelectedDatesChanged(object sender, SelectionChangedEventArgs e)
{//设置日历的可选日期集合并且显示
try
{
tbSelectedDate.Text = ((DateTime)cal.SelectedDate).ToShortDateString();
tbSelectedDateCollection.Text = String.Empty;
cal.SelectedDates.ToList().ForEach(x => tbSelectedDateCollection.Text += x.ToShortDateString() + " ");
}
catch { }
}
void dpUnselectedTo_SelectedDateChanged(object sender, SelectionChangedEventArgs e)
{//设置日历的不可选日期集合并且显示
try
{
if (dpUnselectedFrom.SelectedDate != null)
{
cal.BlackoutDates.Clear();
cal.BlackoutDates.Add(new CalendarDateRange((DateTime)dpUnselectedFrom.SelectedDate, (DateTime)dpUnselectedTo.SelectedDate));
tbUnselectedDataCollection.Text = String.Empty;
cal.BlackoutDates.ToList().ForEach(x => tbUnselectedDataCollection.Text += "从" + x.Start.ToShortDateString() + "到" + x.End.ToShortDateString());
}
}
catch { }
}
void dpShowTo_SelectedDateChanged(object sender, SelectionChangedEventArgs e)
{
cal.DisplayDateEnd = dpShowTo.SelectedDate;
}
void dpShowFrom_SelectedDateChanged(object sender, SelectionChangedEventArgs e)
{
cal.DisplayDateStart = dpShowFrom.SelectedDate;
}
void cbSelectionMode_SelectionChanged(object sender, SelectionChangedEventArgs e)
{//处理日历的选择模式
string mode = ((ComboBoxItem)cbSelectionMode.SelectedItem).Content.ToString();
switch(mode)
{
case "None":
cal.SelectionMode = CalendarSelectionMode.None;
break;
case "SingleDate":
cal.SelectionMode = CalendarSelectionMode.SingleDate;
break;
case "SingleRange":
cal.SelectionMode = CalendarSelectionMode.SingleRange;
break;
case "MultipleRange":
cal.SelectionMode = CalendarSelectionMode.MultipleRange;
break;
}
}
}
文章出处:Kinglee’s Blog (http://www.cnblogs.com/Kinglee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。



 组件所在命名空间:System.Windows.Controls 组件常用属性:SelectedDate:获取或设置当前被选中的日期 DisplayDate:获取或设置日期以显示DisplayDateStart:获取或设置被显示的第一个日期 DisplayDateEnd:获取或设置被显示的最后一个日期 SelectionMode:获取或设置Calendar组件的选取模式
组件所在命名空间:System.Windows.Controls 组件常用属性:SelectedDate:获取或设置当前被选中的日期 DisplayDate:获取或设置日期以显示DisplayDateStart:获取或设置被显示的第一个日期 DisplayDateEnd:获取或设置被显示的最后一个日期 SelectionMode:获取或设置Calendar组件的选取模式