和Keyle一起学ShaderForge – Custom Blinn-Phong
用了两天时间精心准备了这篇教程,快来和Keyle一起学ShaderForge,玩起来~
本章目录
1.什么是Blinn-Phong光照模型
2.如何使用自定义光照模型
2.1 ShaderForge内置光照模型
3.如何使用自定义类似光照实现Blinn-Phong的光照模型
4.完善我们的自定义Shader
4.1 我们先模拟出一个Diffuse的算法
4.2合并(通过加法),得到我们想要的结果
4.3 优化 去除重复声明的变量 如同Normal Direction
4.4添加法线贴图
4.5添加Emission效果
4.7 最终效果
1.什么是Blinn-Phong光照模型 ?
要想知道Blinn-Phong是什么,首先你要知道什么是Phong光照模型,Phong光照模型是真实图形学中提出的第一个有影响的光照明模型,该模型只考虑物体对直接光照的反射作用,认为环境光是常量,没有考虑物体之间相互的反射光,物体间的反射光只用环境光表示。Phong光照模型属于简单光照模型,详情移步到 百科 ,而 Blinn-Phong 则是对Phong的加强,具体代码我就不复制上来了,为了提高我们的业务水准可以用一句话来概括与改进之后的区别:
Blinn-Phong模型与Phong模型的区别是,把dot(V,R)换成了dot(N,H),其中H为半角向量,位于法线N和光线L的角平分线方向。
Blinn-Phong模型可表示为:
Ispecular = Ks*Is* pow(( dot(N,H), n )
其中H = (L + V) / | L+V |,计算H比计算反射向量R更快速。
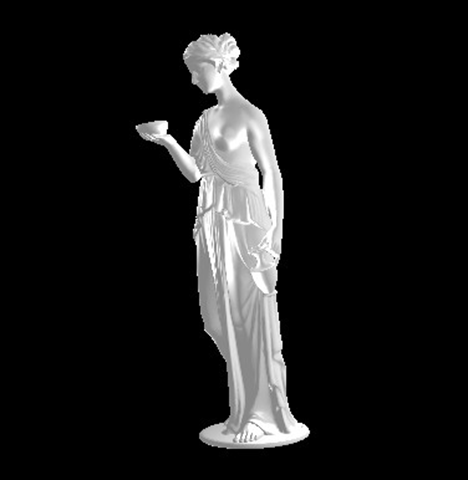
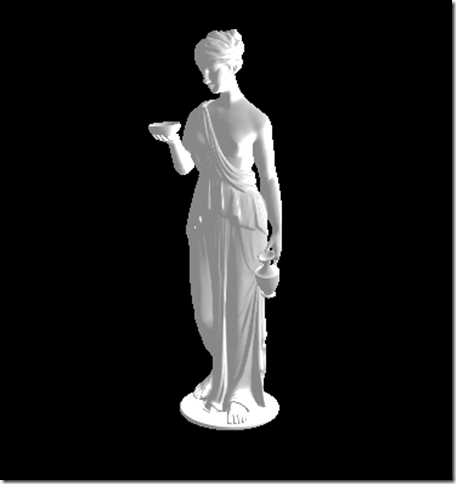
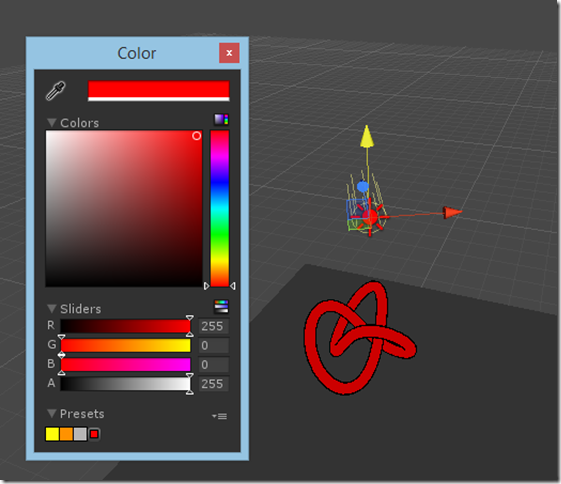
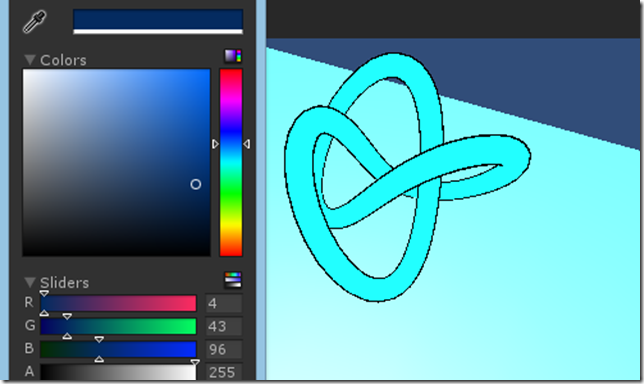
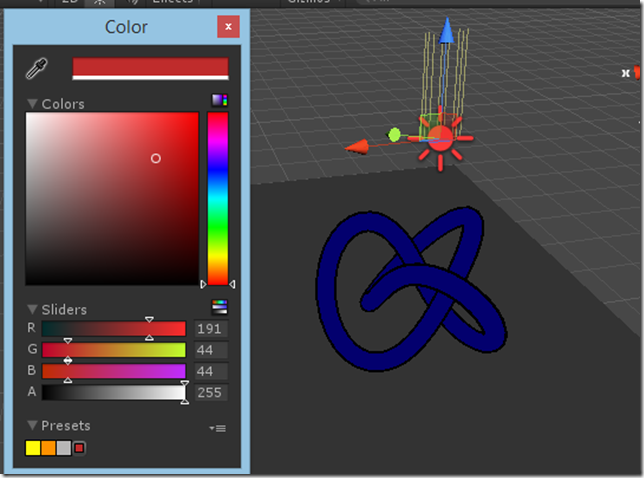
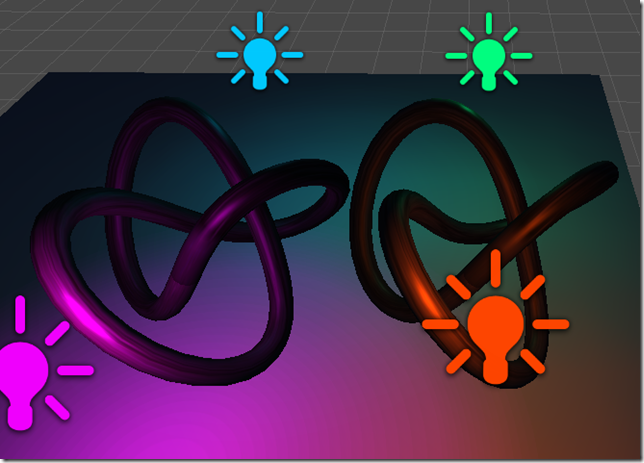
左图是 Phong光照模型 的典型例子 ,右图是采用 Blinn-Phong 光照模型 的例子
2.如何使用自定义光照模型
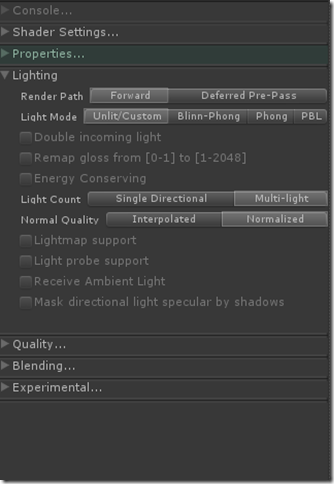
选中属性栏 Lighting Unlit/Custom ,更改后的效果如下 Diffuse将被禁用,此时将不受环境光照影响
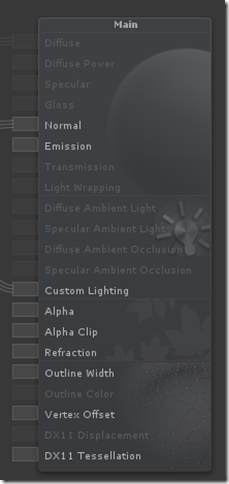
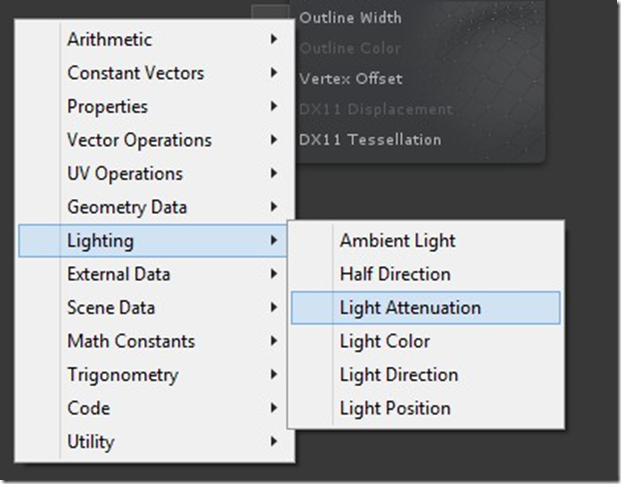
2.1 ShaderForge内置光照模型
Amblient Light 环境光
顾名思义,不受任何角度,位置关系影响,直接取环境光的色值着色
Half Direction
输出的颜色与入射光线反射出的角度有关
Light Attenuation
光衰减, 混合 Light Attenuation和LightColor效果,美极了
Light Ccolor
输出场景中光的颜色
Light Direction
表达的东西和Half Direction一样,效果是Half Direction * 2,光源的角度变换影响很大,与光源相反方向直接就黑掉了,half Direction的时候还保留色值/2的的颜色
Light Position
忽略光源按照Y轴旋转角度的变化,反之如果是X轴忽略光源X轴变化,XYZ为都不忽略,默认Z轴发生Rotation时不会有变化(围绕自身转Z轴不动,没有发生位移)
效果如下
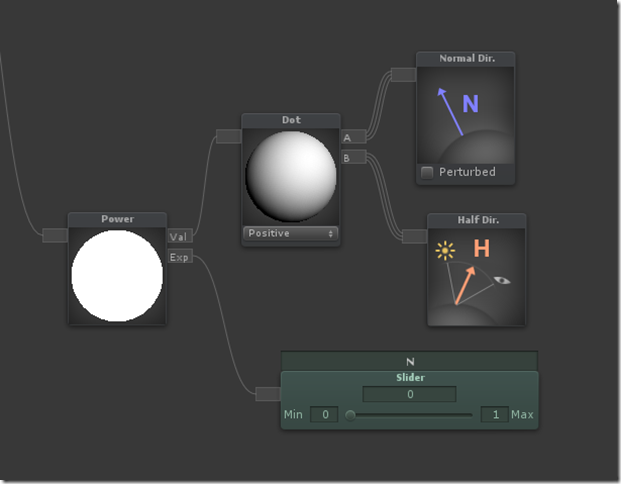
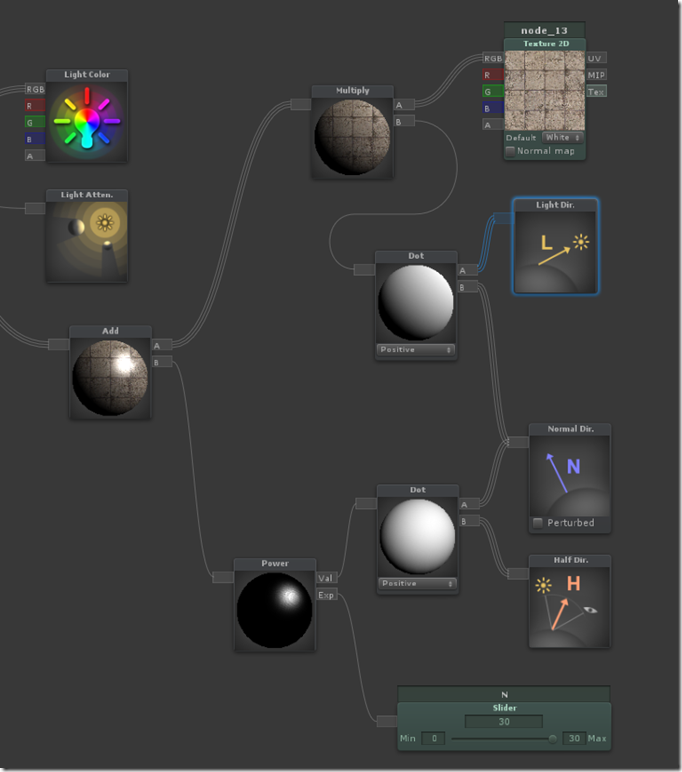
3.如何使用自定义类似光照实现Blinn-Phong的光照模型
我们根据如下公式,在ShaderForge中做出如下实现
Ispecular = Ks*Is* pow(( dot(N,H), n )
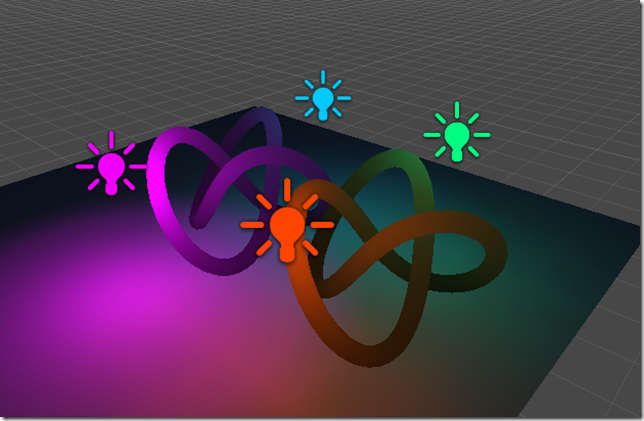
核心实现效果如下
4.完善我们的自定义Shader
4.1 我们先模拟出一个Diffuse的算法
4.2合并(通过加法),得到我们想要的结果
4.3 优化 去除重复声明的变量 如同Normal Direction
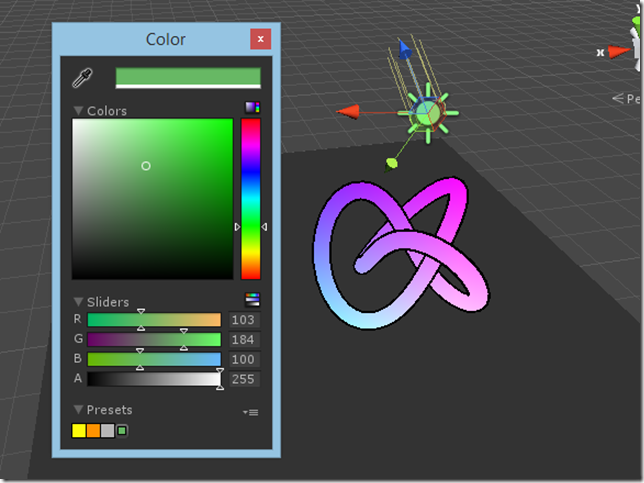
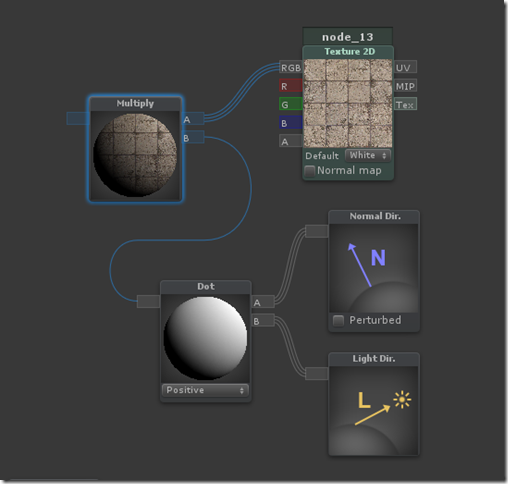
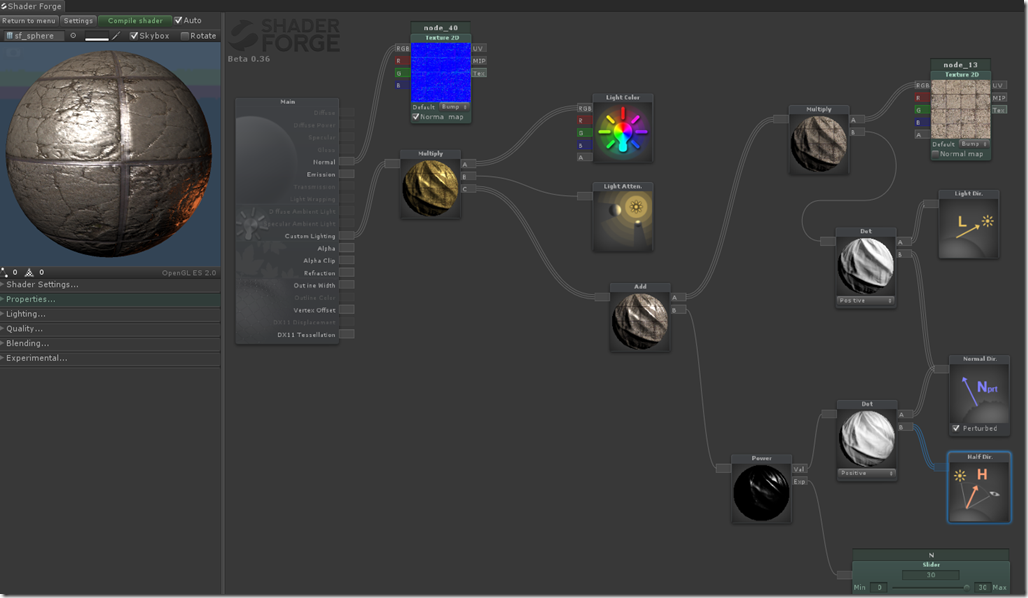
4.4添加法线贴图
添加法线贴图并在Normal Dir的复选框内打勾,让贴图与法线贴图对齐,官方翻译如下
The Perturbed checkbox makes it use the normals after having applied the "Normal" input of the main node, such as a normal map.
右键查看大图吧~ 现在你会发现所有的图形都被扭曲了,很形象(包括了法线信息)
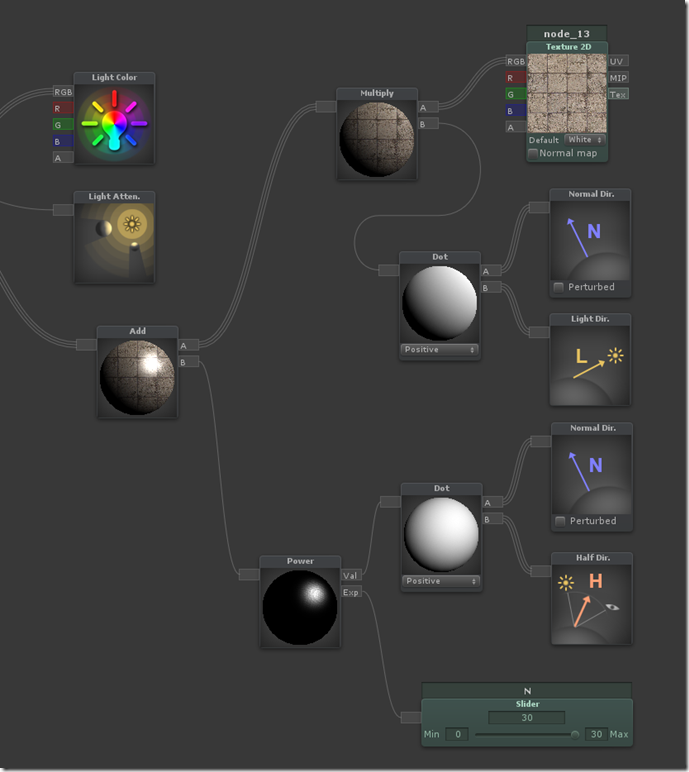
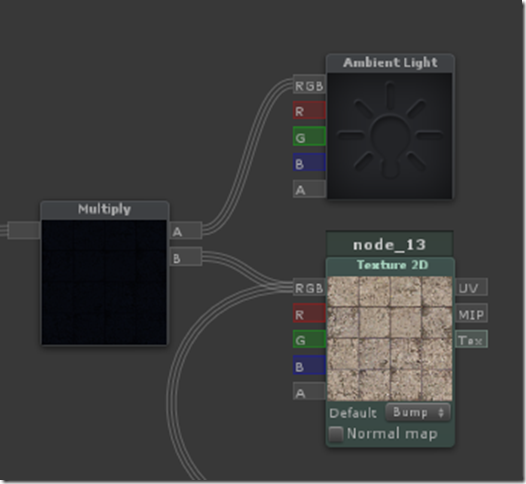
4.5添加Emission效果
在上一篇文章中我已经阐述过Emission节点的效果,我们用上上文讲到的知识,使用Amblient Light(环境光),来模拟在环境光照下的效果
首先我希望你现在已经知道了环境光是个什么样的概念(不要辜负我写那么长的说明),纯粹的光,那么我们要做成贴图反光的效果则要将环境光与贴图混合
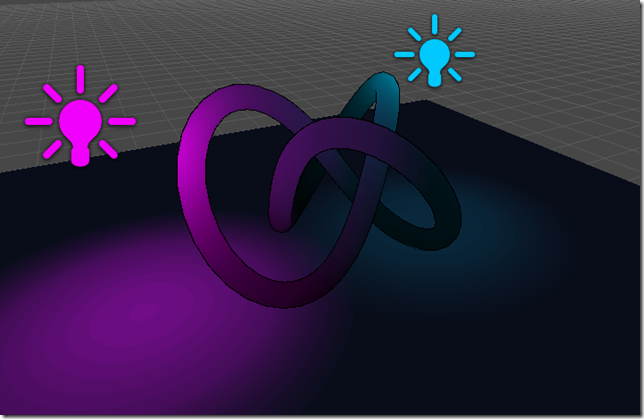
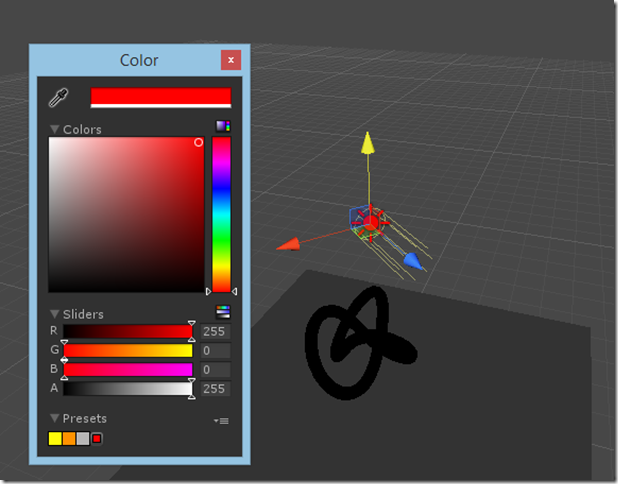
4.7 最终效果
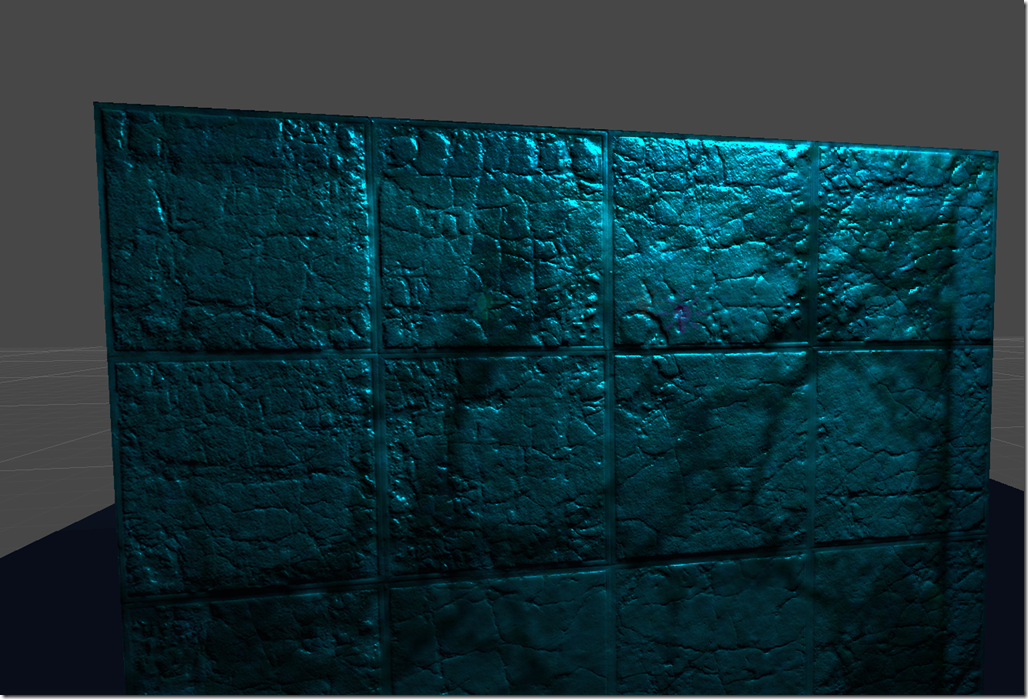
如果你觉得效果不明显,那我们换一张图吧
大功告成!举起我们的手,让那些还在苦苦手写Shader的人们颤抖吧~