从事管理系统和Web页面开发难免会有Charting控件的需求,常用的Charting控件有多种,这里讲解开源的ZedGraph控件使用,先从认识ZedGraph控件开始,以后逐步延伸。研究和使用ZedGraph控件的程序员很多,这里初步介绍,起个抛砖引玉的作用,一起交流。
认识ZedGraph控件
可以从网站ZedGraph网站下载ZedGraph.dll和ZedGraph.Web.dll,有兴趣研究也可以下载源码. 部分源码来至ZedGraph提供的Demo.
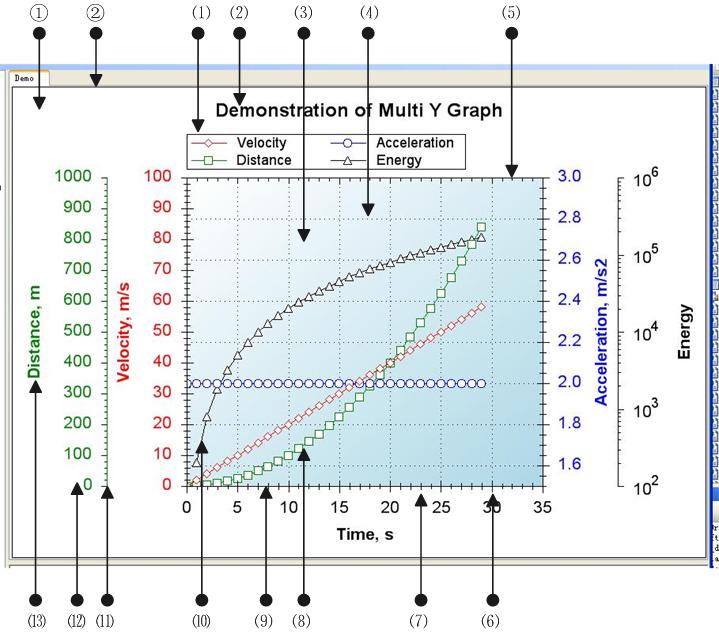
看下面的图片(Demo中Line - MultiYDemo运行的结果):
图片中有两种标示:
① MasterPane[0], 代表将要绘制图形的区域(Panel);
② 区域Border, 是有线的,不要说太细看不到.
上面两个标示背景,也可以使用背景Box或者Image实现, 下面的标示和绘图有直接关系:
⑴ Legend: 就是图形或曲线的标示, 标明曲线的分类.
⑵ Title: Charting的标题;
⑶ Charting Panel: 绘制图形的Panel;
⑷ Grid Line: Charting中格线;
⑸ XAxis(up): 上部的X轴, 可以通过设置下部X轴的属性隐藏;
⑹ MajorTic: 坐标轴上的主分割线, 在坐标轴上有内外和正反的分别,可以设置隐藏内外和反向的分割线, 次分割线也有这个特点;
⑺ MinorTic: 坐标轴上的次分割线;
⑻ Symbol: 曲线上显示的点标示图形;
⑼ XAxis(bottom): 下部的X轴, 也是主X轴;
⑽ Curve: 曲线
⑾ YAxis: Y轴, 无论是X轴还是Y轴,可以添加多个;
⑿ Scale: 坐标刻度, 有多种表示方式,定义在AxisType中;
⒀ Axis Title: 坐标轴的说明
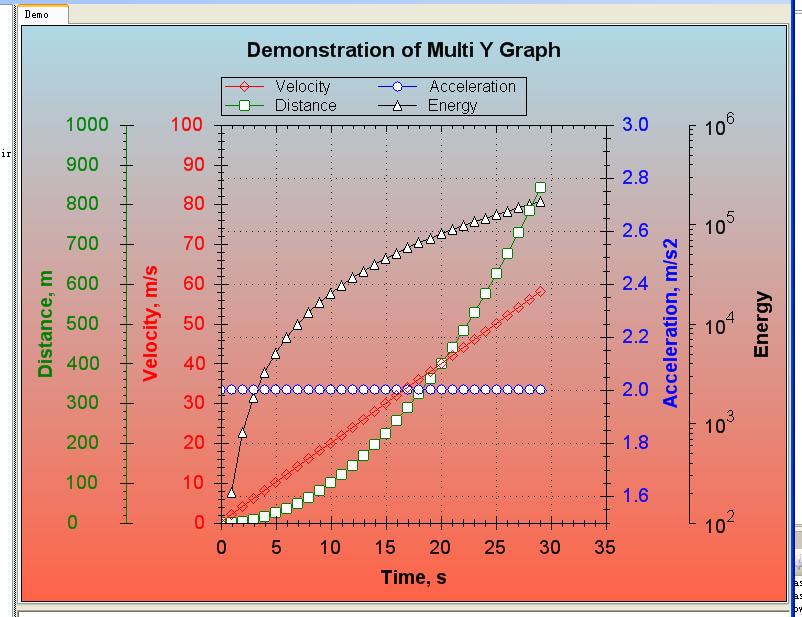
下面的图形是改变背景和部分属性后的结果,可以对照一下.
图中改变的属性列表:
1. 背景填充色;
2. Charting和Legend的背景填充不可见, 也就是透明了;
3. 曲线Velocity的Symbol填充不可见, 注意一下曲线上的Symbol和Legend中的小方框;
4. YAxis Distance的MajorTic的IsInside属性改为true;
5. YAxis Distance Scale对齐模式, Inside改为Outside.
更改部分的代码如下:
1. MasterPane myMasterPane = base.MasterPane;
myMasterPane[0].Fill = new Fill(Color.LightGreen, Color.LightSkyBlue, 90F);
2. myPane.Chart.Fill.IsVisible = false;
myPane.Legend.Fill.IsVisible = false;
3. myCurve.Symbol.Fill.IsVisible = false;
4. yAxis3.MajorTic.IsInside = true;
5. yAxis3.Scale.Align = AlignP.Outside;
先到这里, 对ZedGraph控件有个初步的认识.





 浙公网安备 33010602011771号
浙公网安备 33010602011771号