理解CSS继承
Cascade的字面意思
CSS的全称是Cascade Style Sheets,我们中文翻译为层叠样式表。
在collinsdictionary中,有这样的解释:
- A cascade is a waterfall. (countable noun)
- If one thing cascades over another, it falls or hangovers it. (verb)
一个是名词——瀑布;另一个是动词——悬浮在...之上。
例子
<body>
我在body里面
<p>我在p里面<em>我在em里面</em></p>
</body>
body {
font-family: "幼圆";
color: orangered;
font-size: 14px;
}
p {
font-family: "微软雅黑";
color: darkblue;
}
em {
font-size: 24px;
}
效果图如下:

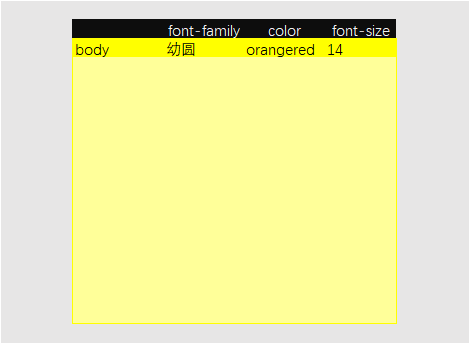
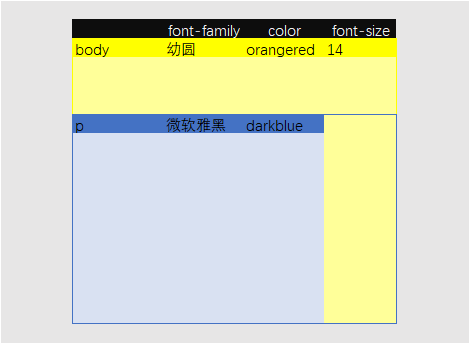
在这里我们使用图来表示上面的例子的动态过程



继承性
把Html的结构想象成一颗从上往下长的树,这样我们便可以知道body比p高,p比em高。
当我们给body的style属性设置{ font-family: "幼圆"; color: orangered; font-size: 14px; }声明的时候,我们可以想像成这些声明就跟瀑布一样从body往em倾泻。这样,比body低的标签便接收到了来自body的样式。
当我们给p的style属性设置{ font-family: "微软雅黑"; color: darkblue; }声明的时候,这些声明阻断了上方body流下来的水;虽然没有给p设置font-size,但是body样式里面的font-size可以继续往下流,从而p样式的font-size属性得到了body样式的font-size的属性值——14px。
很容易就看清楚em样式的font-family属性值是来自p样式的font-family属性值——"微软雅黑";em样式的color属性值是来自p样式的color属性值——darkblue。如果不设置em的font-size,那么em将得到来自body的font-size——14px。
当然有些东西可以继承,有些是不行的;就跟你不能继承你爸爸的年龄一样:P。


