IE6与IE7,放纵的孩子与严厉的父亲
KeyWord:ie6和ie7显示不同,web标准设计,ie6和ie7比较,ie6和ie7的变化,ie7对web设计人员的影响
IE7刚出来,我就做了螃蟹,算是比较早接触IE7的。但是这个问题是从我刚试用IE7就一直困扰我。很久以来一直没有很好的找到原因,直到客户提出了这个bug,我们才不得不深入的研究了一下这个原因。
bug现象:
页面的布局在IE6和IE7中显示不同,如果在IE6里面显示正常了,在IE7显示就不正常,如果在IE7里面调正常了,在IE6里面有不对了。一句话——因为IE6和IE7的解析规则不同,导致相同的页面在IE6和IE7中显示不同。不能两全其美。贴个在IE6中正常在IE7中不正常的图片:
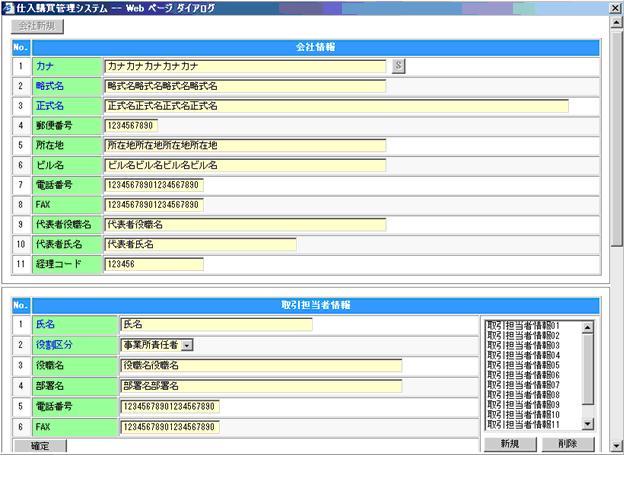
IE6中显示正常:
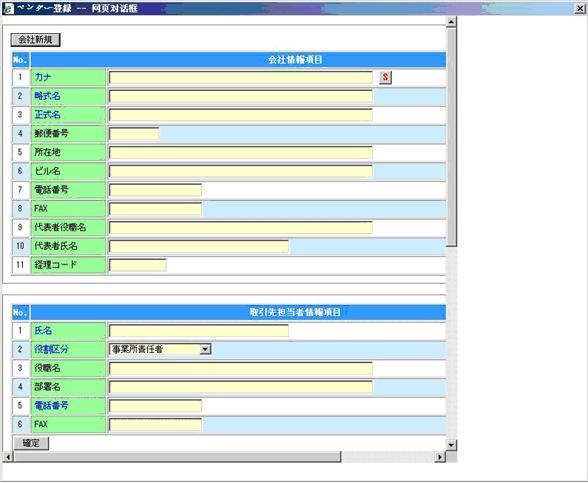
IE7中显示不正常:
大家都知道这个是因为IE6和IE7的解析方式不同造成的,但是到底是对什么的解析不同,为什么会出现这种现象我却是一直不得其解。(其实IE5和IE6的过渡时也有因为解析不同造成的页面渲染不同的现象,不过考虑到IE5已经推出历史舞台,我们就不讨论了)
分析过程:
从客户反馈过来这个bug的时候,我们已经有所准备了,因为以前我们已经测出这个bug,但是因为此系统的设计标准就是IE6环境,所以当时就没有深究,但考虑到IE7已经逐渐成为主流,且现在客户提出了此bug,我们自然就要认真对待了。此bug分配给我解决,当时我对此现象的知识只限于:如果对一些width和height的设置没有明确的设置单位,可能会因为IE6和IE7对默认单位的不同导致显示不同(所以我建议大家都在数值后面加上明确的单位,例如px),但是这个bug显然不是这个原因导致的,因为那种原因一般只导致较为细微的界面偏差。正在郁闷的时候,好在于何(我们公司的技术高人,公司我最敬佩的人物之一)拉了我一把。提出了里面一个div的宽度数值有明显的异常(后来看来这个的确是导致此bug的关键元素)。顺着这条路,终于找到了问题的根源。
问题根源:
我们来举一段简单的代码来说明这个问题:
 <!doctype html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!doctype html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" > <head>
<head> <title>IE6</title>
<title>IE6</title> <meta name="Author" content="">
<meta name="Author" content=""> <meta name="Keywords" content="">
<meta name="Keywords" content=""> <meta name="Description" content="">
<meta name="Description" content=""> </head>
</head> <body>
<body> <div id="divFather" style="width:200px;border:1px solid red">
<div id="divFather" style="width:200px;border:1px solid red"> <div id="divChild" style="width:300px; border:1px dashed green; margin:5px;">
<div id="divChild" style="width:300px; border:1px dashed green; margin:5px;"> </div>
</div> </div>
</div> </body>
</body> </html>
</html>
同样的代码在IE6和IE7下的显示如下:
IE6:
IE7:
IE6中divChild将divFather撑开了,所以IE6中divChild就像放纵的孩子,父容器任由着这个孩子放纵,“父亲”会无条件的被撑大来包裹“孩子”。
而IE7中divFather并不会迁就“孩子”,而是像严厉的父亲依然保持这个自己的“姿态”。孩子“放纵”的部分会根据父容器的设置不同以不同的方式显示(例如默认情况下就像上图超出显示,如果设置了强制隐藏就会被隐藏,如果设置了允许出现滚动条就会出现滚动条等)。
解决方法:
知道了bug的原因,解决起来便不难了,就是将子容器的宽度和父容器的宽度设置相衬即可,注意我用的词是“相衬”而不是“相同”,例如这个子容器
<div id="divChild" style="width:300px; border:1px dashed green; margin:5px;">
</div>
父容器应该设置为300px+2px+10px才能与之相衬,其实2px是左右两边的border,20是左右两边的margin,这种情况还比较简单,当然如果父容器还有padding的设置,子容器里面的布局再复杂一点就会比较令人痛疼了。有时候就要用微调找到临界值的方法了。
今天在网上看了高人的几篇文章,感觉我的这个文章简直就像小学生的作文,太过于稚嫩。惭愧惭愧,看来就算是看似简单的web设计也有太多的东西要学呀。推荐三篇文章《欲练 CSS ,必先宫 IE 》、《你有 table - 强迫症吗》和《根本不存在 DIV + CSS 布局这回事》。












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现