IE7的web标准之道——8:(修正)躲猫猫bug

IE7的web标准之道
IE历来被web标准的拥护者所诟病,而当FireFox横空出世以后,更多的网页制作者开始关注web标准设计。看着FireFox的市场占有率不停的上升,微软终于推出了IE7。但IE7是否真的能够力挽狂澜,是否真的能够得到用户的信任,是否真的能够得到网页设计者的认可呢?
且看《IE7的web标准之道》系列文章,和你一起见证IE7的改变!
躲猫猫,你来找我呀!
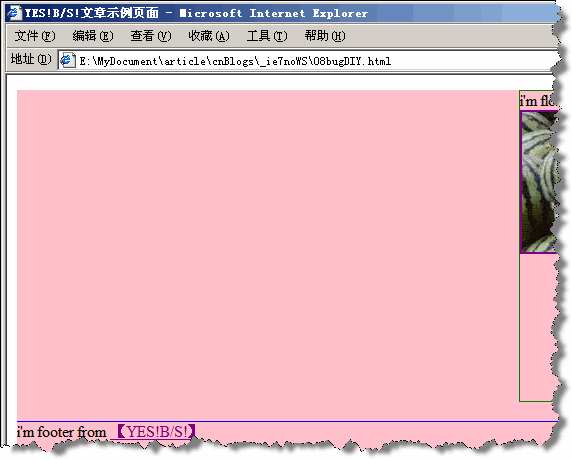
在上一篇文章中,我们曾经提到过这个bug,它的著名来源于它所表现出来的诡异现象。虽然今天是4月1日,但是这些都是真实的。为了大家能够进一步的记住这个诡异的bug,这里我将改变以往的写作方式,而是首先将现象演示给大家看。为了更好的表现出效果,这次我采用了flash的记录方式,点击这个图标 即可看到flash映像。如果,你的浏览器不支持flash播放,请你直接下载flash文件,采用其他软件查看,给你带来不便,请谅解。
原来那儿有字呀!
如果只看上面的效果截图图片,你可能感觉有些纳闷。这是什么呀?不就是一个普通的没啥字的网页吗,没啥了不起的呀。但是当你看到这个网页的源码的时候,也许就会感到惊讶了——
猫猫躲到哪里去了呢?
看后源码,是否感到奇怪呢?那大片大片的文字都跑到那里去了呢?答案和往常一样令人遗憾——没有任何官方的说明和解释,只有江湖上比较得到认可的答案。
江湖上比较认可的解释是——被id为“#holder”那个div的背景颜色给盖住了。至于为什么会盖住,除了当初的IE6开发团队,没有人能给你答案。江湖上比较认可的说法是IE6对z-index的解释有问题。无论原因如何,但是效果却是的确产生了,这也的确是IE6的一个bug。好在,我们有办法可以解决它。
如何找到猫猫?
其实方法还蛮多的,如果仔细看网页源代码中关于CSS部分的注释,其实就已经可以找到一些答案。这里列出一些方案,供大家参考。如果你有更好的办法,请到【博客园web标准设计小组】赐教,小弟这里先谢过了。只要采用下面方法的任意一种即可消灭bug——
- 明确的指定最外面div容器(#holder)的宽度(相对宽度和绝对宽带都可以)。
- 去掉最外面div容器(#holder)的背景颜色(或者背景图片)
- 缩小浮动div容器(#floater)的高度到一定程度
- 不浮动div容器(#floater)
- 不使用<div class="clear"><div>技术
上面的方法只是理论上的,请根据实际需要采用不同的方法。另:这个bug在FireFox、safari、opera等浏览器下不会出现。因此本篇就没有截图。
外话:插一句和关于系列文章
插一句
以前有读者朋友问到:“这不是《IE7的web标准之道》吗?为什么讲的都是IE6的一些bug呀?有什么意义呀?”。其实意义很简单,这个系列讲到的所有bug,都是IE6中存在的,并且在IE7中已经得到修正的。是IE7相对于IE6的一种进步,也是IE7相对于IE6而言,更向web标准靠近的一种证明。现在浏览器市场IE6的份额依然很高,正是IE6、IE7和FireFox三分天下的时候。讲这些IE6独有的bug,并给出解决方案,对于如何让你的网页能够兼容更多的浏览器,如何让你的网页更健壮还是有些作用的(至少我是这样认为的 ^_^)。并不是说,你一个人使用的浏览器是IE7,或者说你周围朋友的浏览器是IE7,就能说明世界上所有的人都在使用IE7浏览器。作为网页的浏览者,你的确可以不在乎这些东西,但是作为苦命的网页制作者,这些东西还是有一定的作用的。可能是因为我以前没有说明清楚,所以给你带来了误解,抱歉。
关于系列文章
现在我主要在维护的两个系列是《IE7的web标准之道》、《阿一web标准学堂》。其中《IE7的web标准之道》是面向有一定网页制作基础的朋友的,而《阿一web标准学堂》则倾向于web标准初学者的朋友。为了更形象和生动,《阿一web标准学堂》采用视频讲解的方式(其实顺便强迫自己锻炼普通话也是重要原因 囧rz~),希望大家能对视频中我的普通话进行监督哦。这两个系列的更新频率,我会努力控制在一周一篇(讲)。
另外的还有三个系列——《实例讲解IE8新特性》、《大家一起来博皮》以及《恶俗分享歌曲》系列。因为小弟时间和精力有限,所以只能在工作比较空闲的时候,不定期更新。对于关注这个3个系列的朋友,只能表示抱歉。
相关文章资源列表
- 《IE7的web标准之道——1:前言(兼目录)》
- 《IE7的web标准之道——2:(改进)更丰富的CSS选择符》
- 《IE7的web标准之道——3:(修正)引起页面布局混乱的祸首 》
- 《IE7的web标准之道——4:(修正)歌剧院魅影bug 》
- 《IE7的web标准之道——5:(修正)上去了!终于上去了!》
- 《IE7的web标准之道——6:(修正)置换元素与行距bug 》
- 《IE7的web标准之道——7:(修正)float双倍margin bug 》
- 【博客园web标准设计小组】
 IE7的web标准之道
IE历来被web标准的拥护者所诟病,而当FireFox横空出世以后,更多的网页制作者开始关注web标准设计。看着FireFox的市场占有率不停的上升,微软终于推出了IE7。但IE7是否真的能够力挽狂澜,是否真的能够得到用户的信任,是否真的能够得到网页设计者的认可呢?且看《IE7的web标准之道》系列文章,和你一起见证IE7的改变!
IE7的web标准之道
IE历来被web标准的拥护者所诟病,而当FireFox横空出世以后,更多的网页制作者开始关注web标准设计。看着FireFox的市场占有率不停的上升,微软终于推出了IE7。但IE7是否真的能够力挽狂澜,是否真的能够得到用户的信任,是否真的能够得到网页设计者的认可呢?且看《IE7的web标准之道》系列文章,和你一起见证IE7的改变!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号