IE7的web标准之道——7:(修正)float双倍margin bug

IE7的web标准之道
IE历来被web标准的拥护者所诟病,而当FireFox横空出世以后,更多的网页制作者开始关注web标准设计。看着FireFox的市场占有率不停的上升,微软终于推出了IE7。但IE7是否真的能够力挽狂澜,是否真的能够得到用户的信任,是否真的能够得到网页设计者的认可呢?
且看《IE7的web标准之道》系列文章,和你一起见证IE7的改变!
原来你这么出名呀!
这个又是IE6中非常著名的bug了。在谭振林(Thin)翻译的《超越CSS》一书第六页,有这么一句玩笑话——
我在想象我14岁的儿子,如果现在让他开始学习网页设计,几年后当他再读到“double-margin float”或者“peekaboo”(俺注:躲猫猫bug,也是很著名且好玩的一个bug,我们以后会讲到哦)时估计会大笑一场……
之所以它会那么出名,是因为这个bug引发的条件极其简单,所以很多人都有碰到过。只要对块状容器元素设置了float和与float相同方向的margin值就会出现,例如:对一个div设置了float:left 和 margin-left:100px 那么在IE6中,这个bug就会出现。下面是一个示例可能对你有所帮助——
往哪跑!?
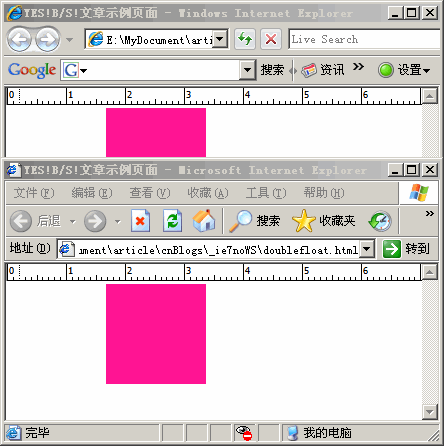
在上面的示例中我们将一个<div>设置了float:left 和 margin-left:100px;我们的原意是将这个粉红色的div向左漂浮,并在左边留出100像素的空隙。但是结果会如何呢?让我们来看看这个示例分别在IE6、IE7、FireFox2中的效果截图吧(IE6和IE7的共存方法可以参看《IE6、IE7、IE8共存方法 》一文)——
我们可以明显的看到,这个粉红色的方块在IE6中,左边的空隙要比IE7和FireFox中要大的多,通过上面的刻度可以知道,整整大了一倍。也就是说margin-left:100px在IE6中变成了margin-left:200px;的效果。
这就是著名的“float双倍margin bug”了。这个bug在那种背景很花哨,但是内容很少,所以索性使用position定位的网页来说(例如这个: 沪江2008春节专题页面),可以说是很致命的,会导致网页中,positon定位的元素在不同浏览器中显示在不同的位置。这对于那种想偷懒用position直接定位的设计者是个不小的打击。
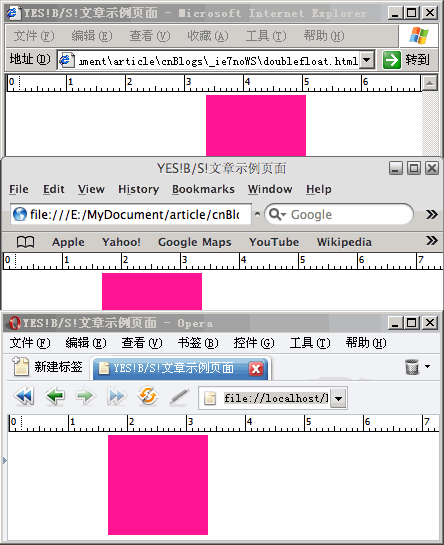
 想看看bug页面在Opera和Safari浏览器中的显示效果?
想看看bug页面在Opera和Safari浏览器中的显示效果?

示例页面在Opera和Safari浏览器中的效果截图
为什么,它会跑那么快呢?
非常令人遗憾,也许除了除了当初的IE6开发团队,没有人说的出来这是为什么。我们只能解释说:“这是IE6的一个bug!”。虽然这种解释连我们自己都觉得很勉强,但是实在不知道怎么解释。也许是小弟才疏,如果哪位高手知道,还请不吝赐教,这里先谢过了。
这个可咋整呀?
现在我终于知道,为什么我的普通话那么不标准了,原来是因为:我老是在文章中用方言和土话 囧rz~ 。
言归正传,虽然,我们不知道为什么会出现这个现象,但是好在我们可以很好的解决这个bug。而且方法还不只一个,而是两个:一个是推荐的,一个是不推荐的。当然,我们要从推荐的那个方法开始。
推荐的修正方法
非常简单,只要对产生bug的容器设置一个“display:inline;”样式就可以了。例如上面的例子,我们就可以将class为floatbox的<div>重新设置样式如下:
float: left;
width: 100px;
height: 100px;
background-color:deeppink;
margin-top: 20px;
margin-left:100px;
display:inline; /*多设置这个样式即可消除bug!*/
}
也许有些朋友会对那个display:inline很不放心,心想,那如果我以前的设置的是块状元素(display:block),那会不会因此变成级联元素(display:inline)呢?会不会从而影响我的页面效果呢?其实大可不必,因为当元素float的时候,display样式的值就会自动转换为“block”,无论display先前设置的属性是什么都会失去效果(当然,dsiplay:none除外^_^)。让我们看看W3C对float样式的解释——
"This property specifies whether a box should float to the left, right, or not at all. It may be set for elements that generate boxes that are not absolutely positioned. The values of this property have the following meanings:
left
The element generates a block box that is floated to the left. Content flows on the right side of the box, starting at the top (subject to the 'clear' property). The 'display' is ignored, unless it has the value 'none'.right
Same as 'left', but content flows on the left side of the box, starting at the top.none
The box is not floated. "资料来源于W3C对float的定义
也就是说,当你将浮动元素的display设置为“inline”值的时候,是完全没有问题的。因为无论你怎么设置,它都会失效。只要以后的浏览器还把W3C推荐的标准当作标准去执行的话,那么通过设置“display:inline;”方式来修正这个bug就不会产生副作用,这也是为什么这个方式得到推荐的原因。
通过设置“display:inline;”就可以将造成这个bug的条件之一消灭掉(块状元素)。但是上面不是说过float会将display样式失效吗?那为什么通过设置“display:inline;”有能够修正bug呢?如同这个bug产生的原因一样——“只有鬼才知道!” ,翻译成英文就是“only God knows!”
下面是修正后的结果截图——
通过CSS hack修正bug
只要提到CSS hack那么就一定是不推荐的方法。使用css hack就像在屁股上打补丁一样,不到迫不得已,谁穿打了补丁的裤子呀。不过,有时候,css hack的确能快速的修补问题。既然只有IE6会出这个问题,那么我们就采用一个只对IE6其作用的css hack即可。通过《实例讲解符合中国特色的和网络现状的实用CSS Hack》一文,我们可以知道采用下划线"_"即可让样式只让IE6认识。你不是会将margin加倍吗?那我就设置一半好了,你加倍后不就正好了吗?所以,采用css hack,我们可以将原来的样式修改为——
float: left;
width: 100px;
height: 100px;
background-color:deeppink;
margin-top: 20px;
margin-left:100px;
_margin-left:50px;/*只对IE6其作用的CSS hack,对数值减半*/
}
知道为什么这个方法是不推荐的啦吧!一来是使用了CSS hack。二来呢?是因为我的数学不太好,所以这里只敢举个50、100的例子。万一出个“margin-left:187px;”那我不就要win键+R,然后calc了?(注:玩笑而已,主要原因是浏览器不支持小于1px的像素精确显示)
 IE7的web标准之道
IE历来被web标准的拥护者所诟病,而当FireFox横空出世以后,更多的网页制作者开始关注web标准设计。看着FireFox的市场占有率不停的上升,微软终于推出了IE7。但IE7是否真的能够力挽狂澜,是否真的能够得到用户的信任,是否真的能够得到网页设计者的认可呢?且看《IE7的web标准之道》系列文章,和你一起见证IE7的改变!
IE7的web标准之道
IE历来被web标准的拥护者所诟病,而当FireFox横空出世以后,更多的网页制作者开始关注web标准设计。看着FireFox的市场占有率不停的上升,微软终于推出了IE7。但IE7是否真的能够力挽狂澜,是否真的能够得到用户的信任,是否真的能够得到网页设计者的认可呢?且看《IE7的web标准之道》系列文章,和你一起见证IE7的改变!