IE7的web标准之道——6:(修正)置换元素与行距bug

IE7的web标准之道
IE历来被web标准的拥护者所诟病,而当FireFox横空出世以后,更多的网页制作者开始关注web标准设计。看着FireFox的市场占有率不停的上升,微软终于推出了IE7。但IE7是否真的能够力挽狂澜,是否真的能够得到用户的信任,是否真的能够得到网页设计者的认可呢?
且看《IE7的web标准之道》系列文章,和你一起见证IE7的改变!
互联网上没有邮局!
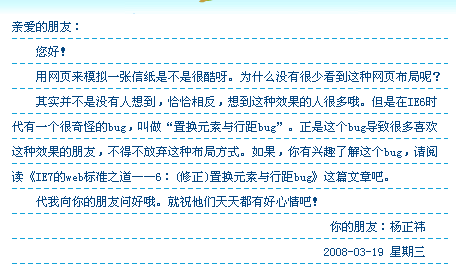
看看下面这幅图,感觉是不是很亲切呢?有种“信纸”的感觉吧。其实这种感觉真的很不错哦,很怀旧、很小资的味道(突然想起以前我写的那些情书了^_^)。但是,你游遍互联网,便会发现,很少有模拟信纸布局的网页。这到底是为什么呢?难道是大家都没有想到吗?难道是大家真的已经把“信”这种东西忘记了?还是因为互联网上没有邮局来寄出这些信件呢?
其实都不是,不是没有人想到,也不是没有人愿意用,而是被一种“虫”咬怕了。而这只“虫”就是我们今天要讲的——“置换元素与行距bug”。
臭虫显身!
这里有两个测试用的示例页面。第一个是文章主体没有包含置换元素(replaced element), bug不会作怪的例子。而第二个是文章主体中包含了置换元素(示例中为<img>)时,bug在IE6浏览器下会作怪的例子。
在举例之前,先让我们了解一下,什么是置换元素(replaced element)——
“An element for which the CSS formatter knows only the intrinsic dimensions. In HTML, IMG, INPUT, TEXTAREA, SELECT, and OBJECT elements can be examples of replaced elements. For example, the content of the IMG element is often replaced by the image that the "src" attribute designates. CSS does not define how the intrinsic dimensions are found.”
一来自己的英语水平太烂,二来这段英语比较简单,所以俺这里就不翻译了,大致意思大家应该都看得懂。
测试用示例页面1源码
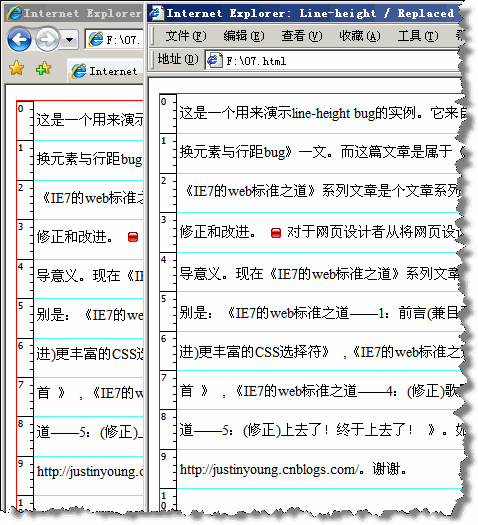
让我们来看看示例页面1在IE6和IE7下的显示结果,可以看出其实没有什么区别的。(IE6和IE7的共存方法可以参看《IE6、IE7、IE8共存方法 》一文)——
 点击此处查看示例页面1在FireFox、IE8、Opera、Safari下的显示效果图
点击此处查看示例页面1在FireFox、IE8、Opera、Safari下的显示效果图

在FireFox、IE8、Opera、Safari下的显示效果图
测试用示例页面2源码
在这个测试页面中,我们在文章主体部分放入了一个小的图片(一个红色的方形,在第四行文字中间)。而通过上面对置换元素(replaced element)的定义,我们知道<img>是一种置换元素。这样,就满足了bug出现的条件。于是,在IE6中,我们便能够看到这个bug了(第四行文字的上下文间距出现了问题,从而导致整个布局发生混乱)。截图如下——
没有正解的“WHY?”
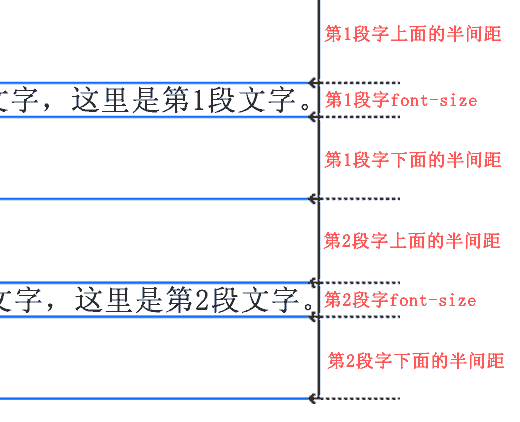
首先让我们提两个概念:line-height和font-size,行高和字体大小。line-height减去font-size称之为“间距(leading)”。间距的一半,称之为“半间距”。而这个“半间距”会被加在每行文字的上面和下面,于是行与行之间的空隙(有上一段下面的半间距 和 下一段上面的半间距相加而成)就出来了。下面的这幅图片可能对你理解有所帮助。
之所以出现了这种bug,是因为IE6错误的将带有置换元素的那行文字的上下半间距,和相邻的上下两行的下上半间距合并到了一起。于是,带有置换元素的那行文字的上下行距就被减少了一半,所以页面出现了混乱。
注:虽然上面的文字很好的解释了bug产生的原因,但是,仅仅是一种参考,并非官方解释。
残缺不完美的“HOW?”
也许产生的原因并不重要,但是如何修复却是一定是重要的。毕竟现在IE6的市场份额还是不能忽视的。
非常遗憾,虽然有解决方案,但是并非完美。方法就是对那些置换元素设置margin-top和margin-bottom。以便把被“压缩”的行间距“撑开”。下面这个示例代码,供你参考。如果,你有更好的解决方案,请赐教,谢谢。(可以通过【博客园web标准设计小组】提交解决方案)
下面是修复后的效果截图——
修复中用到了针对IE6的css hack。关于css hack的知识,你可以阅读《实例讲解符合中国特色的和网络现状的实用CSS Hack(附源码) 》一文。
 IE7的web标准之道
IE历来被web标准的拥护者所诟病,而当FireFox横空出世以后,更多的网页制作者开始关注web标准设计。看着FireFox的市场占有率不停的上升,微软终于推出了IE7。但IE7是否真的能够力挽狂澜,是否真的能够得到用户的信任,是否真的能够得到网页设计者的认可呢?且看《IE7的web标准之道》系列文章,和你一起见证IE7的改变!
IE7的web标准之道
IE历来被web标准的拥护者所诟病,而当FireFox横空出世以后,更多的网页制作者开始关注web标准设计。看着FireFox的市场占有率不停的上升,微软终于推出了IE7。但IE7是否真的能够力挽狂澜,是否真的能够得到用户的信任,是否真的能够得到网页设计者的认可呢?且看《IE7的web标准之道》系列文章,和你一起见证IE7的改变!