IE7的web标准之道——4:(修正)歌剧院魅影bug

IE7的web标准之道
IE历来被web标准的拥护者所诟病,而当FireFox横空出世以后,更多的网页制作者开始关注web标准设计。看着FireFox的市场占有率不停的上升,微软终于推出了IE7。但IE7是否真的能够力挽狂澜,是否真的能够得到用户的信任,是否真的能够得到网页设计者的认可呢?
且看《IE7的web标准之道》系列文章,和你一起见证IE7的改变!
打倒标题党
估计很多的朋友都是因为这个华丽的“歌剧院魅影”一词进来的。其实这纯粹是一个标题党作为,纯粹是吸引眼球而已。其实这个bug和歌剧院半毛钱关系都没有。这个bug在国际上比较获得认可的名字叫做——“IE6重复文字bug”。这是一个非常好玩但是有很令人摸不到头脑的bug。如果,你不知道产生原因的话,将会令人非常头痛。这也是我在现实工作中真正遇到过的情况。这篇文章记载了当时我惊讶而不可奈何的心情——《Ghost in IE6.web标准网页IE6中的幽灵》
魅影再现
在IE6浏览器下运行下面的代码,便可以重现bug。IE7已经修正了此bug。
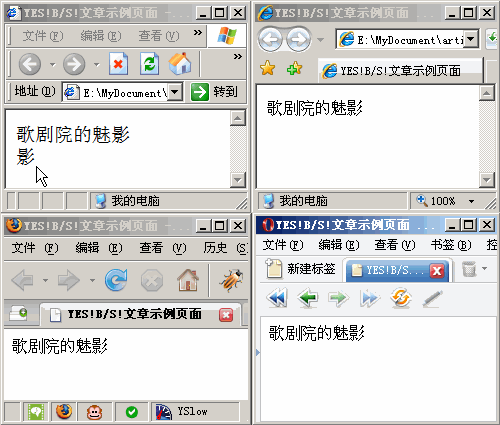
下面是上面测试页面分别在IE6,IE7,FireFox(版本2.0.0,12)和Oepra(版本9.25)中的显示效果截图(IE6和IE7共存的方法,可以参考文章《IE6和IE7共存方法(别人是别人的,我是我的)》)。
通过截图,你会惊讶的看到在IE6中,多出了一个“影”字。下面来讲讲出现这个“影”字的一些条件(bug重现条件)——
- 一个容器包含2两个具有“float”样式的子容器。
- 第二个容器的宽度大于父容器的宽度,或者父容器宽度减去第二个容器宽度的值小于3。(说到3,这里稍微多说一句——IE7还修正了IE6中的一个bug,bug名字就叫做“3像素bug”)
- 在第二个容器前存在注释(这也是为什么此bug也叫做“IE6注释bug”的原因)。
- 其他的,我暂时尚未发现的条件。
为何会出现魅影
bug虽然的的确确的存在,但是为什么会出现这样的bug依然没有统一的定论。不同的高手也是各执一词,谁也说服不了谁。真正的原因也许只有当时的IE6团队才能道出来,但是现在仍然没有官方的说法。下面列出来的这两种说法,是只是现在网上认可度比较高的而已——
- IE6浏览器对<!-- -->注释的解释存在bug引起的。
- “3像素bug”的扩展后遗症。(“3像素bug”我们将在《IE7的web标准之道》系列以后的文章中讲到)
- 其他的一些说法
如何消灭魅影
引起的原因,也许我们可以不知道,但是如何去消除却是我们一定要关注的。
“歌剧院魅影bug”已经在IE7中得到修正,在FireFox和Opera中也不会出现,所以bug的修正主要是针对IE6的。
针对于上文中讲到的“bug重现条件”,如果要修正bug,只要让任何一个条件不满足即可——
- 改变结构,不出现【一个容器包含2两个具有“float”样式的子容器】的结构。
——此解决方案的评论:疯了!因噎废食的做法。 - 减小第二个容器的宽度,使父容器宽度减去第二个容器宽度的值大于3,例如将本文示例中第二个子容器的宽度改为197px。
——此解决方案的评论:在满足页面布局的前提下可以使用。但是当情况比较复杂的时候,可能实施起来比较困难。 - 去掉所有的注释。
——此解决方案的评论:最直接的做法,但是“没有注释的代码”,的确不是一个好的代码写作习惯。 - 修正注释的写法。将 <!-- 这里是注释内容 -->写成<!--[if !IE]>这里是注释内容<![endif]-->
——此解决方案的评论:还不错的解决方案,但是并不是每个人都对<!--[if !IE]>这里是注释内容[endif]-->这种注释写法很欣赏。 - 在第二个容器后面加一个或者多个<div style="clear"></div>来解决。
——此解决方案的评论:另人感觉很不爽的解决方案。但是的确能解决。影响网页效率 - 其他的你提供的方法
关于此bug的一些文章资料
其实很早以前就有外国的朋友关注过这个bug,而且在中国也有过一些朋友关注过这个bug。我在写这篇文章的时候,也一定程度上参照了他们的研究成果,在此向研究此问题的前辈们表示感谢。下面是两篇研究此bug的文章。希望对你有进一步的帮助。
- Holly 'n John 于2004年2月18号发表的一篇文章: 《Explorer 6 Duplicate Characters Bug 》,这是关于此bug比较权威的一篇文章。
- 经典论坛版主怿飞的《注释在IE中造成文字溢出的研究》。顺便说一下怿飞是一个在web标准方便很有研究的朋友。虽然没有直接和他接触过,但是却一直拜读他的文章。在此也给这位文章曾给予我很大帮助的朋友做个广告,他的博客为地址为:http://www.planabc.net/。
 IE7的web标准之道
IE历来被web标准的拥护者所诟病,而当FireFox横空出世以后,更多的网页制作者开始关注web标准设计。看着FireFox的市场占有率不停的上升,微软终于推出了IE7。但IE7是否真的能够力挽狂澜,是否真的能够得到用户的信任,是否真的能够得到网页设计者的认可呢?且看《IE7的web标准之道》系列文章,和你一起见证IE7的改变!
IE7的web标准之道
IE历来被web标准的拥护者所诟病,而当FireFox横空出世以后,更多的网页制作者开始关注web标准设计。看着FireFox的市场占有率不停的上升,微软终于推出了IE7。但IE7是否真的能够力挽狂澜,是否真的能够得到用户的信任,是否真的能够得到网页设计者的认可呢?且看《IE7的web标准之道》系列文章,和你一起见证IE7的改变!











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器