实例讲解符合中国特色的和网络现状的实用CSS Hack(附源码)
 首先解释一下标题的定语:
首先解释一下标题的定语:
- 实例讲解的:文章中会出现可以运行并可立即看到结果的实例代码。
- 符合中国特色的:中国网民使用最多的浏览器是IE和FireFox。所以这些CssHack主要是为了解决这2种浏览器的兼容问题。中国电脑用户的操作系统主要是Windows,所以这些CssHack主要针对Windows操作系统浏览器,并不包含Mac等。
- 符合网络现状的:现在网民中最多使用的浏览器是IE6(或者IE6内核的浏览器),其次是IE7(或者IE7内核的浏览器),再次是FireFox。所以这些CssHack主要是为了解决这3种浏览器的兼容问题。
- 实用的:这些CssHack都是比较简单而且有效的。
- 首先应该明确的是:尽量不要使用css hack,因为它的向后兼容是未知的。
- 基于现在中国互联网的现状,这里主要对IE6,IE7和FF的最常用且实用的css Hack进行了介绍,但是并不表示css只有这些。(比较完整请访问:CSS hack浏览器兼容一览表 )
- 有些其实已经不是css hack了,而是css的一些新的选择器,例如"#div1>#div2"和"#div1:first-child",对于这样的选择器一般可以放心的使用,因为有较好的向后兼容性。
下面的CssHack在这些浏览器中有效:



下面的CssHack在这些浏览器中无效:

#div1:first-child{
color:red;
}
#div1>#div2{
font-size:200%;
}
html[xmlns] #div2{
text-decoration:underline;
}
color:red;
}
#div1>#div2{
font-size:200%;
}
html[xmlns] #div2{
text-decoration:underline;
}
下面的CssHack在这些浏览器中有效:


下面的CssHack在这些浏览器中无效:


#div2{
*border:2px solid red;
}
*border:2px solid red;
}
下面的CssHack在这些浏览器中有效:

下面的CssHack在这些浏览器中无效:


#div2{
_width:100px;
}
* html #div2{
height:100px;
}
_width:100px;
}
* html #div2{
height:100px;
}
下面的CssHack在这些浏览器中有效:

下面的CssHack在这些浏览器中无效:


*+html #div2{
background-color:yellow
}
background-color:yellow
}
下面是完整的代码,你可以在不同的浏览器下浏览以便查看效果。
<!doctype html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Keywords" content="YES!B/S!" />
<meta name="Description" content="This page is from http://Justinyoung.cnblogs.com" />
<title>CSS/Javascript demo</title>
<style type="text/css">
*{
font-size:medium;
margin:2px;
padding:2px;
}
/*
valid : FF IE7 OP8
invalid : IE6
*/
#div1:first-child{
color:red;
}
#div1>#div2{
font-size:200%;
}
html[xmlns] #div2{
text-decoration:underline;
}
/*
valid : IE6 IE7
invalid : FF OP8
*/
#div2{
*border:2px solid red;
}
/*
valid : IE6
invalid : FF IE7
*/
#div2{
_width:100px;
}
* html #div2{
height:100px;
}
/*
valid : IE7
invalid : FF IE6
*/
*+html #div2{
background-color:yellow
}
/*Test Min-height*/
#div3{
border:1px dotted green;
width:100px;
/*min-height is valid in FF and IE7.
it's very important for kill "auto height" problem*/
min-height:100px;
height:50px;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
i'm test text.
</div>
<div id="div3">
test min-height!
</div>
<p>
首先应该明确的是:尽量不要使用css hack,因为它的向前兼容是未知的。<br/>
基于现在中国互联网的现状,这里主要对IE6,IE7和FF的最常用且实用的css Hack进行了介绍,但是并不表示css只有这些。<br/>
有些其实已经不是css hack了,而是css的一些新的选择器,例如"#div1>#div2"和"#div1:first-child",对于这样的选择器一般可以放心的使用,因为有较好的向后兼容性。
</p>
</div>
</body>
</html>
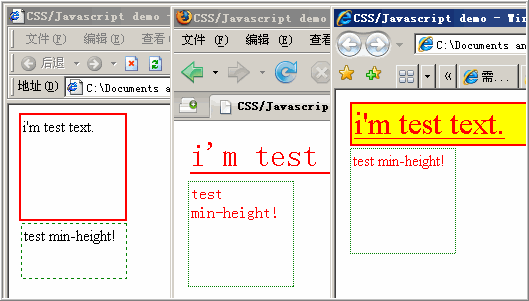
三种浏览器的最终效果图:<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Keywords" content="YES!B/S!" />
<meta name="Description" content="This page is from http://Justinyoung.cnblogs.com" />
<title>CSS/Javascript demo</title>
<style type="text/css">
*{
font-size:medium;
margin:2px;
padding:2px;
}
/*
valid : FF IE7 OP8
invalid : IE6
*/
#div1:first-child{
color:red;
}
#div1>#div2{
font-size:200%;
}
html[xmlns] #div2{
text-decoration:underline;
}
/*
valid : IE6 IE7
invalid : FF OP8
*/
#div2{
*border:2px solid red;
}
/*
valid : IE6
invalid : FF IE7
*/
#div2{
_width:100px;
}
* html #div2{
height:100px;
}
/*
valid : IE7
invalid : FF IE6
*/
*+html #div2{
background-color:yellow
}
/*Test Min-height*/
#div3{
border:1px dotted green;
width:100px;
/*min-height is valid in FF and IE7.
it's very important for kill "auto height" problem*/
min-height:100px;
height:50px;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
i'm test text.
</div>
<div id="div3">
test min-height!
</div>
<p>
首先应该明确的是:尽量不要使用css hack,因为它的向前兼容是未知的。<br/>
基于现在中国互联网的现状,这里主要对IE6,IE7和FF的最常用且实用的css Hack进行了介绍,但是并不表示css只有这些。<br/>
有些其实已经不是css hack了,而是css的一些新的选择器,例如"#div1>#div2"和"#div1:first-child",对于这样的选择器一般可以放心的使用,因为有较好的向后兼容性。
</p>
</div>
</body>
</html>

标签:
css hack










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现