JQuery攻略(一) 基础知识——选择器 与 DOM
JQuery是功能丰富的Javascript库,可以帮助用户毫不费力地把动态功能应用到网页。
JQuery具有许多强大的功能,包括访问部分网页,快速修改网页内容,添加动画,应用AJAX技术等等。
正因如此,每次使用时候对忘记或者不熟悉的地方很是苦恼,所以下定决心下JQuery的知识点,以便以后查阅,也可让和我一样的人一同学习。下面就让我开始吧!
此章节有
1.6 常用DOM函数 children() parent() each() text() html() val() next()
1.1 JQuery的安装
JQuery其实是一个js文件。你可以在官网 http://jquery.com/ 下载最新版本,(例子里使用的是 jquery-1.4.1)下载后,将它添加到你的项目里面去。然后引用它,至于怎么引用,请看:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script src="../Scripts/jquery-1.4.1.js" type="text/javascript"></script> </head> <body> </body> </html>
在这个问题上,我写的不够详细,js的试用并不止只有外部文件的引入。 那么,我们的问题是:
JavaScript脚本放在哪里才好?
JavaScript应放在哪里 ?页面中的JavaScripts会在浏览器加载页面的时候被立即执行,我们有时候并不希望总是这样,有时候我们想让一段脚本在页面加载的时候执行,而有时候我们想在用户触发一个事件的时候执行脚本。下面我们分情况说说,JavaScript应放在哪里。
1.当有些函数 需调用才执行或者有些事件需触发才执行的脚本,我们可以将脚本放在HTML的head部分中,这样可以保证脚本在任何调用之前已经被加载。
2.当页面加载时 需执行的脚本可以放在HTML的body部分,这类脚本通常被用来生成页面的内容。
3.当页面加载后 需立即执行的脚本,我们可以放在最后,文档加载之后执行。所幸的是,Jquery有事件控制,所以,这部分我们可以下载 head 引用的外部文件中。
HTML 代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script type="text/javascript"> $(document).ready(function () { alert("1.DOM文档加载之后执行"); }); alert("2.只加载,等待调用"); </script> </head> <body> <script type="text/javascript"> alert("3.正在加载页面,可帮助创建页面元素"); </script> <!-- HTML Code --> <script type="text/javascript"> alert("4.加载页面中"); </script> </body> <script type="text/javascript"> alert("5.页面加载完成"); </script> </html> <script type="text/javascript"> alert("6.页面全部加载完"); </script>
出现的文字是 2,3,4,5,6,1。
1.2 DOM选择器
JQuery有三种选择器
1.元素选择
$('P') --选择HTML文档中所有P元素标签
$('div') --选择HTML文档中所有div元素标签
2.id选择器
$('#A') --选择HTML文档中所有id=A的元素
3.class选择器
$('.color') --选择HTML文档中所有class=color的元素
1.3 Javascript的延迟执行
$(document).ready( function () { $("p").addClass("highlight"); });
因为Js文件的引用在 <head>部分,所有当浏览器执行到<head>里面的<script>脚本时,便会执行。js里面有对各个元素的操作,可是问题在于 在加载执行js文件的时候,html元素并没有被加载(元素在<body>部分)。所以我们需要延迟js的执行,直到DOM加载完毕。
通知我们文档已经加载完毕的函数就是 $(document).ready(); 文档加载完毕后,立即执行,且只执行一次。上面的例子是,通过addClass()方法将指定的CSS类应用到P标签上。
延迟执行的简写
//1.标准写法 $(document).ready(function () { }); //2.简写-----这种写法官方文档上说不建议使用 $().ready(function () { }); //3.简写 $(function () { });
根据aehyok同志的建议:
“3.$(document).ready(); 文档加载完毕后,立即执行,且只执行一次。——这应该没有问题,不过我记得好像如果有多个$(document).ready(),那么这几个都会执行 对吧,确认一下。”
我做了以下实验,验证了,如果html中有多个 $(document).ready()是会一个个执行的,执行的顺序,依照HTML解析顺序,从上往下执行的。如代码所示。
<head> <title></title> <script type="text/javascript"> $(document).ready(function () { alert("0"); }); </script> <script src="Js/jquery.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function () { alert("1"); }); </script> <script src="Js/JScript.js" type="text/javascript"></script> <!-- alert("2"); -->
<script src="Js/JScript1.js" type="text/javascript"></script> <!-- alert("3");--> <script type="text/javascript"> $(document).ready(function () { alert("4"); }); </script> </head>
//JScript.js $(document).ready(function () { alert("2"); }); //JScript1.js $(document).ready(function () { alert("3"); });
先后弹出的是 1,2,3,4。至于0 为什么没有弹出,因为在alert("0")的时候,jquery库还没引入进来。
说到执行顺序,不得不提提window.onload()(js)与 $(document).ready(function () {});的差异了!
$(document).ready(function () {});是在页面加载完所有DOM节点文档结构后开始执行;
window.onload()则是在页面加载完所有资源后才开始执行。
也就是说window.onload()要等到所有图片,外链资源都加载完后才开始执行,也因此window.onload只允许定义一个(实际是可以定义多个,但只有最后一个有效,相当于前面会被覆盖掉),
而 $(document).ready(function () {});可以允许定义多个,并且按照定义的先后顺序先后执行。
1.4 对css的操作
1.4.1 函数 addClass 对应的函数是removeClass 将一个CSS类,应用到网页的某些元素上。
就如1.3的例子那样。
$("#Element_id").addClass("ClassName");//ClassName css
$("#Element_id").removeClass("ClassNameToBeRemoved");
1.4.2 设置CSS样式属性
$("#Elemet_id").css("property") //读取样式值
$('#Elemet_id').css('property', 'value') //设置一个样式值
$('#Elemet_id').css({property1: 'value1', property2: 'value2'}) //设置多个样式属性
1.4.3 对属性的操作
$("#Elemet_id").attr('property'); //获取属性
$("#Elemet_id").attr('property','value'); //设置属性
$("#Elemet_id").attr({'property1': 'value1', 'property2': 'value2'}); //设置多个属性
1.5 多种HTMl元素的选择 自定义选择
1.选择包含某段文字的元素
$("div:contains(猜)").addClass("contains");
2.选择html文档中的奇偶div元素
$("div:odd").addClass("odd"); //奇
$("div:even").addClass("even");//偶
3.指定标签第N个元素
$("div:eq(3)").addClass("contains");//第四个,下标从0开始
4.属性选择
$("input[id=xx]") //属性id
$("input[name=xx]") //属性name
$("input[type=xx]") //属性type
1.6 DOM的操作 函数们
1.children() 函数 遍历DOM树,搜索指定元素的直接子节点。此方法仅在DOM树中向下遍历一层。例如:
<div id="has"> <div>1</div> <div>2</div> <div>3 <div>3.1</div> </div> <div>4 <div>4.1</div> </div> </div>
//children() var node = $("#has").children(); alert(node.length);
注意:這里的长度是4,而不是6.
2. parent() 函数 向上遍历DOM树,用于搜索每个指定元素的直接亲元素。这个和children()函数的遍历范围是一样的,都是遍历一层。
例子:
<div>1 <span id="span">1.1</span> <span>1.2</span> <span>1.3</span> <div>1.4 <p id="p">1.4.1</p> </div> </div>
alert($("#p").parent().text()); // 1.4 , 1.4.1
alert($("#span").parent().text()); // 1,1.1,1.2,1.3,1.4 , 1.4.1
3. each() 函数 循环访问集合中的每个元素
<div id="has">
<div>1</div>
<div>2</div>
<div>3
<div>3.1</div>
</div>
<div>4
<div>4.1</div>
</div>
</div>
var text = ""; $("#has").children().each(function () { text += $(this).text(); }); alert(text);
each() 函数的遍历
//数组的遍历 var arr = ["Test1", "Test2", "Test3"]; $.each(arr, function (i, item) { alert(i); alert(item); }); /* i= 0,1,2 item = Test1,Test2,Test3 */ /*********************************/ //二维数组的遍历 var arr = [ ["Test1", "Test2", "Test3"], ["Test4", "Test5", "Test6"], ["Test7", "Test8", "Test9"] ]; $.each(arr, function (i, item) { alert(i); alert(item); }); i= 0,1,2 item= Test1,Test2,Test3 Test4,Test5,Test6 Test7,Test8,Test9 /*********************************/ //二维数组的双遍历 var arr = [ ["Test1", "Test2", "Test3"], ["Test4", "Test5", "Test6"], ["Test7", "Test8", "Test9"] ]; $.each(arr, function (i, item) { $.each(item, function (i, itemCell) { alert(i); alert(itemCell); }); /* i = 0,1,2,0,1,2,0,1,2 itemCell = Test1,Test2,Test3,Test4,Test5,Test6,Test7,Test8,Test9 */ /*********************************/ //遍历json数据 var obj = { "1": "Test1", "2": "Test2", "3": "Test3", "4": "Test4", "5": "Test5", "6": "Test6" }; $.each(obj, function (i, item) { alert(i); alert(item); }); /* i = 1,2,3,4,5,6 item=Test1,Test2,Test3,Test4,Test5,Test6 */ /*********************************/
4. text() 函数
text()是jquery对象的一个方法,用于访问指定元素的文本内容。它合并指定元素的文本内容,并以字符串的形式返回。
alert($('p').text());//弹出p标签对文本 “段落”
例子,循环div,获得文本
<div id="has"> <div>1</div> <div>2</div> <div>3 <div>3.1</div> </div> <div>4 <div>4.1</div> </div> </div>
$(document).ready(function () { $("div").children().each(function () { alert($(this).text()); }); });
注意:這里会弹出 1,2,3 3.1,3.1, 4 4.1, 4.1 ,有嵌套层的,父级所有子级的文本一起弹出,之后再遍历子级。
text()函数还有另外一个用法,那就是给元素文本赋值。
$("#has").text("<h1>文本插入</h1>");
从這个例子可以看到,原本在html中,并没有文本显示的,可我们可以用text(string) 函数赋值,参数什么就赋值什么,不解析标签对,这也是与html()重大区别。
5.html() 函数 从指定元素中的第一个元素获取html内容,以字符串的形式返回。
区别:text() 与 html() 函数的区别
区别一:text()函数可用于xml 文档 和 html 文档,而 html() 只能用于html文档。
区别二:html()函数不仅仅显示文本,输出的还包括标签对和文本,而text()只有文本。
例子:
//html <div id="div">1 <span id="span">1.1</span> <span>1.2</span> <span>1.3</span> <div>1.4 <p id="p">1.4.1</p> </div> </div> // js alert($("#div").html()); alert($("#div").text());
html()函数也还有另外一个用法,那就是给元素文本赋值,类似与text(),但有着明显的区别,看例子。
$("#has").html("<h1>文本插入</h1>");
我们可以看到用html(string) 函数赋值的文本,解析了标签对,这也是与text()函数不同的地方。
6. val()函数 返回或设置被选元素的值,元素的值是通过 value 属性设置的。该方法大多用于 input 元素。如果该方法未设置参数,则返回被选元素的当前值。
语法:$(selector).val(value)
<input id="input" type="text" value="input"/>
alert($("#input").val()); //弹出文本框的值 input
$("#input").val("change input value"); //为文本框赋值
7. next()函数 获得匹配元素集合中每个元素相邻的同胞元素。如果提供选择器,则取回匹配该选择器的下一个同胞元素。
<body> <p>段落</p> <p>段落</p>
<div id="div1">a</div> <div> <div id="div2">b</div> <span>c</span> </div> <div id="div3">d</div> </body>
$(document).ready(function () { $("p").next("div").css("background", "yellow"); $("p").next().css("background", "yellow");
});

1.7 对DOM节点的操作
DOM分类:DOM Core(核心):用途广泛 支持多种编程语言、HTML DOM:代码简短 只用于处理web文档、CSS DOM:对样式的操作
HTML DOM:操作DOM节点常用的函数有 prepend() , prependTo() , clone() , append() , appendTo() , before() , insertBefore() , after() , insertAfter() ,
remove() , detach() , empty() , replaceWith() , replaceAll() , wrap() , wrapAll() , warpInner()
1. prepend 函数 与 prependTo 函数 在指定的元素前面插入指定的内容,并返回一个JQuery对象,内容可以是文本、html元素或者jquery对象。
例子:
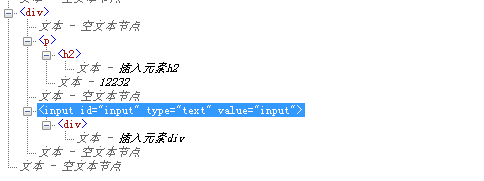
<div> <p>12232</p> <input id="input" type="text" value="input" /> </div>
上面html代码中,div中只有一个input标签,下面利用prepend() 和 prependTo()动态添加元素,我们来看看
prepend:
$("p").prepend('<h2>插入元素h2</h2>');
$("#input").prepend('<div>插入元素div</div>');
//在这里我犯了一个错,我以为插入的元素会是与 p 或者 input 平级,万万没想到的是,插入后的元素都是成了选择元素的子级。

prependTo:
$('<h2>插入元素h2</h2>').prependTo("p");
$('<div>插入元素div</div>').prependTo("div");
//用ie 9的开发者工具没能看到附加的值,用FF能看到。
提示:prepend() 和 prependTo() 方法作用相同。差异在于语法:内容和选择器的位置,以及 prepend() 能够使用函数来插入内容。
2. clone()函数 复制指定元素并返回一个新的jquery对象。
<div> <p>这是个段落。</p> </div>
$("p").clone().prependTo("p");
$("p").prepend($("p").clone())
3. append()函数 与 appendTo()函数 在被选元素的结尾(仍然在内部)插入指定内容。与 prepend 函数 与 prependTo 函数 相对的函数
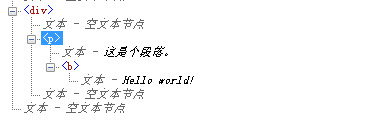
<div> <p>这是个段落。</p> </div>
$("p").append("<b>Hello world!</b>");
$("<b>Hello world!</b>").appendTo("p");

提示:append() 和 appendTo() 方法执行的任务相同。不同之处在于:内容的位置和选择器。
4. before()函数 before() 方法在被选元素前插入指定的内容。这次不同与prepend() 函数的是被插入的元素并不在内部而是平级。

<div> <p>这是个段落。</p> </div>
$("p").before("<p>Hello world!</p>");
5. insertBefore() 在被选元素之前插入 HTML 标记或已有的元素。
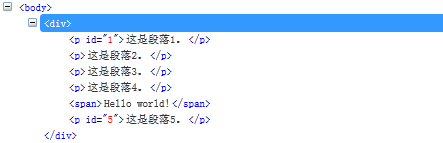
<div> <p id="1">这是段落1。</p> <p>这是段落2。</p> <p>这是段落3。</p> <p>这是段落4。</p> <p id="5">这是段落5。</p> </div>
$("<span>Hello world!</span>").insertBefore("#5");

提示:如果该方法用于已有元素,这些元素会被从当前位置移走,然后被添加到被选元素之前。
<body> <p>段落</p> </body>
$("p").after("<p>Hello world!</p>");//与before()函数对应

7. insertAfter()函数 在被选元素之后插入 HTML 标记或已有的元素。
<body> <p>段落</p> </body>
$("<span>Hello world!</span>").insertAfter("p");//与insertBefore()函数对应

DOM节点的移除
1. remove()函数 移除被选元素,包括所有文本和子节点。
该方法不会把匹配的元素从 jQuery 对象中删除,因而可以在将来再使用这些匹配的元素。
但除了这个元素本身得以保留之外,remove() 不会保留元素的 jQuery 数据。其他的比如绑定的事件、附加的数据等都会被移除。这一点与 detach() 不同。
<div> <p id="1">p1</p> <p id="P1">p2</p> <p id="P2">p3</p> <p id="P3">p4</p> <p id="P4">p5</p> <p id="P5">p6</p> </div>
$(document).ready(function () { $("#1").remove(); $("#P1").remove(); $("#P2").remove(); });

2. detach() 函数 移除被选元素,包括所有文本和子节点。
这个方法会保留 jQuery 对象中的匹配的元素,因而可以在将来再使用这些匹配的元素。
detach() 会保留所有绑定的事件、附加的数据,这一点与 remove() 不同。
$(document).ready(function () { $("#1").detach(); $("#P1").detach(); $("#P2").detach(); });
DOM节点的清空
empty() 函数 从被选元素移除所有内容,包括所有文本和子节点。
<div>div <p id="1">p1</p> <p id="P1">p2</p> <p id="P2">p3</p> <p id="P3">p4</p> <p id="P4">p5</p> <p id="P5">p6</p> </div>
$(document).ready(function () { $("div").empty(); })

DOM节点的替换
1. replaceWith() 函数 将指定的 HTML 内容或元素替换被选元素。
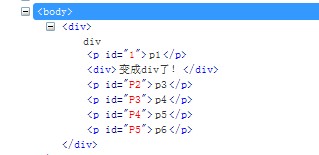
<div>div <p id="1">p1</p> <p id="P1">p2</p> <p id="P2">p3</p> <p id="P3">p4</p> <p id="P4">p5</p> <p id="P5">p6</p> </div>
$(document).ready(function () { $("#P1").replaceWith("<div>变成div了!</div>"); });

2. replaceAll() 函数 将指定的 HTML 内容或元素替换被选元素。
提示:replaceAll() 与 replaceWith() 作用相同。差异在于语法:内容和选择器的位置,以及 replaceWith() 能够使用函数进行替换。
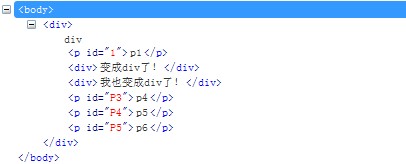
<div>div <p id="1">p1</p> <p id="P1">p2</p> <p id="P2">p3</p> <p id="P3">p4</p> <p id="P4">p5</p> <p id="P5">p6</p> </div>
$(document).ready(function () { $("#P1").replaceWith("<div>变成div了!</div>"); $("<div>我也变成div了!</div>").replaceAll("#P2"); });

DOM节点的包裹解裹
1. wrap() 函数 把每个被选元素放置在指定的 HTML 内容或元素中。unwrap() 解裹函数
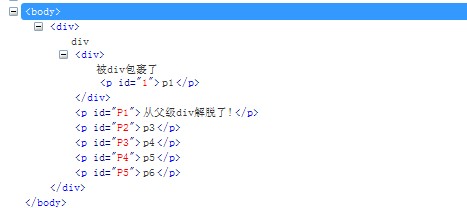
<div>div <p id="1">p1</p> <div> <p id="P1">p2</p> </div> <p id="P2">p3</p> <p id="P3">p4</p> <p id="P4">p5</p> <p id="P5">p6</p> </div>
$(document).ready(function () { $("#1").wrap("<div>被div包裹了</div>"); $("#P1").unwrap().text("从父级div解脱了!"); });

2. wrapAll()函数 将所有被选的元素放置在指定的 HTML 元素中
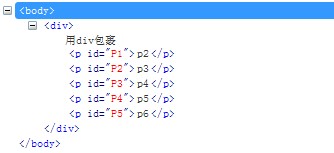
<p id="P1">p2</p> <p id="P2">p3</p> <p id="P3">p4</p> <p id="P4">p5</p> <p id="P5">p6</p>
$(document).ready(function () { $("P").wrapAll("<div>用div包裹</div>"); });

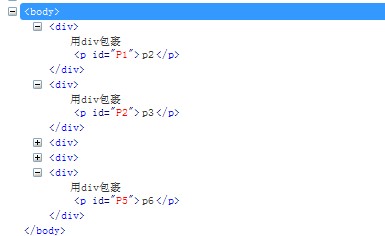
wrap() , wrapAll()的区别
$(document).ready(function () { $("P").wrap("<div>用div包裹</div>"); });

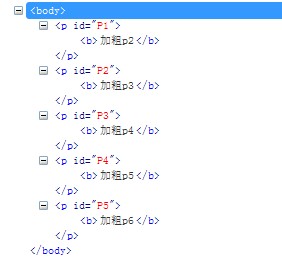
3. warpInner()函数 使用指定的 HTML 内容或元素来包裹每个被选元素中的所有内容 (inner HTML)。
<p id="P1">p2</p> <p id="P2">p3</p> <p id="P3">p4</p> <p id="P4">p5</p> <p id="P5">p6</p>
$(document).ready(function () { $("p").wrapInner("<b>加粗</b>"); });

Jquery 的起航篇就告一段落了,下面的篇章更精彩!
jQuery系列链接汇总
posted on 2013-11-25 22:32 Aidou_dream 阅读(2282) 评论(7) 编辑 收藏 举报


