当前,手机设备发展迅猛、屏幕尺寸各不相同、存储和性能仍有局限性,如何结合HTML5的功能,在多平台上创建高性能、响应式的移动网站,是Web开发者所要面对的首要挑战。HTML5以及移动网站都是很有前景的技术,本身也仍在不断的演进。移动端Safari浏览器是当前最常用的iPhone应用,它使开发人员可以创建高性能的网页应用并提高用户的浏览体验。移动网站的好处在于,你不需要申请开发者账号就可以运营和维护,不需要通过任何应用市场的审核就发布,不需要通过繁琐的审核就可以在任何时候更新。但是它也有许多问题,比如,浏览器的不一致;相对于原生应用缺少某些功能和安全性。
在接下来的学习中会注于6种最流行的移动设备,特别是iPhone、Android、Windows Phone:
iOS、Android、Windows Mobile、Blackberry v6.0上、Symbian 60、Palm webOS;两种跨设备的浏览器:Opera Mobile、Firefox Mobile。
一、确定网站的适用移动设备
当你创建一个移动网站,你必须思考以下类似的问题:
1.用户最常用的平台和浏览器是什么?
你必须首先确定谁是你的目标用户,他们会使用什么移动设备来访问你的网站。有许多分析工具可以帮助你回答这些问题,例如Google Analytics。你可以免费注册Google Analytics的账号:http://www.google.com/analytics/。使用Google Analytics的方法非常简单,你需要做的只是从Google Analytics网站引入一小段JavaScript嵌入到你的网站中。大部分现代智能手机都支持JavaScript,所以在移动网站中使用它与在桌面网站中没有不同。
2.有多少用户使用支持现代脚本的移动设备?
也许你想知道有多少人使用移动浏览器访问你的网站,同时你也想知道有多少人使用完全不支持JavaScript的老旧移动浏览器。因为如果使用低端智能手机的人多于使用高端智能手机的人,那么就不值得以HTML5作为核心技术了(虽然这种可能性很低)。这时Google Analytics移动版可以派上用场。你可以在这里下载脚本:http://code.google.com/mobile/analytics/download.html#Download_the_Google_Analytics_server_side_package。Google Analytics移动版服务器端程序包当前支持JSP、ASPX、Perl以及PHP。
遗憾的是,当你使用服务端版本,就不能同时使用ga.js这一JavaScript跟踪代码库。放弃JavaScript版本让人很遗憾,因为JavaScript版本提供了很多服务端版本所缺乏的动态跟踪机制。
3.应该在哪些设备和模拟器上测试?
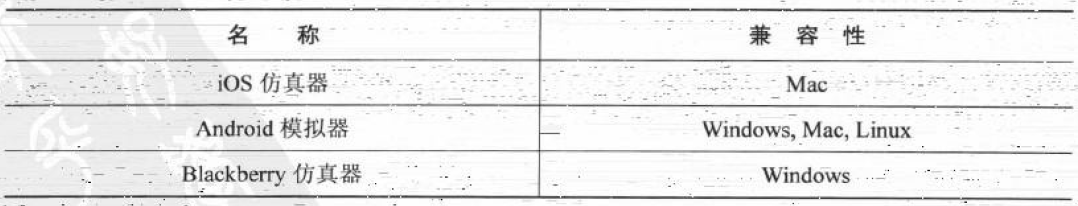
先确定需要支持的核心移动设备,再看看如何配置。我们的目标是最大化覆盖率和最小化成本,虽然所有的设备都有模拟器,但他们并不支持所以的平台。如图:

Google Analytics不是市场上唯一的移动数据分析服务商,还有其他的服务商提供更有针对性的服务,比如PercentMobile提供一个帮助分析你的移动用户群和网站价值的移动数据分析服务。移动设备报告的位置并不总是精确的,Google Analytics的Map Overlay报告以用户的IP地址来确定用户的位置。由于移动设备的IP来源于无线网关,它不需要也不知道移动用户的准确位置,所以些许不准确也是可以接受的。
对于服务端读取速度的担忧:
基于服务端的处理方式,可能会对服务器造成额外的负担和影响,所以Google建议先在某些页面小范围测试一下,确保一切正常之后再在全站部署。
下面是用于网页设计和测试的主流移动设备模拟器下载表:

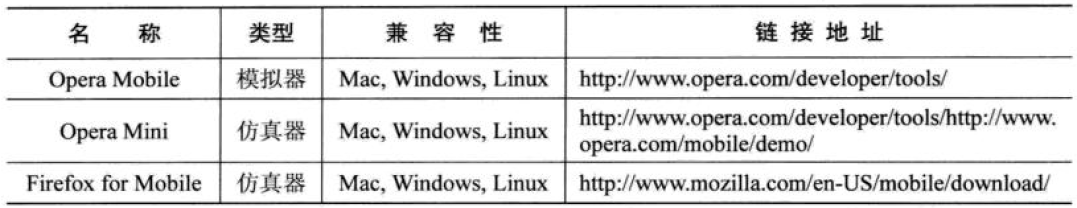
针对跨平台浏览器的工具,特别是Opera和Firefox。浏览器的模拟器下载表:

BlackBerry仿真器(这里不做过多介绍)
大部分移动设备仿真器都可以很容易地根据其官方网站的介绍来安装和配置,但是BlackBerry仿真器的工作方式与其他仿真器不同。从BlackBerry仿真器连接互联网,除了下载仿真器还需要下载安装BlackBerry Email and MDS Services Simulator。
社区搜集的仿真器、模拟器:
如果你没有智能手机,也可以使用很多仿真器、模拟器,你可以在Mobile Boilerplate项目的wiki页面找到:http://github.com/h5bp/mobile-boilerplate/wiki/Mobile-Emulators-&-Simulators
Fritman搜索的仿真器、模拟器:
Maximmiliano Fritman,一个移动网站开发人员和作家,他维护了一个仿真器列表:http://www.mobilexweb/emulators

作者:Joanna.Yan
出处:http://www.cnblogs.com/Joanna-Yan/
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。





