ASP.NET DEMO 10: 如何通过 javascript 访问 GridView/DataGrid 选中 CheckBox 行各列的值
2007-07-15 21:29 晓风残月 阅读(4582) 评论(16) 收藏 举报功能需求
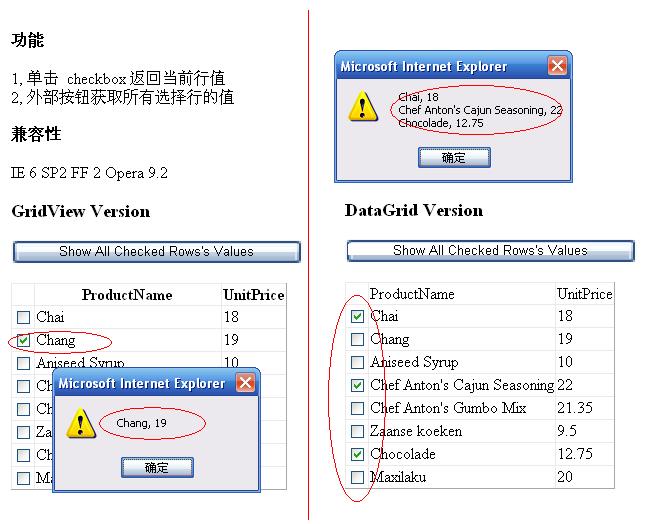
1, 单击 checkbox 返回当前行值
2, 外部按钮获取所有选择行的值
实现说明
参见主要代码,代码为自说明式。
主要代码
 <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false"> <Columns>
<Columns>  <asp:TemplateField>
<asp:TemplateField> <ItemTemplate>
<ItemTemplate>  <asp:CheckBox ID="chkItem1" runat="server" onclick="if(this.checked) alert(getRowValue(this))" />
<asp:CheckBox ID="chkItem1" runat="server" onclick="if(this.checked) alert(getRowValue(this))" /> <%--OR--%>
<%--OR--%> <%--<input type="checkbox" id="chkItem2" onclick="if(this.checked) alert(getRowValue(this))" />--%>
<%--<input type="checkbox" id="chkItem2" onclick="if(this.checked) alert(getRowValue(this))" />--%> </ItemTemplate>
</ItemTemplate> </asp:TemplateField>
</asp:TemplateField> <asp:TemplateField HeaderText="ProductName" >
<asp:TemplateField HeaderText="ProductName" > <ItemTemplate><%# Eval("ProductName") %></ItemTemplate>
<ItemTemplate><%# Eval("ProductName") %></ItemTemplate> </asp:TemplateField>
</asp:TemplateField> <asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice" /> </Columns>
</Columns> </asp:GridView>
</asp:GridView> <script type ="text/javascript">
<script type ="text/javascript"> /**
/** 返回 chk 所在行的单元格值
返回 chk 所在行的单元格值 @param chk 表示行中的 input type=check 对象
@param chk 表示行中的 input type=check 对象 */
*/ function getRowValue(chk)
function getRowValue(chk) {
{  //debugger;
//debugger; // if(sender.checked) { // 根据实际情况,决定是否进行选中状态判断
// if(sender.checked) { // 根据实际情况,决定是否进行选中状态判断 var tblRow = chk.parentNode.parentNode;
var tblRow = chk.parentNode.parentNode; // 改变 tblRow.cells[<cellIndex>] 中占位符 <cellIndex> 访问不同单元格
// 改变 tblRow.cells[<cellIndex>] 中占位符 <cellIndex> 访问不同单元格 //return tblRow.cells[1].innerText + ", " + tblRow.cells[2].innerText;
//return tblRow.cells[1].innerText + ", " + tblRow.cells[2].innerText; return tblRow.cells[1].innerHTML + ", " + tblRow.cells[2].innerHTML;
return tblRow.cells[1].innerHTML + ", " + tblRow.cells[2].innerHTML; // }
// } }
}
 /**
/**  返回指定 grdId 中所有选中行的单元格值
返回指定 grdId 中所有选中行的单元格值 @param grdId 表示 GridView/DataGrid 客户端 ID,实际上他们均呈现为 <table />
@param grdId 表示 GridView/DataGrid 客户端 ID,实际上他们均呈现为 <table /> @param chkIdPart 表示待处理 input type=check 控件的 ID 中的部分,考虑行中可能存在多个 checkbox, 通过此参数可以准确确定目标
@param chkIdPart 表示待处理 input type=check 控件的 ID 中的部分,考虑行中可能存在多个 checkbox, 通过此参数可以准确确定目标 */
*/ function getAllRowValue(grdId, chkIdPart)
function getAllRowValue(grdId, chkIdPart) {
{ //debugger;
//debugger; var tbl = document.getElementById(grdId);
var tbl = document.getElementById(grdId); var chkList;
var chkList; var txt = "";
var txt = ""; /* 方法1
/* 方法1 for(var i = 0; i < tbl.rows.length; i++) { // 遍历行
for(var i = 0; i < tbl.rows.length; i++) { // 遍历行 chkList = tbl.rows[i].getElementsByTagName("input"); // 返回当前行内嵌的所有 input 控件
chkList = tbl.rows[i].getElementsByTagName("input"); // 返回当前行内嵌的所有 input 控件 for(var j = 0; j < chkList.length; j++) {
for(var j = 0; j < chkList.length; j++) { // 多条件准确确定目标 checkbox
// 多条件准确确定目标 checkbox if(chkList[j].type == "checkbox" && chkList[j].checked && chkList[j].id.indexOf(chkIdPart) > -1) {
if(chkList[j].type == "checkbox" && chkList[j].checked && chkList[j].id.indexOf(chkIdPart) > -1) { txt += getRowValue(chkList[j]) + "\n";
txt += getRowValue(chkList[j]) + "\n";  break;
break;  }
} }
} }*/
}*/ /* 方法2 */
/* 方法2 */ chkList = tbl.getElementsByTagName("input"); // 返回表内嵌的所有 input 控件
chkList = tbl.getElementsByTagName("input"); // 返回表内嵌的所有 input 控件 for(var j = 0; j < chkList.length; j++) {
for(var j = 0; j < chkList.length; j++) { // 多条件准确确定目标 checkbox
// 多条件准确确定目标 checkbox if(chkList[j].type == "checkbox" && chkList[j].checked && chkList[j].id.indexOf(chkIdPart) > -1) {
if(chkList[j].type == "checkbox" && chkList[j].checked && chkList[j].id.indexOf(chkIdPart) > -1) { txt += getRowValue(chkList[j]) + "\n";
txt += getRowValue(chkList[j]) + "\n";  }
} }
} return txt;
return txt; }
} </script>
</script>效果演示

完整源码
下载





 浙公网安备 33010602011771号
浙公网安备 33010602011771号