关于使用谷歌浏览器调试webapp的css样式所遇到的问题

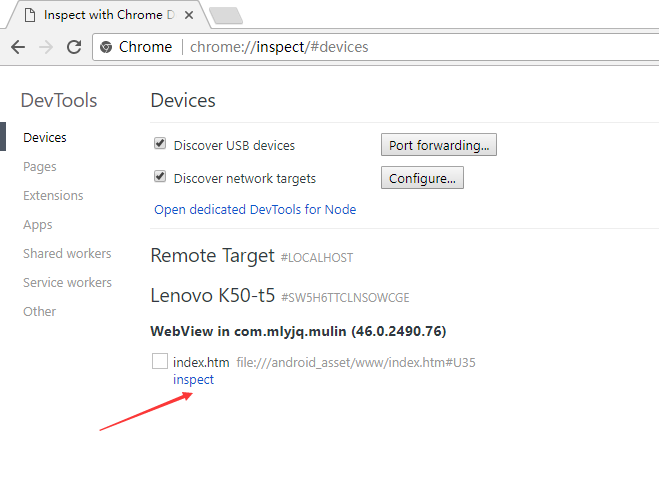
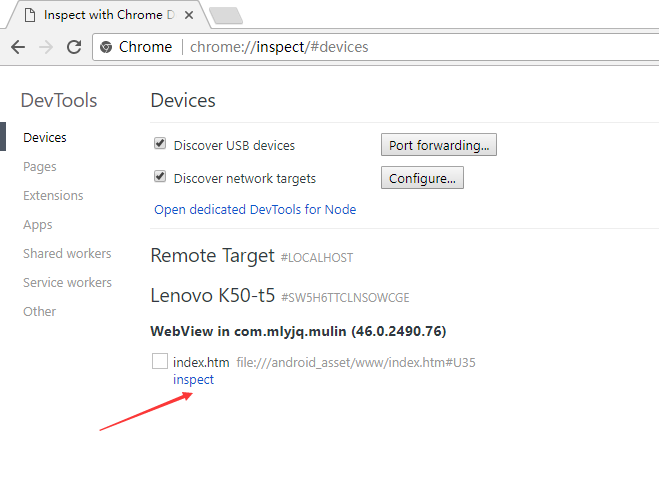
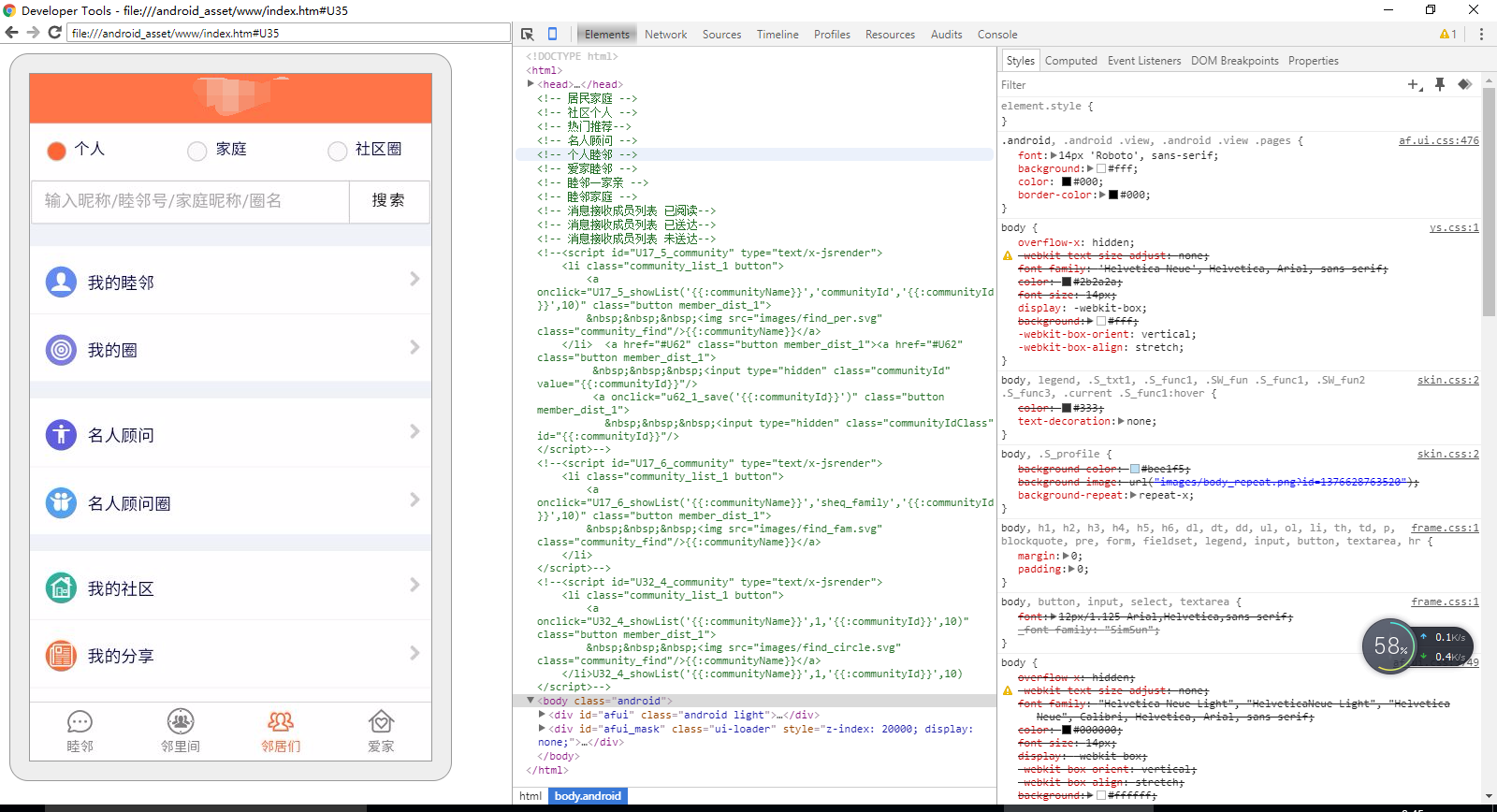
手机连接电脑后,打开谷歌浏览器,进入上图,点击inspect,打开页面调试,出现下图页面

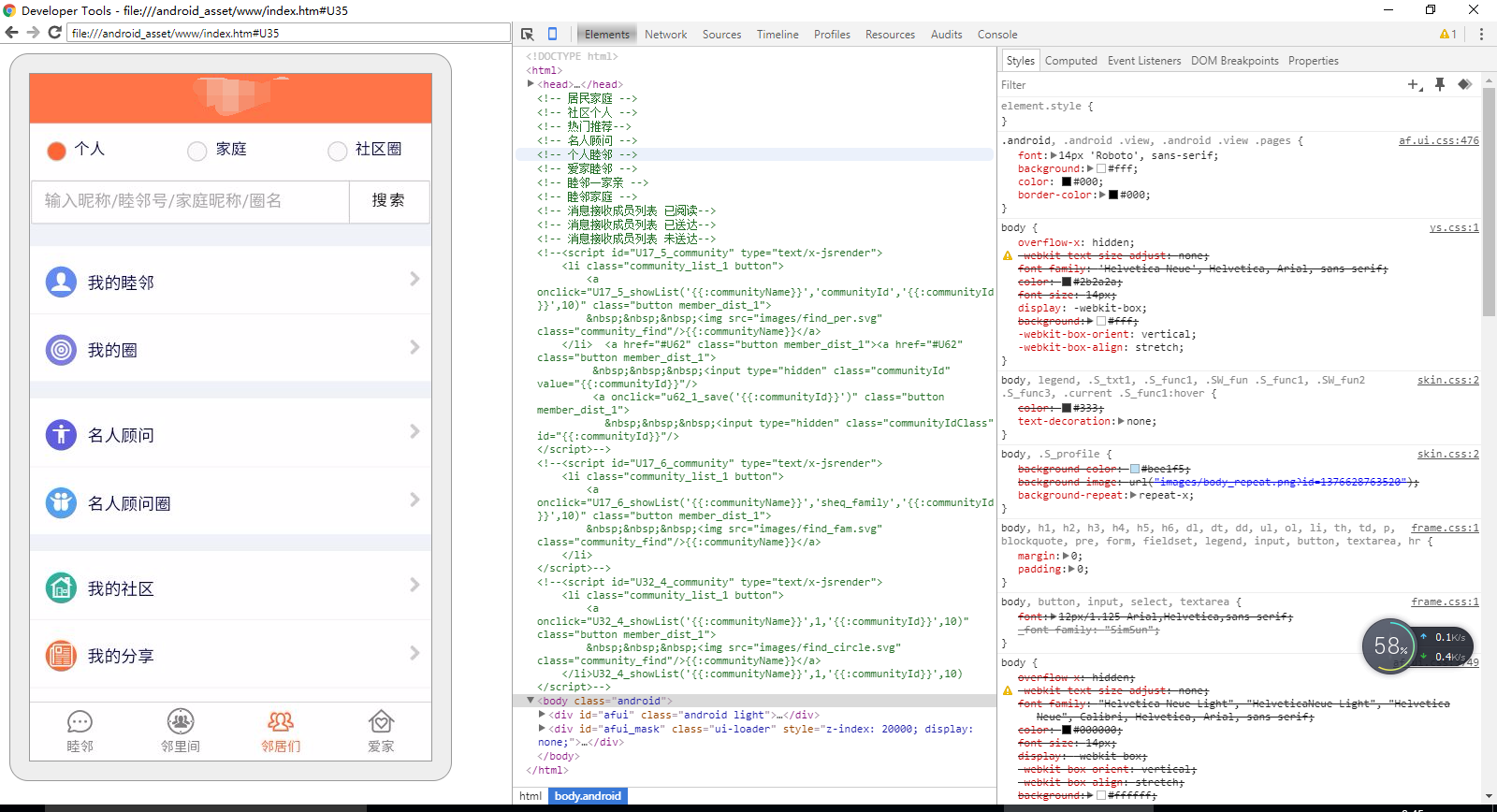
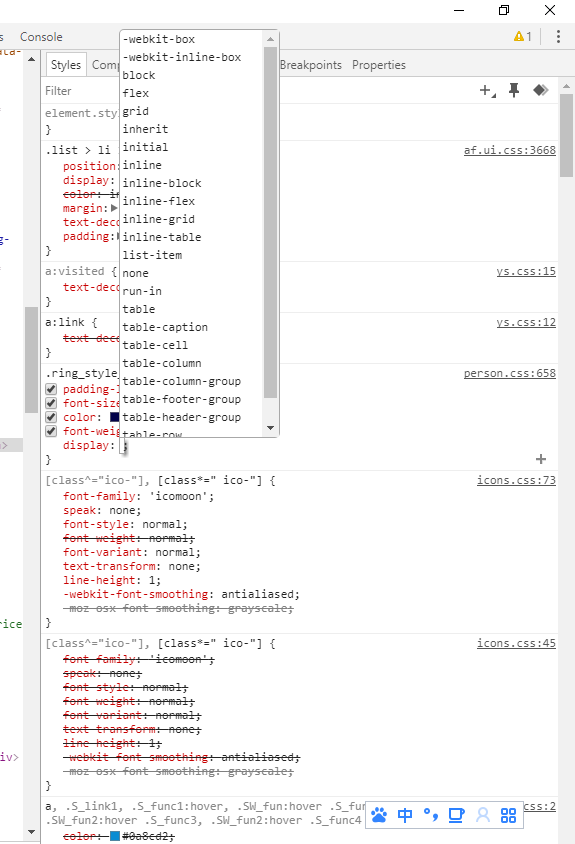
审查元素后,我想在css里面添加样式,我打开的是英文输入法,
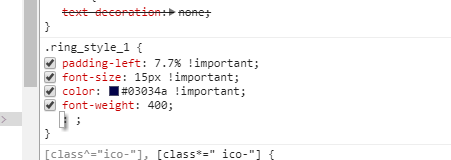
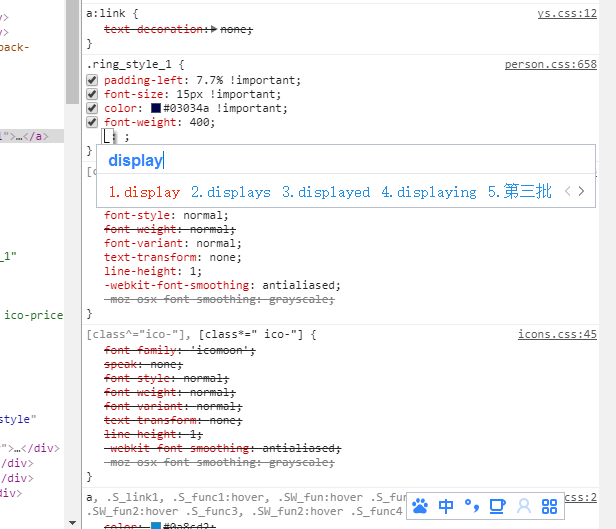
只出现一个框,我无法往里面编写新的样式,只有我打开中文输入法才能输入,如下
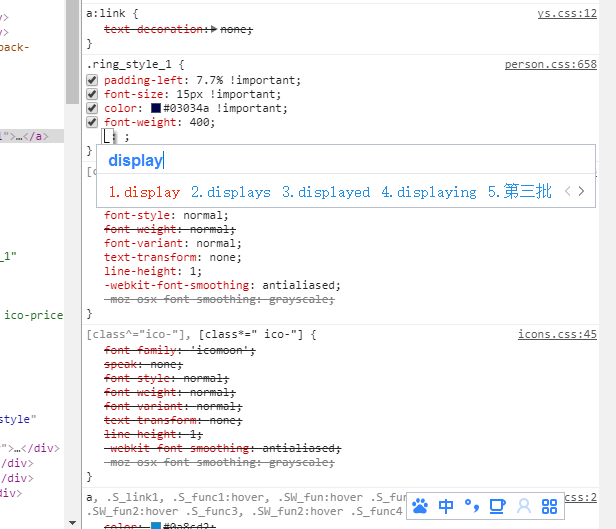
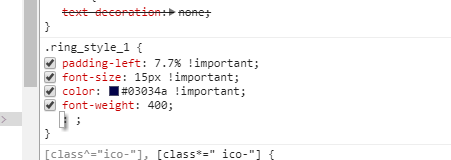
 冒号是用英文输入法输入的,前提是属性只能用中文输入法输入后再用数字键去选择。
冒号是用英文输入法输入的,前提是属性只能用中文输入法输入后再用数字键去选择。
并且我无法输入任何数字。
求指教,如果才能调试webapp像调试网页那样直接英文输入法就可以搞定?希望各位大神留言指导一下。

手机连接电脑后,打开谷歌浏览器,进入上图,点击inspect,打开页面调试,出现下图页面

审查元素后,我想在css里面添加样式,我打开的是英文输入法,
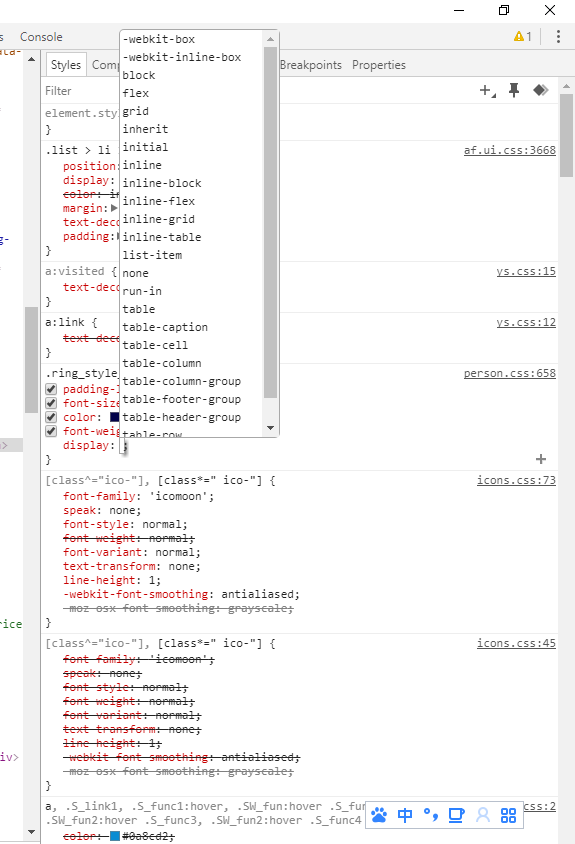
只出现一个框,我无法往里面编写新的样式,只有我打开中文输入法才能输入,如下
 冒号是用英文输入法输入的,前提是属性只能用中文输入法输入后再用数字键去选择。
冒号是用英文输入法输入的,前提是属性只能用中文输入法输入后再用数字键去选择。
并且我无法输入任何数字。
求指教,如果才能调试webapp像调试网页那样直接英文输入法就可以搞定?希望各位大神留言指导一下。

