Unity 猫眼效果
使用到了两层Shader,依据先后遮挡关系判定渲染。
1.Cull Back.shader
// Upgrade NOTE: replaced '_World2Object' with 'unity_WorldToObject' // Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)' Shader "Cull/Back" { Properties { _MainTex("_MainTex",2D)="white"{} _Diffuse("Diffuse",Color)=(1,1,1,1) } SubShader { Pass { //Tags{"Queue"="Geometry+200"} //ZWrite Off ZTest Greater CGPROGRAM #pragma vertex vert #pragma fragment frag #include "Lighting.cginc" fixed4 _Diffuse; sampler2D _MainTex; fixed4 _MainTex_ST; struct a2v { float4 vert:POSITION; float2 uv:TEXCOORD0; }; struct v2f { float4 pos:SV_POSITION; float2 uv:TEXCOORD1; }; v2f vert(a2v v) { v2f o; o.pos=UnityObjectToClipPos(v.vert); o.uv =v.uv; return o; } fixed4 frag(v2f i): SV_Target { fixed4 texCol=tex2D(_MainTex,i.uv); return fixed4(texCol); } ENDCG } } FallBack "Diffuse" }
2.Cull Front.shader
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)' Shader "Cull/Front" { Properties { _MainTex("_MainTex",2D)="white"{} } SubShader { Pass { /* Tags{"Queue"="Geometry+20"}*/ ZTest Greater Offset 10000,0 //Cull back CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" sampler2D _MainTex; float4 _MainTex_ST; struct v2f { float4 pos:POSITION; float2 uv:TEXCOORD0; }; v2f vert(appdata_full v) { v2f o; o.pos=UnityObjectToClipPos(v.vertex); o.uv=TRANSFORM_TEX(v.texcoord,_MainTex); return o; } float4 frag(v2f v):Sv_Target { float4 texCol=tex2D(_MainTex,v.uv); return texCol; } ENDCG } } FallBack "Diffuse" }
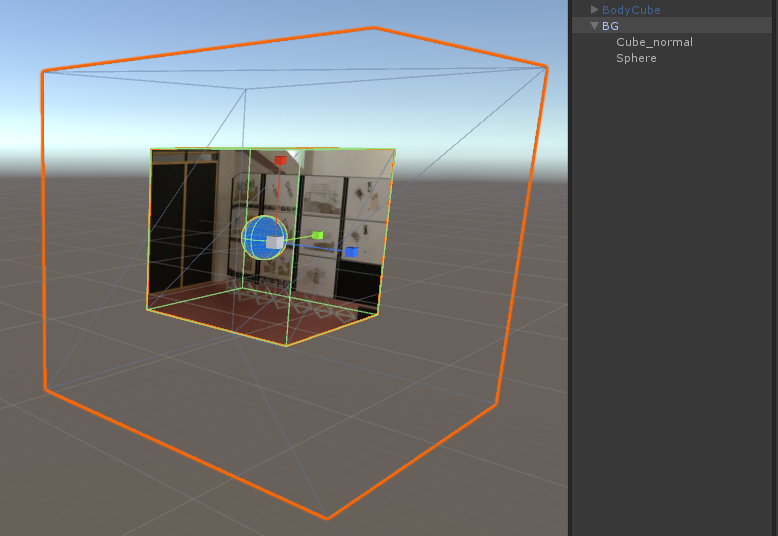
运行效果


最后补充一种用模型的方法,模型做好掏空的结构。
Shader "WFJ/DepthMask" { SubShader { ColorMask 0 Pass { ZWrite On Color (1,1,1,1) } } }



