Web Service 的创建简单编码、发布和部署
最近,老大准备将已有的C/S架构项目中的通信部分做成通用,需要将其支持WebService为以后项目向着B/S架构升级做好铺垫,为此身为屌丝的我去各种百度WebService是个什么卵玩意,然后逐渐搭建一个了简单的WebService服务,顺便截了下图,一边以后学习使用!特此奉上!
Web Service 的创建简单编码、发布和部署
前言:
Web service是一个平台独立的,低耦合的,自包含的、基于可编程的web的应用程序,可使用开放的XML(标准通用标记语言下的一个子集)标准来描述、发布、发现、协调和配置这些应用程序,用于开发分布式的互操作的应用程序。
Web Service技术, 能使得运行在不同机器上的不同应用无须借助附加的、专门的第三方软件或硬件, 就可相互交换数据或集成。依据Web Service规范实施的应用之间, 无论它们所使用的语言、 平台或内部协议是什么, 都可以相互交换数据。Web Service是自描述、 自包含的可用网络模块, 可以执行具体的业务功能。Web Service也很容易部署, 因为它们基于一些常规的产业标准以及已有的一些技术,诸如标准通用标记语言下的子集XML、HTTP。Web Service减少了应用接口的花费。Web Service为整个企业甚至多个组织之间的业务流程的集成提供了一个通用机制。
WebService实例的创建:
- 开发工具:vs2013旗舰版
- 开发环境:.Net FrameWork 4.0
WebService项目
- WebService的创建
- WebService的发布
- WebService在IIS上部署
- IIS部署完成,浏览器访问
- 工程文件的打包下载(包含发布版)
一、WebService的创建
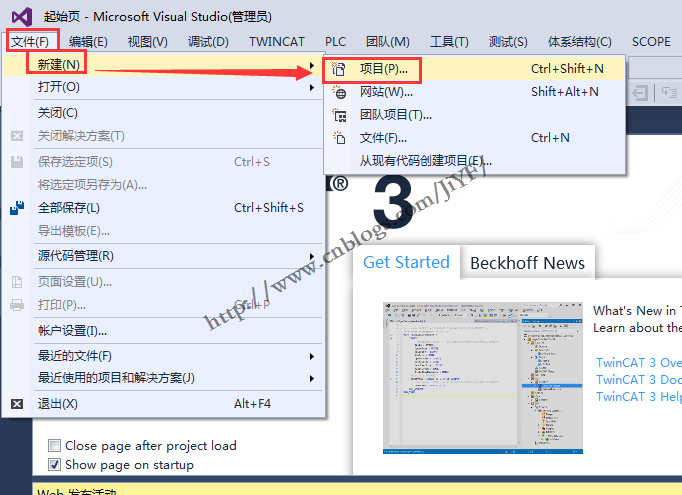
1.新建项目

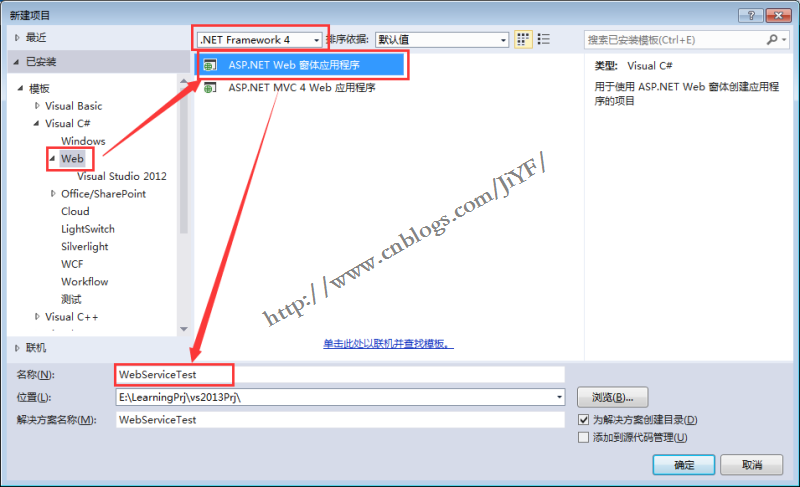
2.选择web --》asp.net web窗体应用程序

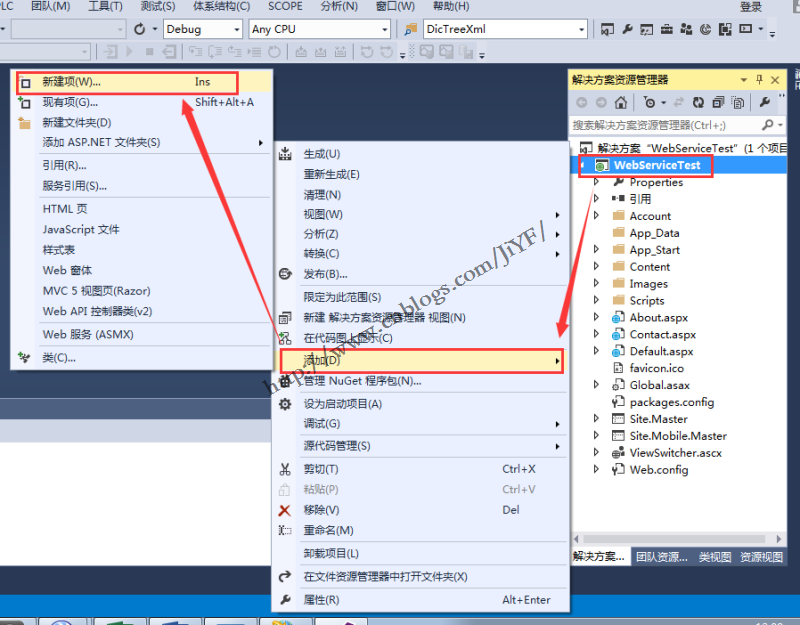
3.添加web服务

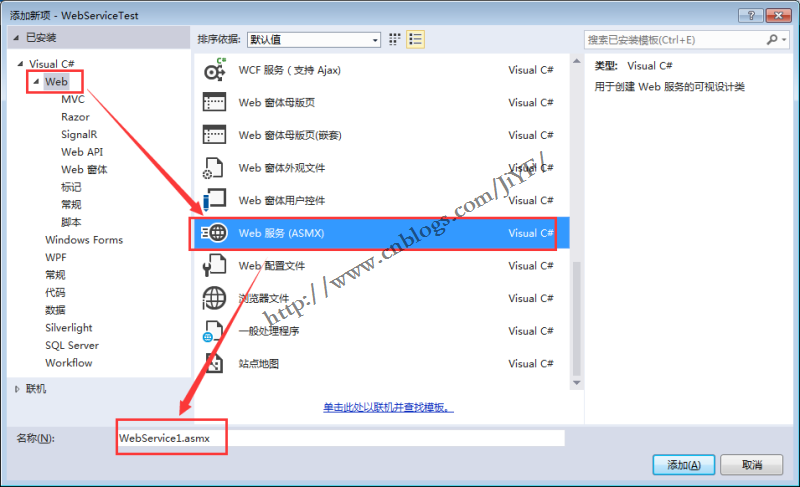
4.选择web服务--》命名你可以任意,我这里是WebService1

5.可以看到默认方法有一个HelloWorld()
1 [WebMethod] 2 public string HelloWorld() 3 { 4 return "Hello World"; 5 }
后面再添加一个方法测试用
1 [WebMethod] 2 public string GetStr(string name) 3 { 4 return this.HelloWorld() + "-->:" + name; 5 }
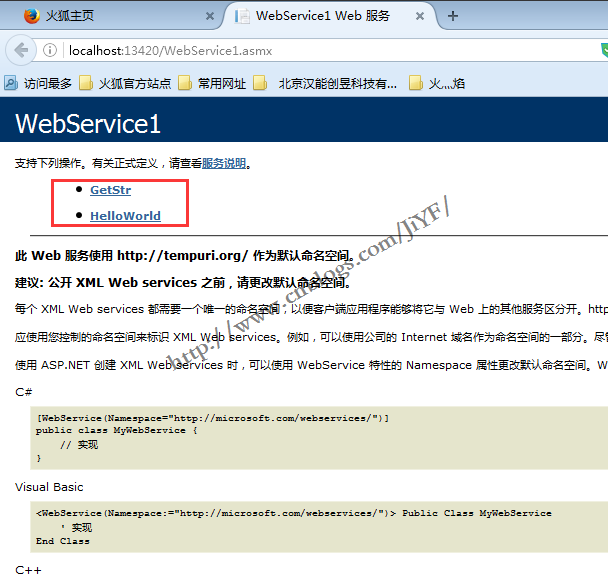
如图所示,然后,选择一个浏览器点击运行--》我用的是Firefox(火狐)

6.运行没问题的话可以看到来个方法,即时刚才默认的一个方法,和添加的另一个方法
地址栏:http://localhost:13420/WebService1.asmx

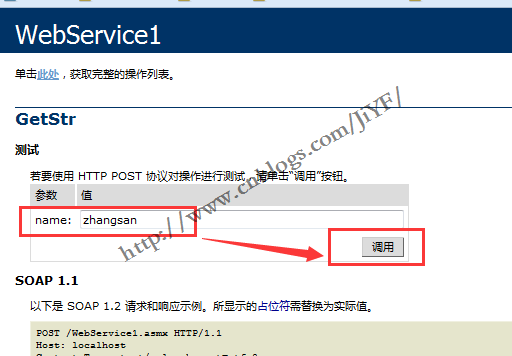
7.选择GetStr()测试下这个方法 输入一个字符串,单击--》调用

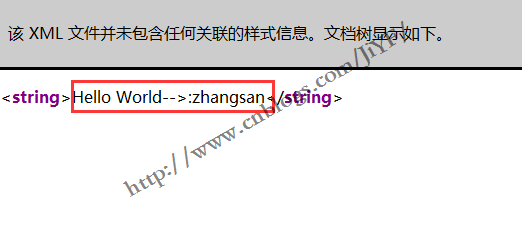
8.可以看到运行结果,返回值是HelloWorld 加一个输入的字符串

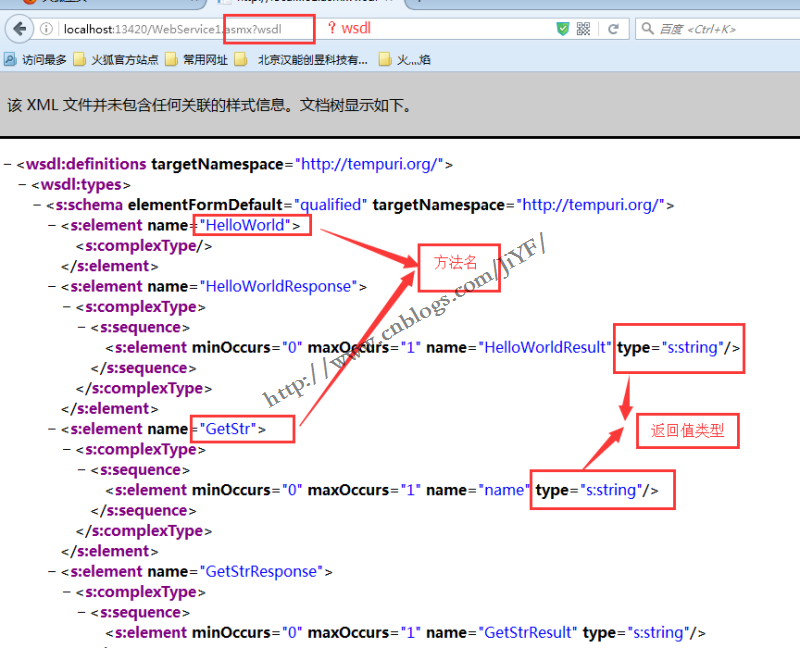
9.地址栏后面加上?wsdl可以查看具体的方法和参数等等

二、WebService的发布
1.发布WebServiceTest工程
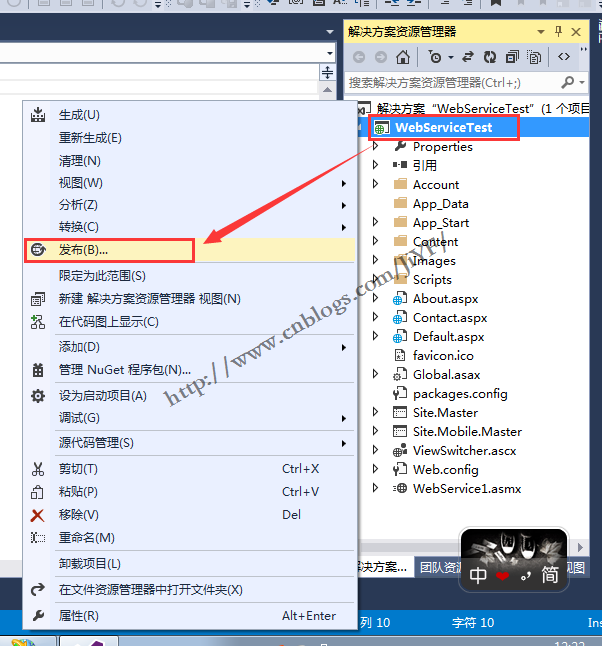
选中工程项目--》发布

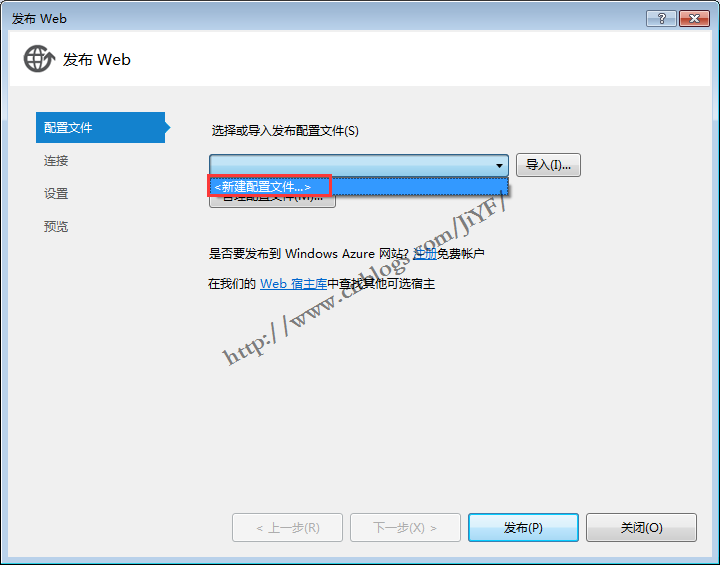
2.选择新建配置文件输入一个名字
配置文件

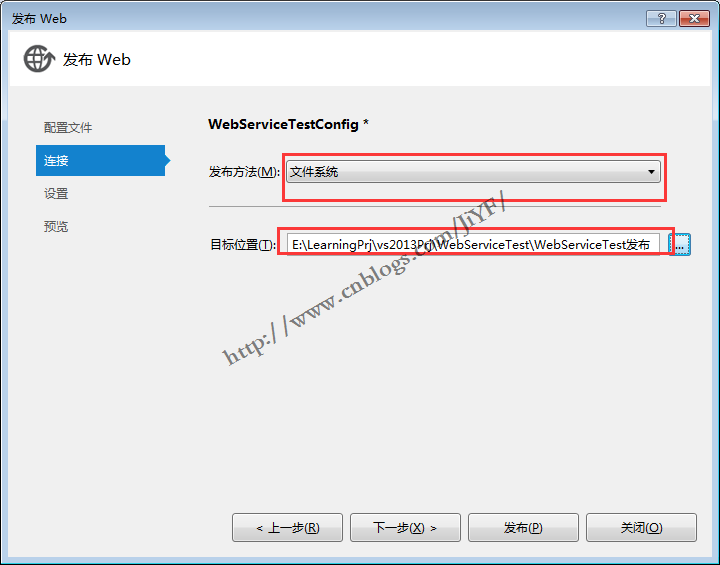
连接

连接

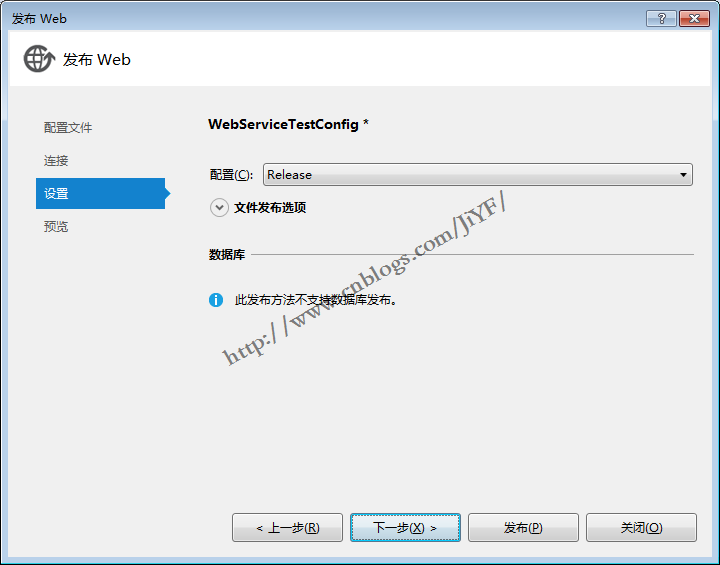
设置

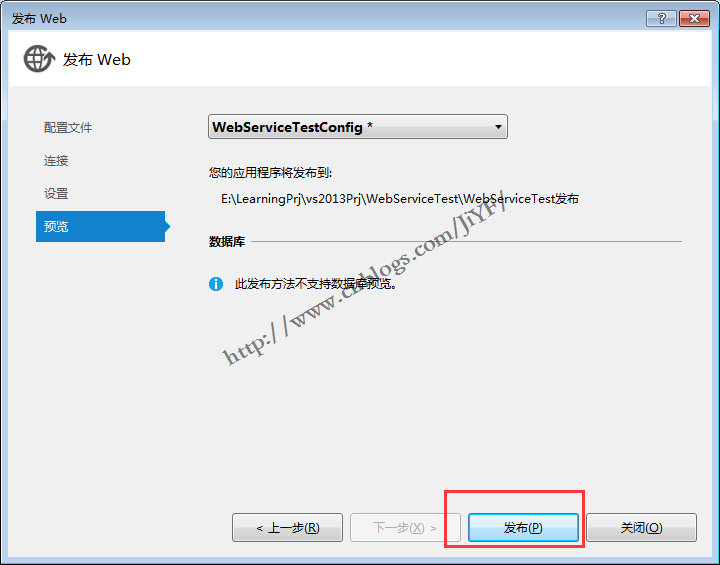
3.预览发布

4.发布完成

三、WebService的IIS部署
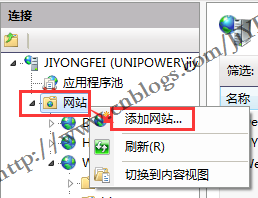
1.IIS上部署发布的项目
新建网站

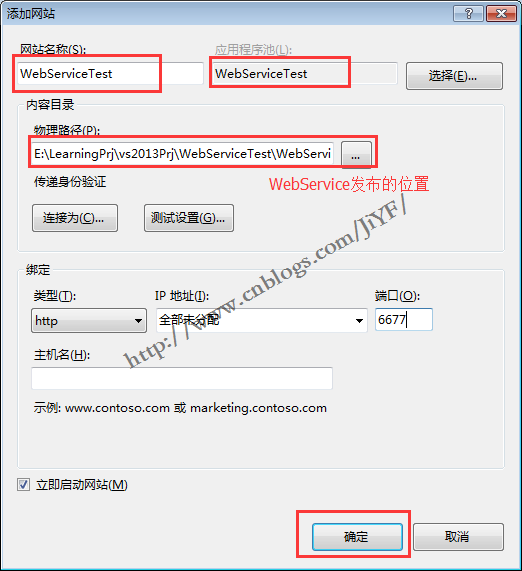
2.填写网站名称和物理路径以及绑定端口号

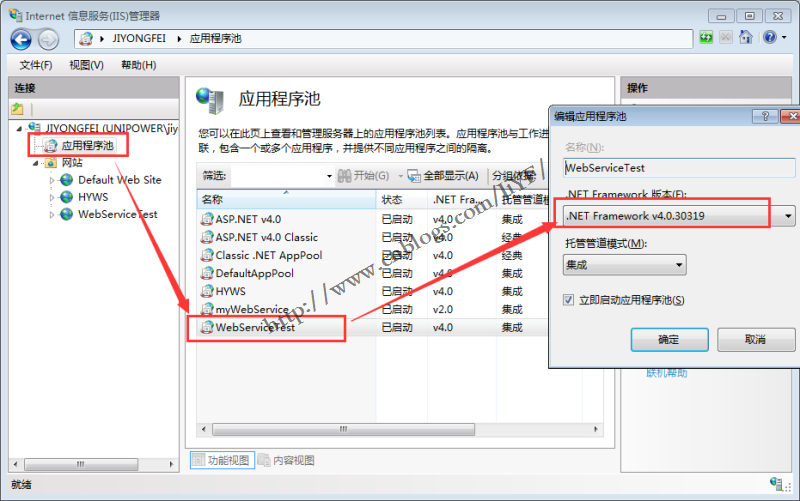
3.修改应用程序池

四、IIS部署完成浏览器访问
打开浏览器直接访问:
http://localhost:6677/WebService1.asmx



