使用ASP.NET AJAX访问Script Method时启用客户端缓存
2007-07-02 12:31 Jeffrey Zhao 阅读(7115) 评论(39) 编辑 收藏 举报背景
缓存是开发高性能和高可用性Web应用的重要手段之一。作为ASP.NET AJAX的关键功能,从客户端访问Script Method会被大量用于使用ASP.NET开发的AJAX应用。以下是这一功能最简单的例子。
<asp:ScriptManager ID="ScriptManager1" runat="server" ScriptMode="Debug"> <Services> <asp:ServiceReference Path="CacheService.asmx" /> </Services> </asp:ScriptManager> <script language="javascript" type="text/javascript"> var count = 0; function getServerTime() { window.count ++; CacheService.GetServerTime(onSucceeded); } function onSucceeded(result) { Sys.Debug.trace(result.format("HH:mm:ss")); if (count < 6) { window.setTimeout(getServerTime, 3000); } else { window.count = 0; } } </script> <input type="button" value="GetCurrentTime" onclick="getServerTime()" /> <br /><br /> <textarea cols="20" rows="10" id="TraceConsole"></textarea>
页面上有一个ScriptManager控件,其ScriptMode属性被设为Debug,这样我们就可以使用Sys.Debug.trace方法向ID为TraceConsole的TextArea元素中添加文本了。当点击页面上的按钮时,我们会连续访问6次服务器端的方法以获得服务器端的时间,每两次请求之间将会有一个3秒的间隔。服务器端的方法定义如下:
[ScriptService] public class CacheService : System.Web.Services.WebService { [WebMethod] public DateTime GetServerTime() { return DateTime.Now; } }
打开页面,点击按钮,我们可以在页面中看到如下的结果:

服务器端缓存
在ASP.NET AJAX中访问Script Method的功能有一个内置的服务器端缓存能力,但是似乎很少有人用到它——它的确有一定的局限性。大部分的开发人员都会将数据存放到HttpContext.Cache对象或者其他一些地方,然后在需要时从缓存中重新获取对象。这是开发ASP.NET应用时最常用的缓存方式之一,但是我们有时可以用一种更加方便,更加有效的方法。请看下面的代码是如何打开这个功能的。
[WebMethod(CacheDuration=10)] public DateTime GetServerTime() { return DateTime.Now; }
就像使用ASP.NET开发Web Services一样,我们可以使用相同的方法来让ASP.NET为相同资源并且有相同参数的请求缓存输出,而我们只需要设置WebMethodAttribute的CacheDuration属性即可。在上面的代码片断中,方法的结果会被调用10秒钟。我们可以从System.Web.Extenssions.dll中System.Web.Script.Services.RestHandler类的InitializeCachePolicy静态方法中得知到底发生了什么事情:
private static void InitializeCachePolicy(WebServiceMethodData methodData, HttpContext context) { int cacheDuration = methodData.CacheDuration; if (cacheDuration > 0) { context.Response.Cache.SetCacheability(HttpCacheability.Server); context.Response.Cache.SetExpires(DateTime.Now.AddSeconds((double) cacheDuration)); context.Response.Cache.SetSlidingExpiration(false); context.Response.Cache.SetValidUntilExpires(true); if (methodData.ParameterDatas.Count > 0) { context.Response.Cache.VaryByParams["*"] = true; } else { context.Response.Cache.VaryByParams.IgnoreParams = true; } } else { context.Response.Cache.SetNoServerCaching(); context.Response.Cache.SetMaxAge(TimeSpan.Zero); } }
当ASP.NET AJAX发现即将执行的方法被设置了CacheDuration时,它会将HttpCacheability.Server作为参数调用当前上下文中HttpCachePolicy的SetCacheability方法,这样请求的结果将会被缓存以便将来使用。如果将要执行的方法含有参数,那么通过VaryByParams属性从HttpCachePolicy中得到的HttpCacheVaryByParams对象里“*”这一项将被设为true,由此可知,ASP.NET会为不同的参数组合缓存不同的结果。
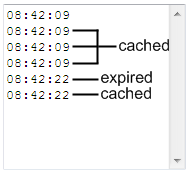
我们来看一下缓存的效果:

与通过自己编程来缓存数据相比,设置CacheDuration属性来缓存结果的最大优势就在于使用方式是在简单。现在我们就可以将注意力完全放在方法的自身实现上而不用处理缓存中会出现的问题(例如:同步问题)。这个方法也提高了少许性能,因为现在已经无需将结果序列化成JSON对象了,ASP.NET将全权负责将缓存的数据发送到各客户端。但是在某些时候由我们来缓存数据会更合适一些,因为这样可以省下服务器端的资源。例如,以下是一个接受四个参数的方法,其中第二个参数表示是否应该将剩下的两个参数忽略:
public string GetResult(int key, bool ignoreRest, string args1, string args2) { ... }
在这种情况下,几乎所有的程序员都会在ignoreRest参数为true的情况下仅仅根据key参数的不同值来缓存数据。但是ASP.NET无法得知参数的含义,因此它会为所有的参数组合形式各缓存一份数据,而不去关心它们是否相同。
客户端缓存
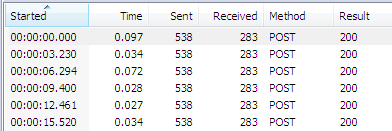
我使用HttpWatch Basic Edition来捕获客户端和服务器端之间的通信。这是捕获结果的截图:

每当我们访问Script Method时,相同的内容会被POST到服务器端,并且得到相同的结果。尽管结果被缓存了,我们只是节省了方法的执行时间,但是round-trip的数量依旧没有减少。这意味着如果结果的数据量很大,或者带宽很窄,对用户来说访问Script Method依旧是个耗时的过程。因此如果我们能够在客户端缓存结果的话,用户使用相同参数访问方法时就可以立即得到数据,即使在网络中端的情况下。
说干就干。
首先,我们只能使用HTTP GET方法来访问方法,因为我们需要让浏览器为我们缓存结果。
[WebMethod] [ScriptMethod(UseHttpGet = true)] public DateTime GetServerTime() { ... }
我们使用ASP.NET中的传统方法来启用客户端缓存功能:
WebMethod] [ScriptMethod(UseHttpGet = true)] public DateTime GetServerTime() { HttpCachePolicy cache = HttpContext.Current.Response.Cache; cache.SetCacheability(HttpCacheability.Private); cache.SetExpires(DateTime.Now.AddSeconds((double)10)); cache.SetMaxAge(new TimeSpan(0, 0, 10)); return DateTime.Now; }
我们将Cacheability设为Public(Private也是可以的,如果您希望Response只为同一个客户端缓存,而不能在多个客户端共享。自然这是为有中间结点的情况服务的,例如通过代理服务器请求资源),并且指定了一个10秒钟的过期时间。我们同样调用了SetMaxAge方法将max-age的值设为10秒钟,因为ASP.NET AJAX在这之前已经将它设为了零(TimeSpan.Zero)。让我们来看一下效果……缓存失败?我们随意挑一个Response查看一下它的Header。
Cache-Control public, max-age=0 Date Fri, 29 Jun 2007 00:44:14 GMT Expires Fri, 29 Jun 2007 00:44:24 GMT
问题就在于Cache-Control中的max-age的值被设为了0。我们已经将其设为了10秒但是它依旧是零的原因则在于HttpCachePolicy中SetMaxAge方法的实现上:
public void SetMaxAge(TimeSpan delta) { if (delta < TimeSpan.Zero) { throw new ArgumentOutOfRangeException("delta"); } if (s_oneYear < delta) { delta = s_oneYear; } if (!this._isMaxAgeSet || (delta < this._maxAge)) { this.Dirtied(); this._maxAge = delta; this._isMaxAgeSet = true; } }
一旦我们调用了SetMaxAge方法之后,_isMaxAgeSet标记就被设为了true,它组织_maxAge变量被设为比当前小的值。当我们在执行Script Method时,_isMaxAgeSet标记已经是true,并且_maxAge变量的值为Time.Zero,因此我们已经不能将其改变成其它的值了(Omar大牛在之前的某篇文章中认为不能改变max-age是因为ASP.NET 2.0的Bug,其实并非这样)。到了使用反射机制的时候了。我们要做的就是直接改变_maxAge变量的值。
[WebMethod] [ScriptMethod(UseHttpGet = true)] public DateTime GetServerTime() { HttpCachePolicy cache = HttpContext.Current.Response.Cache; cache.SetCacheability(HttpCacheability.Private); cache.SetExpires(DateTime.Now.AddSeconds((double)10)); FieldInfo maxAgeField = cache.GetType().GetField( "_maxAge", BindingFlags.Instance | BindingFlags.NonPublic); maxAgeField.SetValue(cache, new TimeSpan(0, 0, 10)); return DateTime.Now; }
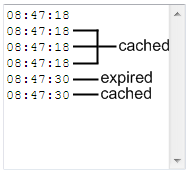
我们检验一下缓存的效果:

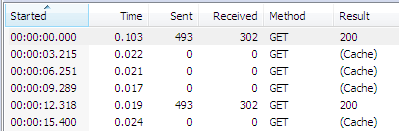
似乎和之前没有什么两样,但是HttpWatch能够告诉我们个中区别:

浏览器就不会发送和接收任何数据,此时那些Response被真正地缓存了,客户端与服务器端的round-trip被节省了下来。请注意这里的缓存依旧是“参数相关”,也就是说我们如果使用不同的参数,我们就会重新从服务器端获得新的结果——因为我们请求时所使用的URL被改变了,不同的参数在请求时会使用不同的Query String。
缓存成功自然是Response中Header的功劳。请注意Cache-Control中max-age的值:
Cache-Control public, max-age=10 Date Fri, 29 Jun 2007 00:54:32 GMT Expires Fri, 29 Jun 2007 00:54:42 GMT
在客户端进行缓存的最大优势就在于它能够显著提高Web应用的性能。但是它也有一些缺点,其中最大的问题就在于使用了反射机制,而使用反射操作在很多环境下是一种被限制的行为。如果您希望希望使用反射机制,则必须选择以下三种方法之一。很明显,它们之间的任意一种都不太可能在购买的虚拟主机中使用。
- 为您的Web应用开启Full Trust。
- 使用自定义Trust Level,使它包含ReflectionPermission。
- 将使用反射的代码放置在单独的程序集中,并将其在GAC中注册。
在客户端缓存的另一个缺点就是不同的客户端在得到缓存效果之前都必须至少访问服务器端一次。从这个角度来说,服务器端的缓存会工作地更有效,因为一旦结果被缓存了之后就可以被发送到来自任意客户端的请求了(自然还是需要有相同的参数组合)。不过我们可以尽可能的缓解这方面的问题,例如我们可以使用最常用的做法来使用编程方式自行缓存数据。
总结
本文谈论了三种提高访问Script Method性能的方式,是时候来做一个总结了。
- 使用编程方式在服务器端缓存数据:这是最灵活的做法,我们可以使用任意的策略来缓存数据。
- 通过设置CacheDuration属性来缓存数据:这是最容易的做法,方法在执行一次之后就会被缓存,ASP.NET会负责将其自动返回给所有带有相同参数的请求,无论它来自哪个客户端,使用哪种HTTP方法来请求。不过在某些时候,这个缓存方式不是那么有效率,因为ASP.NET会缓存许多我们事实上不需要的重复数据。
- 在客户端进行缓存:这是能够最大限度提高性能的方法,一旦结果被缓存之后就能够避免客户端与服务器端的通信。不过不同的客户端在得到缓存效果之前至少需要访问一次服务器端的方法。


