挣脱浏览器的束缚(1) - 前言
2007-01-18 17:08 Jeffrey Zhao 阅读(7823) 评论(24) 编辑 收藏 举报最近在为某个人门户站点作优化。
从传统意义上来说,这个站点的各方面都属中规中矩。不过作为一个以客户端为中心的Web应用,其性能,尤其是它的感知性能(Perceived Performance),经常会严重受制于浏览器本身。一个没有对客户端数据访问模型经过精心设计和优化的应用,其导致的结果往往就是无法充分利用带宽,让用户等待的时间变长。换句话说,其Perceived Performance需要进一步的提高。
突破浏览器限制,充分利用带宽,提高性能,尤其是Perceived Performance等等,就是我这次优化的目的。在接下来的几篇文章里,我将以数据说话,探讨浏览器的限制,并从多个方面来谈一下这次优化的各种方式。由于该个人门户使用了ASP.NET AJAX进行开发,因此我也将会给出一些基于ASP.NET AJAX的解决方案,希望会有一定参考价值,对朋友们能有所帮助。
工具
本着实事求是的原则,我们需要使用数据来说话,于是我们也就需要一些好用的工具。它们可以帮助我们统计各种数据,以便我们进行分析和优化。
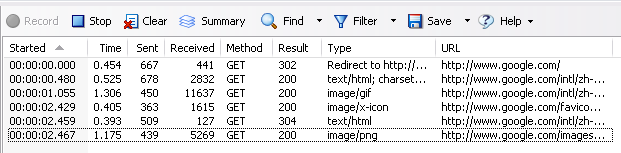
在IE中,我们需要使用Http Watch这个工具来统计页面中每个请求的信息,例如开始时间,持续长度等等,能够轻松得出详细的数据(图1),非常好用。而且对于我们来说,一个Free Edition已经足够使用了。Free Edition虽然无法得到每次请求的所有信息,但是我们已经有了再熟悉不过的Fiddler。我们完全可以通过那些数据使用Excel作出统计图表(图2),进行分析。

图1:访问http://www.google.com的统计数据

图2:使用Office 2007绘制的统计图表
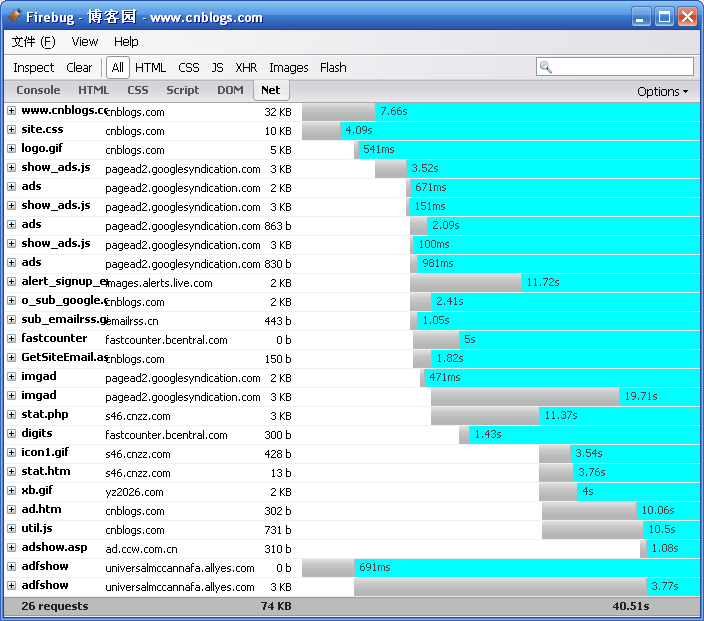
在FireFox下面,我一开始使用的是Google Page Load Analyzer,但是发现使用起来实在不方便,它既无法向Http Watch一样得到详细的信息,以便我们作出统计图表;而它自动生成的示意图又非常难看,很难进行分析。后经人提醒,最新的FireBug也有类似的功能。装上一看,果然好用。虽然无法获得精确数据,但是它生成的示意图(图3)已经可以直接进行分析了。

图3:访问http://www.cnblogs.com时FireBug绘制的统计示意图
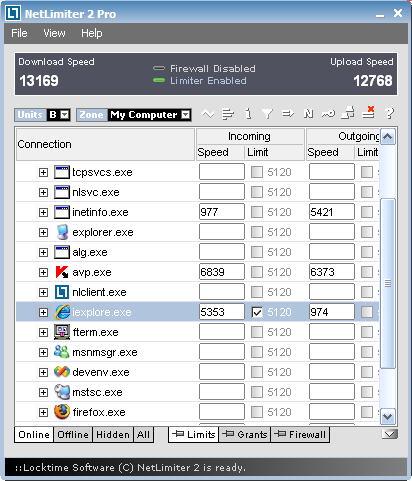
此外,为了在本地或局域网内模拟低网速的情况,我再推荐一款工具NetLimiter 2 Pro。它能够对于某个程序、进程甚至某个连接在访问网络时的带宽进行限制,无论是因特网、局域网还是本机(图4)。最后,例如IE Dev Toolbar等工具自然也是必备的,我们可以在需要的时候使用它们。

图4:使用NetLimiter 2 Pro限制IE的带宽
有了上面这些工具,就可以开始我们的分析优化之旅了。


