WPF/E CTP Quick Start - 第三部分:Canvas对象(翻译)
2006-12-08 11:57 Jeffrey Zhao 阅读(4137) 评论(26) 编辑 收藏 举报Canvas对象是一个设计用来存放和定位各种图形和控件的对象。每一个WPF/E XAML文件都至少有一个Canvas。这篇文当介绍了Canvas对象,并且描述了应该如何添加,定位子对象以及改变其大小。这篇文档包含以下部分。
向您的Canvas里添加一个对象
一个Canvas包含和定位了其它的对象。如果您希望在Canvas对象内增加一个对象,请在<Canvas>标签内添加新的元素。下面的例子为Canvas添加了一个Ellipse对象。因为Canvas是根元素,因此它包含了一些命名空间的定义。
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Ellipse Height="200" Width="200" Stroke="Black" StrokeThickness="10" Fill="SlateBlue" /> </Canvas>
一个Canvas能够包含任意数量的对象,甚至与其它的Canvas对象。一个Canvas的内部对象的前后顺序是由它们声明的顺序决定的。后声明的对象会显示在先声明的对象之前。
定位一个对象
您可以设置对象的Canvas.Left和Canvas.Top附加属性,以确定它在Canvas中的位置。Canvas.Left附加属性指定了对象与其父Canvas左边缘的距离,而Canvas.Top附加属性指定了子对象与它父Canvas上边缘的距离。下面的例子将之前的Ellipse进行了移动,使其与Canvas上边缘和左边缘都相差30像素。
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Ellipse Canvas.Left="30" Canvas.Top="30" Height="200" Width="200" Stroke="Black" StrokeThickness="10" Fill="SlateBlue" /> </Canvas>
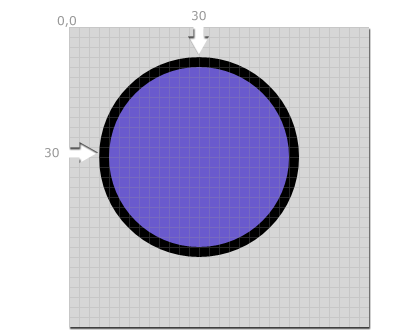
下面的示意图描述了Canvas的坐标系统,并且在前一个例子的基础上定位了Ellipse对象。

控制宽度和高度
Canvas, 形状,以及其它各种元素都有Width和Height属性,使您能够指定它们的大小。下面的例子建立了一个200像素宽和200像素高的Ellipase对象。请注意,在这里不支持使用百分比来指定大小。
<Ellipse Canvas.Left="30" Canvas.Top="30" Height="200" Width="200" Stroke="Black" StrokeThickness="10" Fill="SlateBlue" />
下面的例子设置了父Canvas的Width和Height属性,并且将它的背景设为了绿色。
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="200" Height="200" Background="LimeGreen"> <Ellipse Canvas.Left="30" Canvas.Top="30" Height="200" Width="200" Stroke="Black" StrokeThickness="10" Fill="SlateBlue" /> </Canvas>
当您运行这个例子时,绿色的方形就是Canvas对象,而灰色的背景是ActiveX控件,它并不会受Canvas影响。请注意Ellipse并没有被切除,它超出了Canvas的边缘。
如果您不设置Width和Height属性,它们在默认情况下都是0。
嵌套的Canvas对象
Canvas能够含有其它的Canvas对象。下面的例子创建了一个包含其它两个Canvas对象的Canvas对象。
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Canvas Height="50" Width="50" Canvas.Left="30" Canvas.Top="30" Background="blue"/> <Canvas Height="50" Width="50" Canvas.Left="130" Canvas.Top="30" Background="red"/> </Canvas>
下面该做什么呢?
在下一个部分“绘图和填充”中,您会了解图形和使用画刷来绘制图形。

