react脚手架(不同版本) webpack配置less 、antd
首先antd是基于less开发的,这里需要配置less
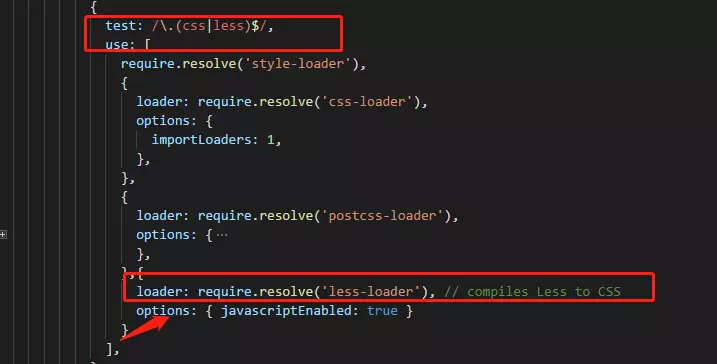
这里将 const cssRegex = /\.css$/ 改成 const cssRegex = /\.(css|less)$/;
并配置以下loader
{
loader: 'less-loader',
options: {
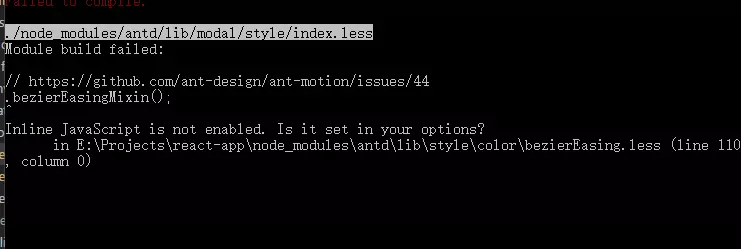
javascriptEnabled: true //如果你是less3.x的版本就加上这句话,不然就会报错下图
}
},


不同的版本配置方式不同,本文以最新版本为例
{
"name": "coupon-ui",
"version": "0.1.0",
"private": true,
"dependencies": {
"react": "^16.8.6",
"react-dom": "^16.8.6",
"react-scripts": "2.1.8"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": [
">0.2%",
"not dead",
"not ie <= 11",
"not op_mini all"
]
}
使用 babel-plugin-import 配置问题
"babel": {
"presets": [
"react-app"
],
"plugins": [
[
"import",
{
"libraryName": "antd",
"style": true
}
]
]
}
}



