【开源】jquery省市区插件
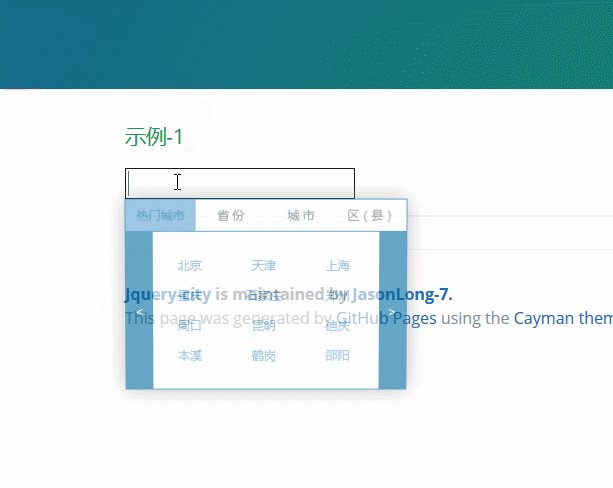
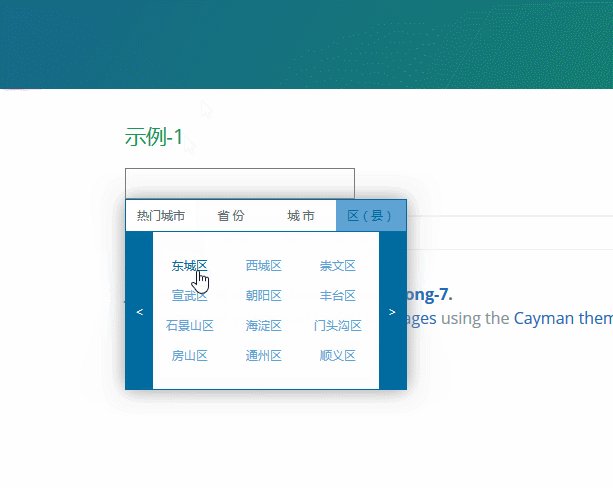
先来张效果图,演示地址:http://long-woo.github.io/jquery-city/

1.动画效果使用的是animate.css
2.支持选择和键盘输入(中英文输入)
3.服务端返回的json格式
{ "provinces": [ { "code": "1000", "name": "北京" }], "citys": [ { "code": "100001", "name": "北京", "fullPY": "BEIJING", "firstPY": "BJ", "provinceCode": "1000", "provinceName": "北京", "hotCity": true }], "areas": [ { "code": "10000101", "name": " 东城区", "cityId": "100001", "fullPY": " DONGCHENGOU", "firstPY": " DCO", "provinceCode": "1000", "provinceName": "北京", "cityCode": "100001", "cityName": "北京" }] }
4.如何使用?
1).在<head>里面引用下面css资源
<link href="../css/jquery.city.css" rel="stylesheet" /> <link href="../css/animate.min.css" rel="stylesheet" /> <!--可选-->
2).在<body>里引用下面的js资源
<script src="../js/jquery-1.10.2.js"></script> <script src="../js/jquery.city.js"></script>
3).使用示例
1 <script> 2 $(function () { 3 $('#txt_city').jcity({ 4 urlOrData: '/js/citydata.json', 5 animate: { showClass: 'animated flipInX', hideClass: 'animated flipOutX' }, // 需要第一步引用的animate.min.css文件,也可以自己定义动画 6 onChoice: function (data) { 7 console.log(data); 8 } 9 }); 10 }); 11 </script>





