DTCMS插件的制作实例电子资源管理(三)前台模板页编写
总目录
- 插件目录结构(一)
- Admin后台页面编写(二)
- 前台模板页编写(三)
本实例旨在以一个实际的项目中的例子来介绍如何在dtcms中制作插件,本系列文章非入门教程,部分逻辑实现一带而过,敬请谅解。
时隔2年,再次收到本文的回复,实在惭愧,本系列竟然终止于第二章节。不从外部找原因,自从自身找缺点,一定是我写的不够好,一定是太功利了,所以决定重新回到当时的教程,完成这个时隔2年的系列。
本章目录
- 前台模板页的编写
- 前台模板页数据的提供
一、前台模板页的编写
1.1 列表页面
首先在插件目录的templet下新建一个DataBase_List.html。

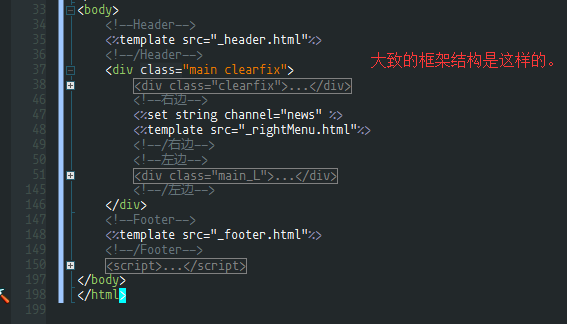
文件的内容是要做一个列表页,除去head和footer,中间部分我们想做成这个样子。由于我们不是初级教程,这里页面的制作设计大量的css我们就略过了,html的内容可以直接找新闻列表页复制,我们只要对其中的几个部分做修改就可以了。譬如我们需要自己实现一个导航部分,利用ul>li,外加一些css就可以实现,这里不再展开,下面的单个数据库,类似新闻的摘要部分。右侧的分类直接同新闻列表页右侧的分类嘛。两张图一对比,就发现完全一样嘛。


----------------------------------------------------------------------------------------------------------------------------------
所以我们的html大致的框架可以做出来了,head和footer就是复制过来,右侧也是复制过来,主要要修改的就是左边那个div class="main_L"的。

----------------------------------------------------------------------------------------------------------------------------------
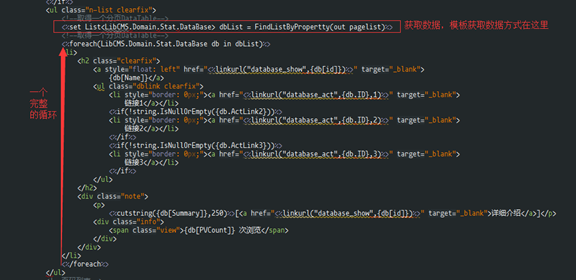
接下来在分析到左侧的结构,上面两个筛选框,下面一个ul>li的摘要简介列表,最下面一个分页。发现分页是现成的,摘要简介列表同新闻的部分,实现起来完全可以借鉴。

由于筛选框也是获取数据循环展示,列表部分也是获取数据循环展示,所以我们就拿UL列表部分来解释

1.2 详情页面
列表页做好之后我们再做详情页,详情页面和新闻的详情页也基本一样嘛,复制过来稍微改一改就ok了,比列表页还更省事。这里就不截图演示了。
二、前台页面数据的提供
2.1 通过URL配置关联前台html和后台cs代码
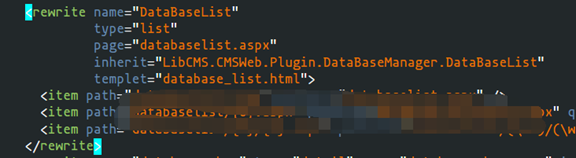
还记得第一节我们略过了配置文件中很大一块内容,URL的rewrite吗? 这里我们就要提前简单介绍一个部分了,就是url和后台代码的映射,这里为了避免干扰信息,我把其他的擦掉了,主要是看rewrite的部分。Name是这个页面的名字,不可和其他的重写重复,type里面可以有几个枚举,list表示列表页,details表示详情页,其他的用的不多。Page表示生成的文件名,因为DTCMS的模板引擎的工作原理是生成出aspx的文件存放在目录里,这里page必须要aspx的文件结尾。Inherit这里就是我们的重头戏,html关联的后台cs代码的命名空间了。Templet就是这个页面的模板页面。所以我们知道了前台html和后台cs的关联是在配置文件里的。也就是下面的图中所示。


2.2 提供数据的方法
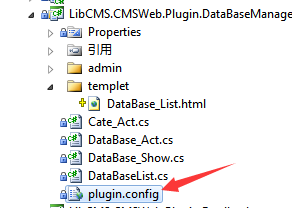
所以我们在模板页里面写的这些获取数据的方法,其实呢是写在下图这个文件里的。
<%set List<LibCMS.Domain.Stat.DataBase> dbList = FindListByPropertty(out pagelist)%>

--------------------------------------------------------------------------------------
这个文件怎么写呢,我们还是找友情链接,友情链接不也有列表页吗,我们复制过来改。所以整个cs文件没有多少行代码,只要自己写一个获取数据的方法就可以了。请注意了这个页面上所有定义的属性,如page,totalcount,pagesize这些protected的变量在模板页都是可以直接拿来用的,所以有什么要传递的值也可以放在这里,然后通过ShoPage的时候初始化就可以在html页面上直接使用了。

至此,我们就完成了前台模板页和模板页获取数据的一整套工作了。其实如果没有分页,没有筛选,没有参数的话,这个页面也就做好了。但是事实上我们碰到的问题总是比想象要复杂的多,这里我们还没有考虑到的就是参数传递的问题,我们后台页面怎么获取参数啊?dtcms提供了怎么样的参数传递方法给我们使用呢? 下一节我们继续讲url重写的部分。


