DTCMS插件的制作实例电子资源管理(二)Admin后台页面编写
总目录
本实例旨在以一个实际的项目中的例子来介绍如何在dtcms中制作插件,本系列文章非入门教程,部分逻辑实现一带而过,敬请谅解。
项目要求是在dtcms中增加一个电子资源管理,并且提供灵活的筛选方式。
由于涉及内容比较多,打算分4个部分来描述,内容页是我自己一点一点摸索出来的,在原有的基础上进行开发已经是第3次了,这一次对插件制作进一步理解深刻,同时通过不断的调试摸透了URL重写的规则。
本章目录
- 后台列表页实现
- 后台详情页实现
一、后台列表页实现
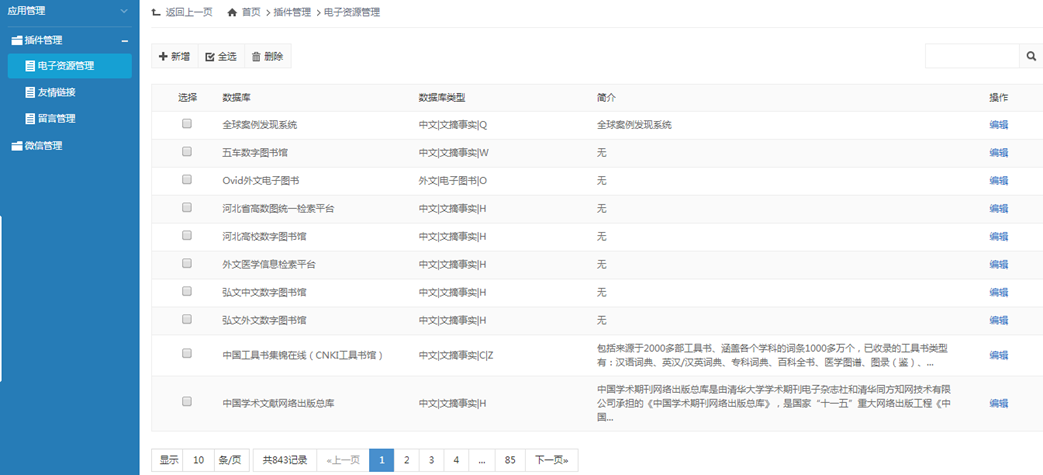
上一节我们新建项目的时候已经新建过一个admin/index.aspx页面了,也修改过相关对应的命名空间,下面我们就实现后台列表页的效果,最终效果如下图

1.后台服务器代码
首先是后台服务器代码,因为我们是复制的友情链接的代码,所以大部分代码是可以重用的,只要把对应的取数据库的地方修改一下即可,按照页面加载的顺序和功能的顺序,我们一个一个函数的修改
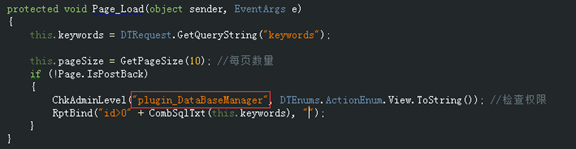
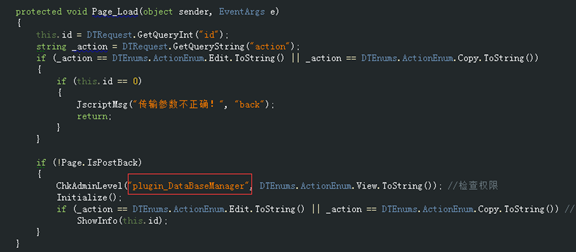
2.pageload函数
检查权限的地方,一定要记得修改成plugin.config里设置的后台菜单的name,否则设置的权限没有效果。

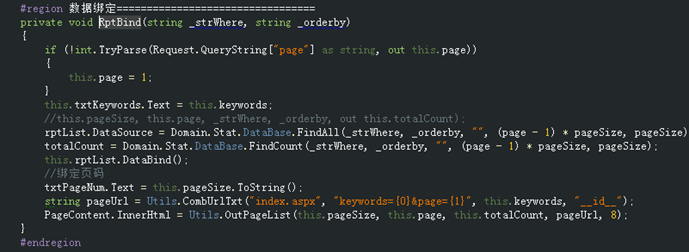
3.RptBind函数
这个函数是最主要的数据获取函数,这里获取数据库数据的代码我就不贴了,数据库访问我用的是newlife.xcoder,本系列不是一个入门教程,敬请谅解。

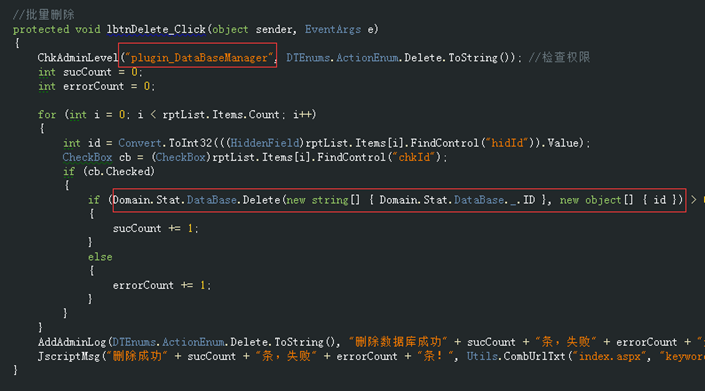
4. lbtnDelete_Click函数
这个函数也要注意修改权限的名字,删除的核心还是用的newlife.xcoder,是不是很简单的样子。

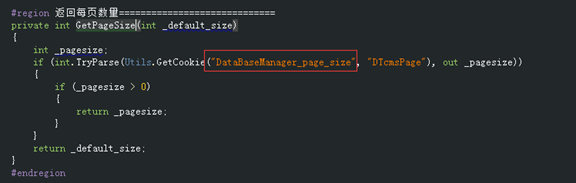
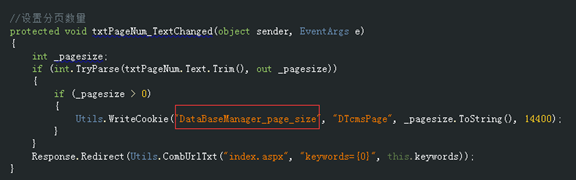
5.txtPageNum_TextChanged函数和GetPageSize函数
这两个函数的主要作用是设置一页显示多少条数据,主要是红框框起来的name要保持一致。


6. 下面是前台html代码的修改
- 这里前台html涉及的内容比较多,比较细,可能会漏掉一些东西,首先是head部分,除了title其他都不用修改,这里就不截图了。
- 导航栏,修改一下中文显示的文字即可
- 工具栏这里是加了一个新增的按钮

7.前台列表绑定的修改
最重要的其实还是前台列表绑定的修改,用这样的关键词进行绑定
<%#Eval("PropertyNames")%>

至此后台的列表页就完成了,还有其他一些没能详述的地方各位自己再修改一下即可。
二、后台详情页实现
同第一个列表页,我们同样需要从别的地方复制一个页面过来,这里还是用友情链接的详情页,复制过来后修改一下命名空间。
1.详情页的pageload函数
详情页的pageload函数,和列表页差不多,注意权限的字段修改下,其他的按照自己的逻辑,编辑的话就要绑定数据,新增的话直接展示页面即可。

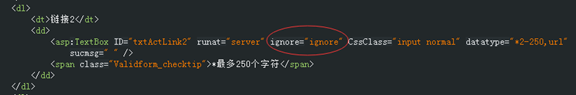
2.详情页的前端验证
详情页后端不复杂,主要是前端验证这里,碰到了一些问题这里提一下,数据库有3个链接,但只有链接1是必填项,后面两个可以填也可以不填,所以这里验证非空可以用ignore的属性。

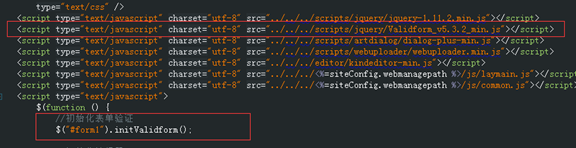
这个属性的来源是在页面加载的时候调用了validform这个js组件,这个js验证还是挺好用的,具体的使用方法可以搜索一下网上的教程。

3.单选多选框样式
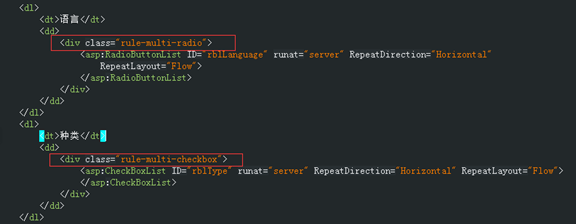
DTcms的后台用的单选多选框的风格还是比较好看的,那么自己写一个单选多选框如何也能变成这种样式呢?如下图所示,注意红框框起的地方,只要用div class为rule-multi-radio和rule-multi-checkbox包起来的单选和复选控件即可。

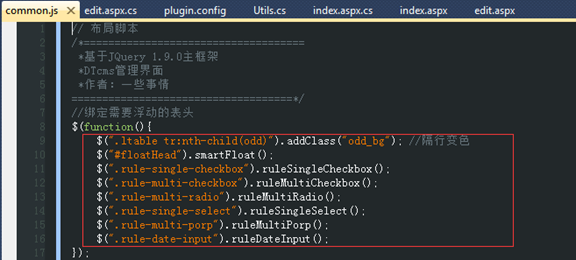
具体的实现是通过common.js里的初始化设置。

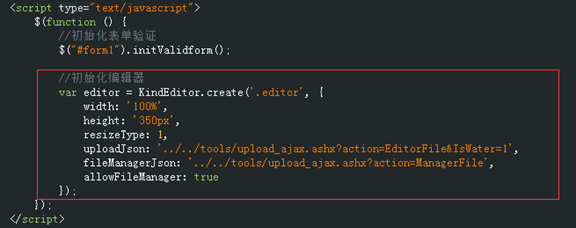
4.富文本编辑器
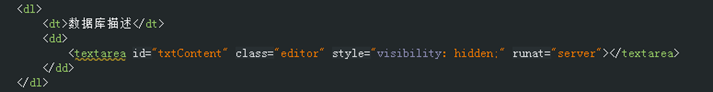
DTcms里用的富文本编辑器是kindeditor,页面里用textarea包起来,设置class为editor,后台通过txtContent.Value来设置和读取值

然后通过js来加载,这里uplaodjson和filemanagerjson都不用修改,只要设置对路径即可,就能使用图片上传和图片管理功能。

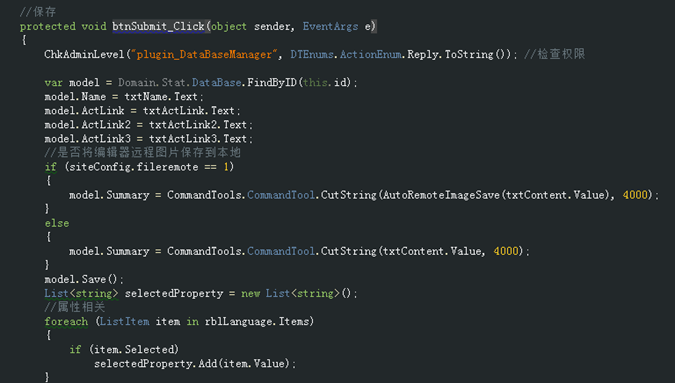
5. btnSubmit_Click函数
最后在搞定btnSubmit_Click函数做好保存和权限验证即可。

至此,后台的列表页和详情页都制作完成了


