css属性选择器: | 与 ~
[attribute|=value] 选择器用于选取带有以指定值开头的属性值的元素。
注释:该值必须是整个单词,指属性的值是一个完整的单词,并未被中断。如“eng”、"img"、"back-color"等(连字符不算隔断单词),像“en im”、"biu ss" 中间有除连字符以外字符,致使单词中断都不行
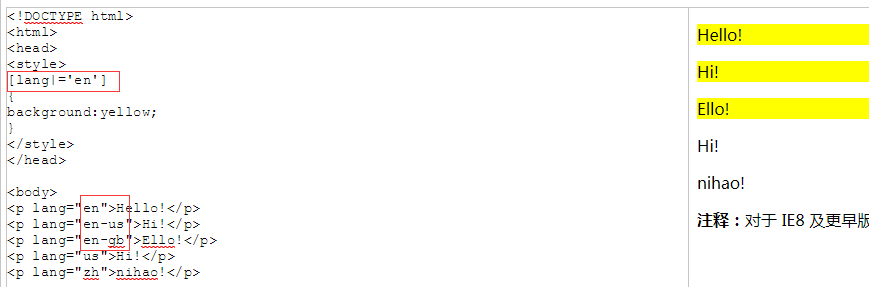
如果属性的值不是整个单词,有带有其它符号(除连字符‘-’),就会无法正确选取到想要的元素,下图为未做修改的结果:

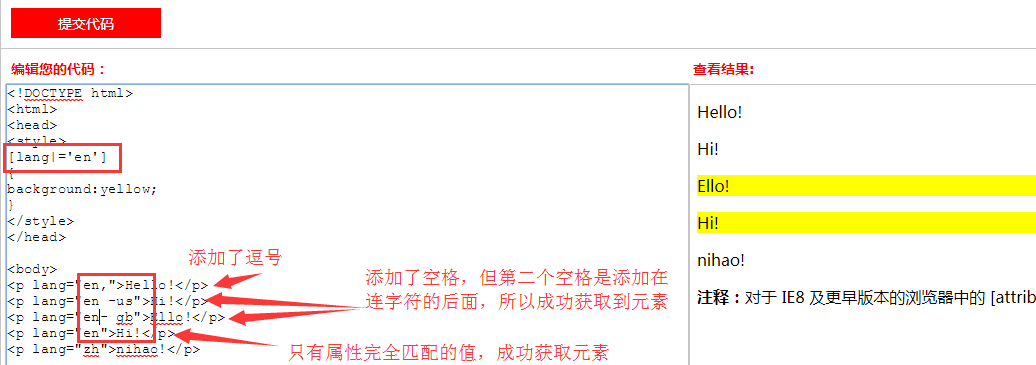
下图为做测试,添加除连字符以外其它符号:

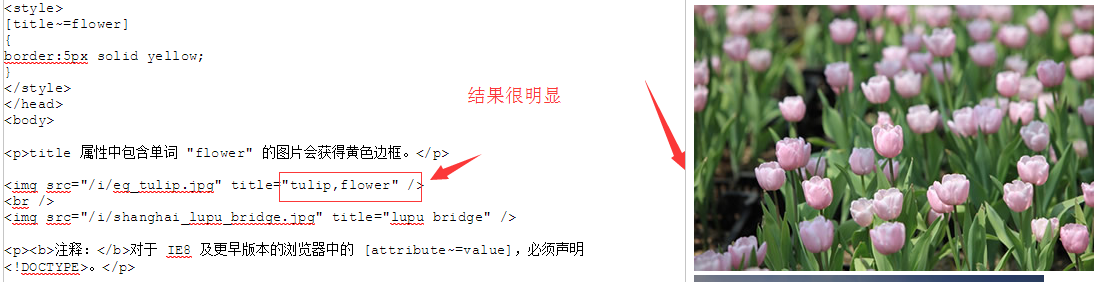
[attribute~=value] 选择器用于选取属性值中包含指定词汇的元素。
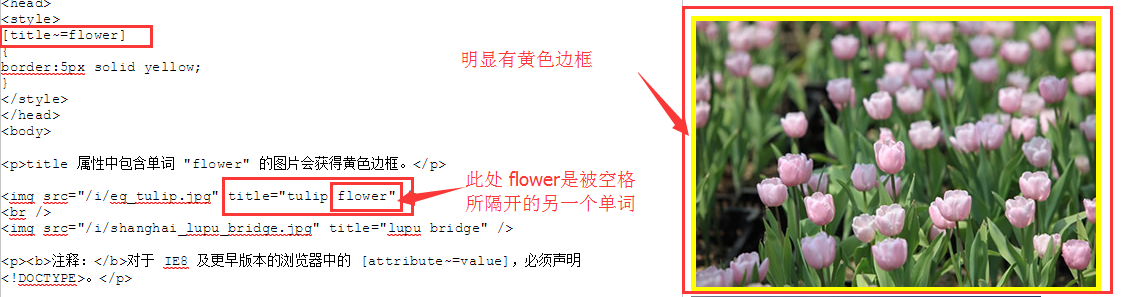
而这个包含,并不是指属性值中某个片断的值,而是属性值被空格隔开的一个完整单词,如下图:

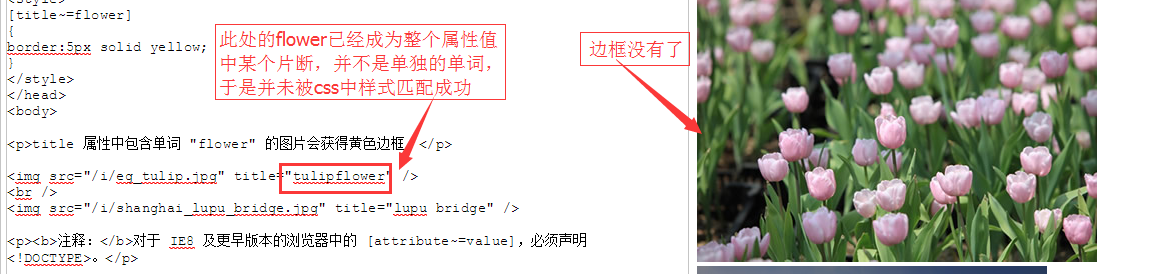
反之:

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

上面2图,结果显而易见,只要 title 值的 flower 不是单独存在,便没有成功被样式匹配。



