完成登录与注册页面的前端
完成登录与注册页面的HTML+CSS+JS,其中的输入项检查包括:
用户名6-12位
首字母不能是数字
只能包含字母和数字
密码6-12位
注册页两次密码是否一致
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎登陆</title>
<link href="design.css" rel="stylesheet" type="text/css">
<script src="confirm.js"></script>
</head>
<<body>
<div class="box" >
<div class="jar" ><h2>欢迎登陆</h2></div>
<div class="input_box">
账号 <input id="name" type="text" placeholder="请输入用户名"></div><br>
<div class="input_box">
密码 <input id="password" type="password" placeholder="请输入密码"></div><br>
<div id="error_box"><br></div>
<div class="ja">
<button onclick="myLogin()" >登陆</button></div>
</div>
</div>
</body>
</html>
div{
margin:0 auto;
text-align:center;
backgroup-color:lightblue;
}
.box{
width:500px;
height:220px;
border-color:blue;
border-style:groove;
border-width:1px;
margin-top:100px;
}
.input_box{
font-size:18px;
font-weight:bold;
}
.ja{
width:100px;
height:30px;
boder-style:hidden;
}
function fnLogin() {
var uname = document.getElementById("name");
var uError = document.getElementById("error_box");
var upassward = document.getElementById("password");
uError.innerHTML = "<br>";
// oUname
if(uname.value.length<6 || uname.value.length >12){
uError.innerHTML="用户名6-12";
return;
}else if ((uname.value.charCodeAt(0)>=48) && (uname.value.charCodeAt(0)<=57)){
uError.innerHTML="第一位只能是字母";
return;
} else for (var i=0 ; i<oUname.value.length;i++){
if (uname.value.charCodeAt(i)<48 || (uname.value.charCodeAt(i)>57)&&(uname.value.charCodeAt(i)<97)|| uname.value.charCodeAt(i)>122){
uError.innerHTML="只能是字母或数字";
return;
}
}
if(upassward.value.length<6 || upassward.value.length>12){
uError.innerHTML="密码6-12位";
return;
}
window.alert("登录成功!")
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
<link href="designR.css" rel="stylesheet" type="text/css">
<script src="confirmR.js"></script>
</head>
<body>
<div class="box" >
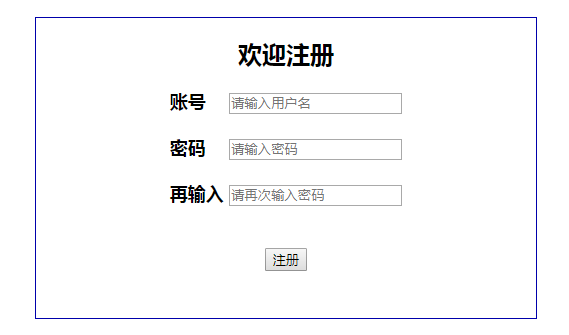
<div class="jar" ><h2>欢迎注册</h2></div>
<div class="input_box">
账号 <input id="name" type="text" placeholder="请输入用户名"> </div><br>
<div class="input_box">
密码 <input id="password" type="password" placeholder="请输入密码"></div><br>
<div class="input_box">
再输入 <input id="passwordagain" type="password" placeholder="请再次输入密码"></div><br>
<div id="error_box"><br></div>
<div class="ja">
<button onclick="fnLogin()" >注册</button></div>
</div>
</div>
</body>
</html>
div{
margin:0 auto;
text-align:center;
backgroup-color:lightblue;
}
.box{
width:500px;
height:300px;
border-color:blue;
border-style:groove;
border-width:1px;
margin-top:100px;
}
.input_box{
font-size:18px;
font-weight:bold;
}
.ja{
width:100px;
height:30px;
boder-style:hidden;
}
function fnLogin() {
var uname = document.getElementById("name")
var uError = document.getElementById("error_box")
var upassword = document.getElementById("password")
var upasswordagain = document.getElementById("passwordagain")
uError.innerHTML="<br>"
if(uname.value.length<6 || uname.value.length >20){
uError.innerHTML="用户名应为6到20字符";
return;
}else if ((uname.value.charCodeAt(0)>=48) && (uname.value.charCodeAt(0)<=57)){
uError.innerHTML="第一位只能是字母";
return;
} else for (var i=0 ; i<uname.value.length;i++){
if (uname.value.charCodeAt(i)<48 || (uname.value.charCodeAt(i)>57)&&(uname.value.charCodeAt(i)<97)|| uname.value.charCodeAt(i)>122){
uError.innerHTML="用户名只能为数字或者字母";
return;
}
}
if(upassword.value.length<6 || upassword.value.length>12){
uError.innerHTML="密码应为6到20字符";
return;
}
if (upasswordagain.value!=upassword.value ) {
uError.innerHTML = "重新输入你的密码";
return;
}
window.alert("注册成功")
}