JavaScript 基础,登录验证
- <script></script>的三种用法:
- 放在<body>中
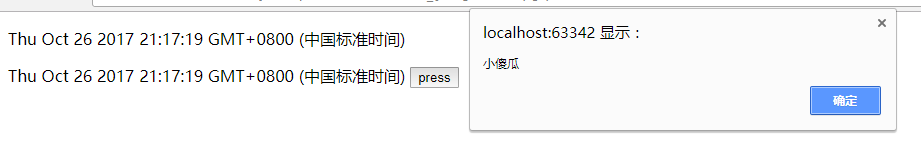
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="demo">aaa</p> <script> document.write(Date()) document.getElementById("demo").innerHTML=Date(); </script> <button type="button" onclick=window.alert("小傻瓜")>press</button> </body> </html>
- 放在<head>中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> <link rel="stylesheet" type="text/css" href="../static/css/886.css"> <script> function fnLogin() { var oUname=document.getElementById("uname") var oUpass=document.getElementById("upass"); var oError=document.getElementById("error_box") if(oUname.value.length<6|| oUname.value.length > 20){ oError.innerHTML="用户名至少6-20位" } if(oUpass.value.length<6|| oUpass.value.length > 20){ oError.innerHTML="密码至少6-20位" } if((oUname.value.length < 6 || oUname.value.length > 20) && (oUpass.value.length < 6 || oUpass.value.length > 20)){ oError.innerHTML="用户名密码至少6-20位" } } </script> </head>
- 放在外部JS文件中
function myFuntion() { document.getElementById("demo").innerHTML=Date(); }
- 放在<body>中
- 三种输出数据的方式:
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 window.alert() 弹出警告框。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 "id" 属性来标识 HTML 元素。
- 使用 document.getElementById(id) 方法访问 HTML 元素。
- 用innerHTML 来获取或插入元素内容。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="demo">aaa</p> <script> document.write(Date()) document.getElementById("demo").innerHTML=Date(); </script> <button type="button" onclick=window.alert("小傻瓜")>press</button> </body> </html>

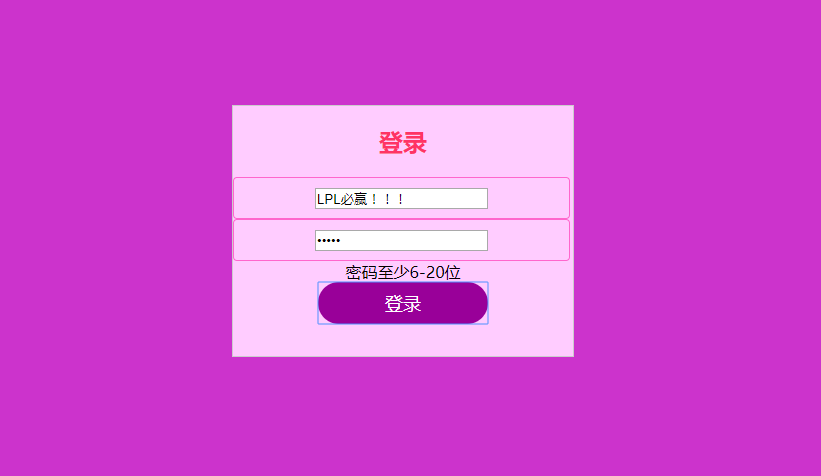
- 登录页面准备:
- 增加错误提示框。
- 写好HTML+CSS文件。
- 设置每个输入元素的id
- 定义JavaScript 函数。
- 验证用户名6-20位
- 验证密码6-20位
- onclick调用这个函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> <link rel="stylesheet" type="text/css" href="../static/css/886.css"> <script> function fnLogin() { var oUname=document.getElementById("uname") var oUpass=document.getElementById("upass"); var oError=document.getElementById("error_box") if(oUname.value.length<6|| oUname.value.length > 20){ oError.innerHTML="用户名至少6-20位" } if(oUpass.value.length<6|| oUpass.value.length > 20){ oError.innerHTML="密码至少6-20位" } if((oUname.value.length < 6 || oUname.value.length > 20) && (oUpass.value.length < 6 || oUpass.value.length > 20)){ oError.innerHTML="用户名密码至少6-20位" } } </script> </head> <body> <div class="box"> <h2 class="dd">登录</h2> <div class="input_box"> <input id="uname" type="text" placeholder="请输入用户名"> </div> <div class="input_box"> <input id="upass" type="password" placeholder="请输入密码"> </div> <div id="error_box"><br></div> <div> <button class="jj"onclick="fnLogin()">登录</button> </div> </div> </body> </html>
css
.input_box { width: 325px; height: 40px; padding-left: 5px; padding-right: 5px; border: 1px #FF66CC solid; border-radius: 4px; background: none; line-height: 40px; font-size: 14px; color: #6699FF; vertical-align: middle; } .box{ align-content: center; background-color:#FFCCFF;height:250px;width:400px;float:left; text-align: center; vertical-align: middle; position: absolute; top: 50%; left: 50%; margin: -150px 0 0 -150px; border: 1px solid #ccc; width: 340px; } .jj{ text-align: center; color: #fff; background: #990099; width: 50%; padding: 9px 18px; font-size: 18px; border: none; border-radius: 25px; cursor: pointer; } body { background-color:#CC33CC; } .dd{ color: #FF3366 ; }