
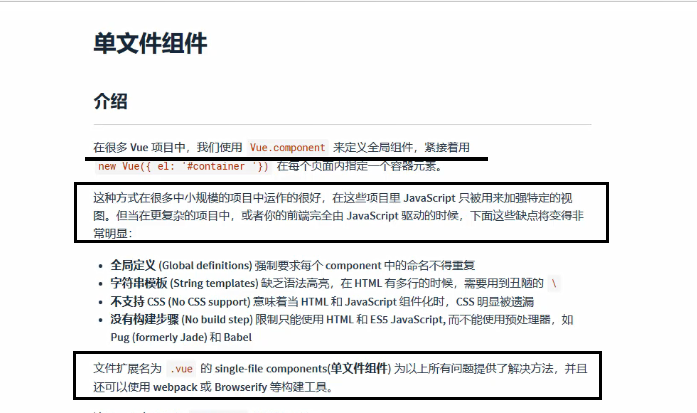
创建和使用单文件组件的前提步骤是:

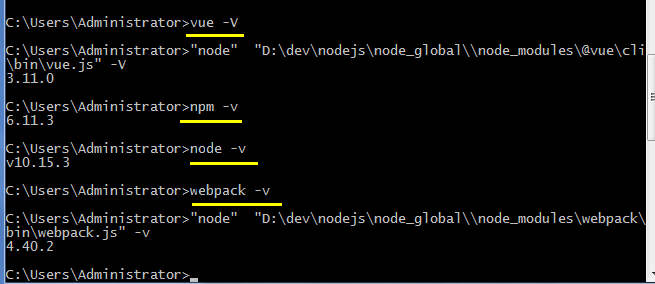
执行如下命令,查看版本号,说明准备工作已完成:

vue -V 出现版本号说明:vue-cli 脚手架构建工具安装成功;
其中:【查看@vue/cli的版本号还可以使用命令:vue --version。需要说明的是 Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 卸载它。再通过: npm install -g @vue/cli 安装。】
webpack -v 执行的时候,如果提示安装 webpack-cli 可以手动安装:npm install -g webpack-cli
目前,下载下来的项目,使用vscode打开后,在终端:先执行 cnpm install 安装依赖模块成功后,再执行 cnpm run dev 即可启动项目。
当需要重新启动时,可以通过键盘的 ctrl + c 操作,强制停止项目的运行。