vue-cli脚手架的配置(style-loader,less-loader等的配置)
前面一节讲了vue-cli的安装,详情请见vue-cli脚手架的安装流程,这一节就loader的配置做一下详细介绍:
(一)style-loader的配置:
vue的脚手架的package.json里默认带有css-loader,没有style-loader,因此在编写代码之前需要如下两步配置好style-loader:
1)下载style-loader包
$ cnpm i style-loader -D //下载style-loader包
2)在webpack.config.js里面配置style-loader

(二)less-loader的配置:
如果项目要使用less的话,则需要以下两步来配置less-loader:
1)下载less和less-loader包
$ cnpm i less less-loader -D //下载less和less-loader包
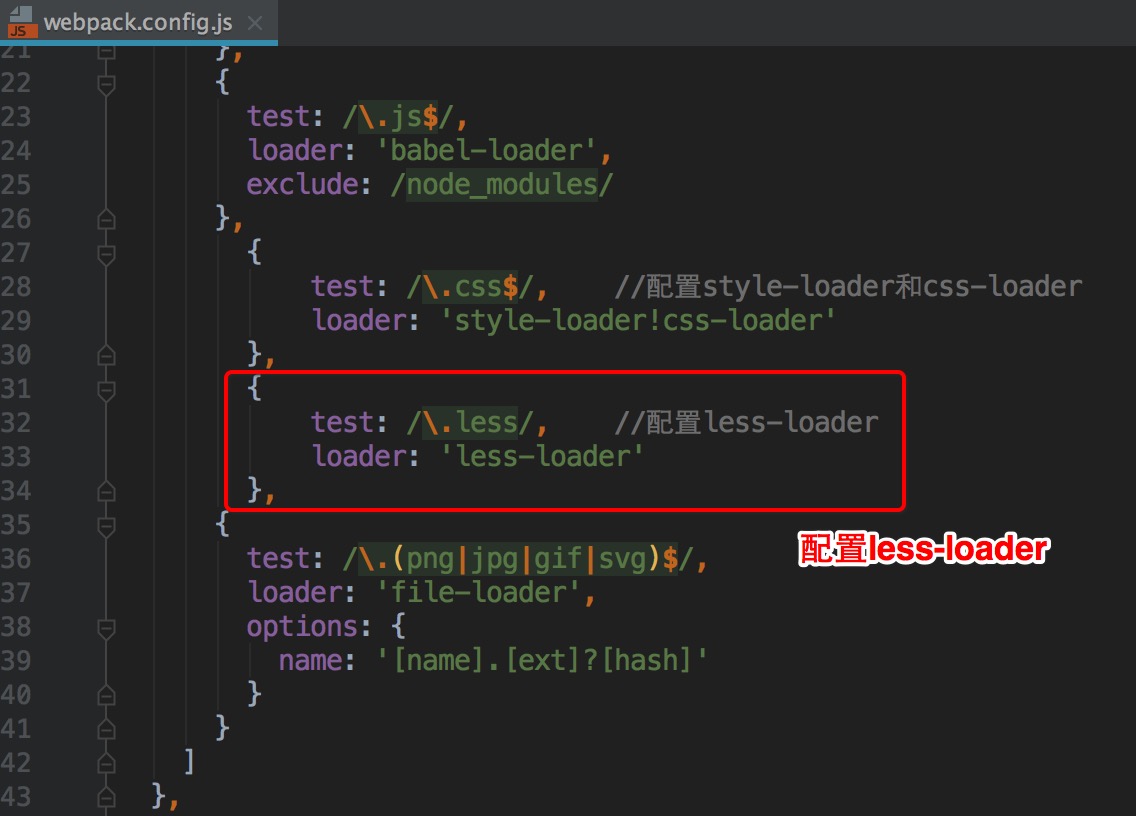
2)在webpack.config.js里面配置less-loader

(三)jquery的配置:
如果vue项目中想使用jquery来开发,则需在webpack.config.js中进行相应的jquery配置,详情请见:Vue.js中引入jQuery的方法 。





