vue脚手架的安装流程(vue-cli):
步骤一:
$ cnpm install vue -g //全局安装vue
步骤二:
$ cnpm install --global vue-cli //全局安装vue-cli脚手架
步骤三:

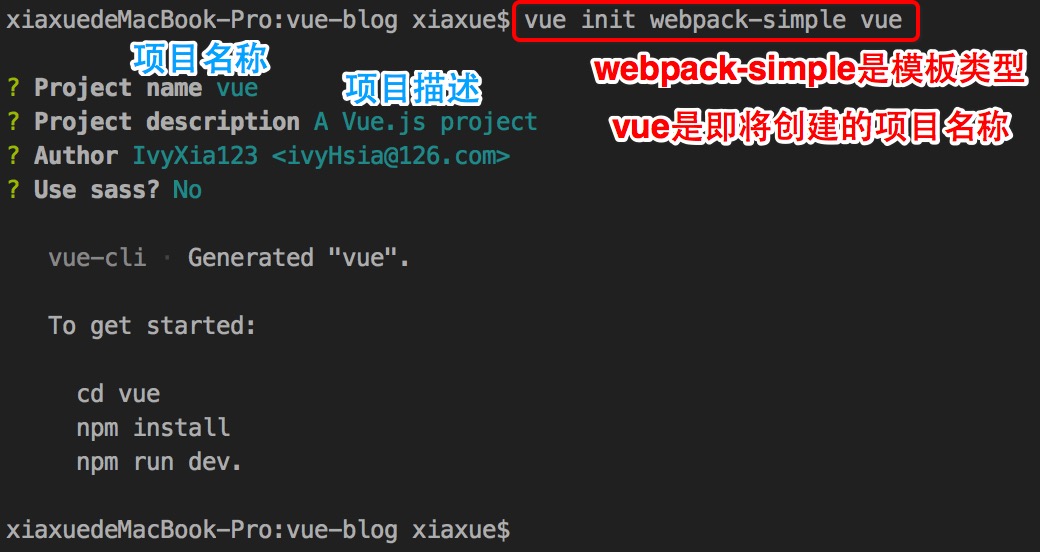
如上图,使用vue init webpack-simple vue(此vue为项目名)创建名为vue且模板为webpack-simple的项目,并一直按回车。
注意点1:vue-cli脚手架中有3种模板,分别是simple、webpack-simple和webpack模板,三者的区别如下:
1)simple模板较简单,意义不大;
2)webpack-simple模板没有过强的js语法检测(推荐使用);
3)webpack模板含有较强的语法检测,使用起来比较繁琐。
此处创建的是webpack-simple模板。
注意点2:项目名不可以含有大写字母,比如vue init webpack-simple vueDemo 中的项目名vueDemo含有大写字母,那么此命令回车后的Project name改为vue-demo这样不含大写字母的名字即可。
步骤四:
$ cd vue //进入项目名为vue的项目中
步骤五:
$ cnpm i //安装vue项目中的依赖包
步骤六:
$ npm run dev //启动项目
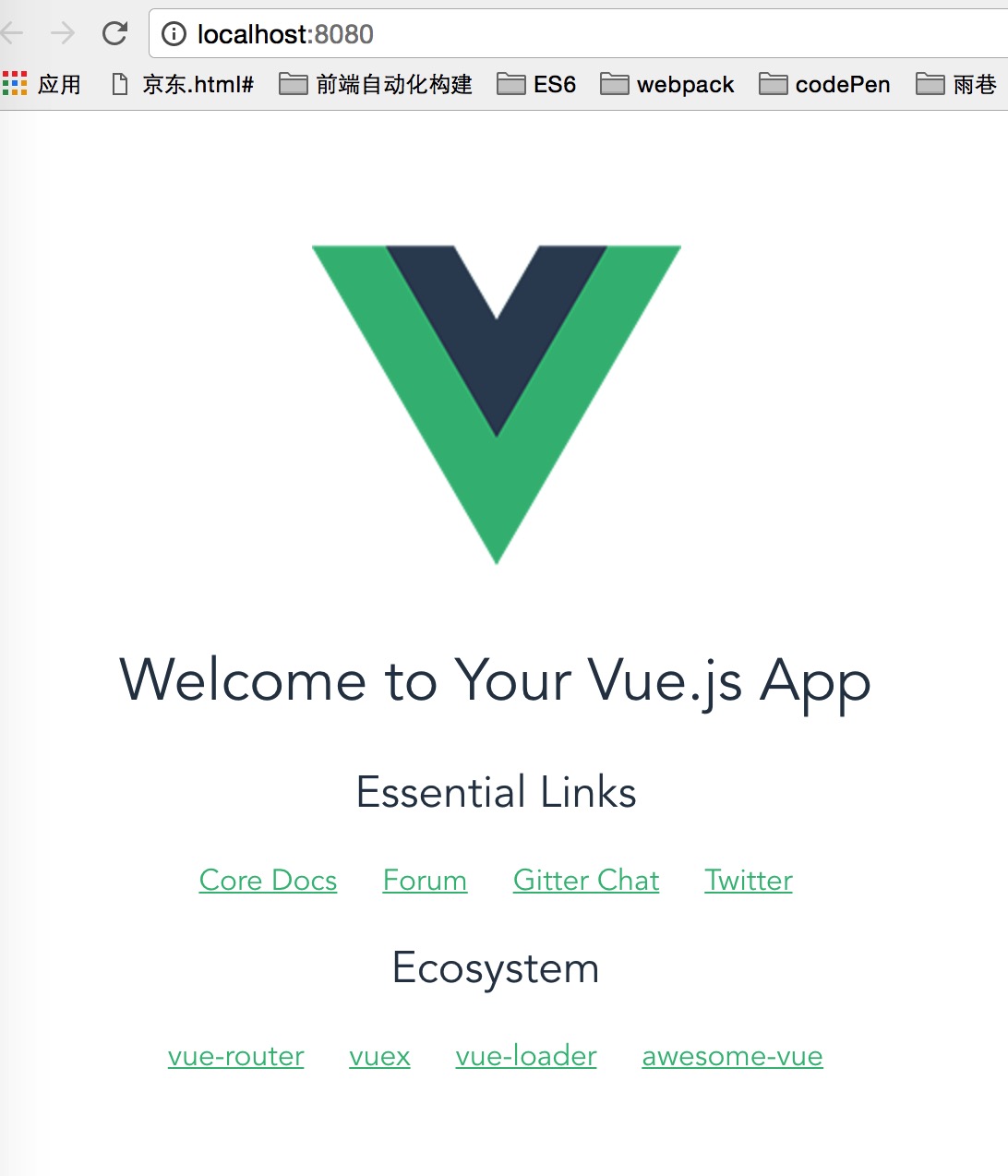
见到如下图,就说明你的vue项目就启动成功啦~

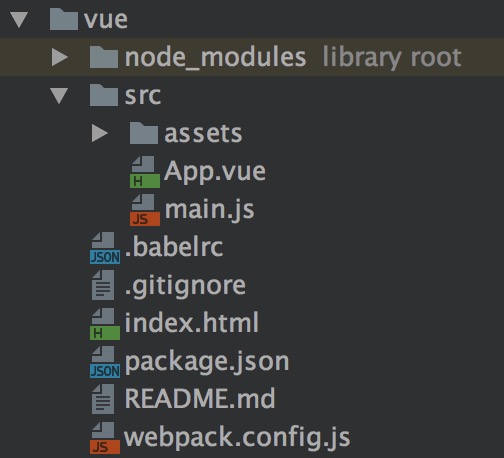
相应的脚手架文件目录如下:





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步