NodeJS开发环境配置
"Node.js 是服务器端的 JavaScript 运行环境,它具有无阻塞(non-blocking)和事件驱动(event-driven)等的
特色,Node.js 采用 V8 引擎,同样,Node.js 实现了类似 Apache 和 nginx 的web服务,让你可以通过它来
搭建基于 JavaScript 的 Web App"
API
http://nodeapi.ucdok.com/api/
http://nodejs.org/api/
NPM
NPM是一个Node包管理和分发工具,已成为了非官方的发布Node模块(包)的标准。有了NPM,可以快速找到特定服务要使用的包,进行下载,安装以及管理已经安装的包。
https://www.npmjs.org/
https://www.npmjs.org/browse/star
NPM常用命令
(1)npm install moduleNames
安装Node模块
如果在使用模块的时候不知道其名字,可以通过http://search.npmjs.org网站按照索引值找到想要的模块。npm也提供了查询的功能,npm search indexName 安装完毕后会产生一个node_modules目录,其目录下就是安装的各个node模块。node的安装分为全局模式和本地模式。一般情况下会以本地模式运行,包会被安装到和你的应用代码统计的本地node_modules目录下。在全局模式下,Node包会被安装到Node的安装目录下的node_modules下。全局安装命令为npm install -gd moduleName (npm install -g express)获知使用 npm set global=true来设定安装模式,npm get global可以查看当前使用的安装模式。
(2)npm view moduleNames
查看node模块的package.json文件夹
注意事项:如果想要查看package.json文件夹下某个标签的内容,可以使用
npm view moduleName labelName
(3)npm list
查看当前目录下已安装的node包
注意事项:Node模块搜索是从代码执行的当前目录开始的,搜索结果取决于当前使用的目录中的node_modules下的内容。npm list parseable=true可以目录的形式来展现当前安装的所有node包
(4)npm help
查看帮助命令
(5)npm view moudleName dependencies
查看包的依赖关系
(6)npm view moduleName repository.url
查看包的源文件地址
(7)npm view moduleName engines
查看包所依赖的Node的版本
(8)npm help folders
查看npm使用的所有文件夹
(9)npm rebuild moduleName
用于更改包内容后进行重建
(10)npm outdated
检查包是否已经过时,此命令会列出所有已经过时的包,可以及时进行包的更新
(11)npm update moduleName
更新node模块
(12)npm uninstall moudleName
卸载node模块
(13)一个npm包是包含了package.json的文件夹,package.json描述了这个文件夹的结构。
访问npm的json文件夹的方法如下:
npm help json
此命令会以默认的方式打开一个网页,如果更改了默认打开程序则可能不会以网页的形式打开。
(14)发布一个npm包的时候,需要检验某个包名是否已存在
npm search packageName
(15)很多时候我们在使用一个npm包的时候经常会忘记了require其相互依赖的模块,我们可以借助如如下命令来,查看此模块,相互依赖的包都有哪些
更多命令请参看npm官方文档 http://npmjs.org/doc/
国内NPM镜像(更换国内镜像)
npm config set strict-ssl false
npm config set registry http://registry.cnpmjs.org
npm install express -g
或http://registry.npm.taobao.org
http://npm.taobao.org/
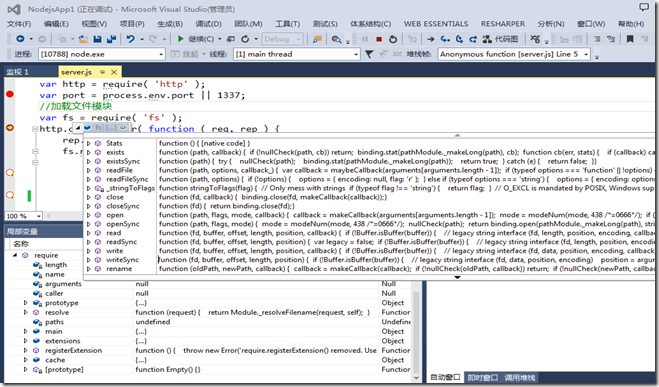
VS配置NodeJS环境
我的环境是VS2013 + nodejs + nodejstools
codeplex: https://nodejstools.codeplex.com
express:https://github.com/visionmedia/express#quick-start
Express 错误(低版本)
doctype 5` is deprecated, you must now use `doctype html`
http://stackoverflow.com/questions/21102285/expressjs-node-app-running-error
DEMO
var http = require('http'); var port = process.env.port || 1337; //加载文件模块 var fs=require('fs'); http.createServer(function (req, rep) { rep.writeHead(200, { 'Content-Type': 'text/plain' }); fs.readFile('package.json','utf-8',function(err,data){ if (err) { console.log(err); }else{ rep.write(data); rep.end('Hello World\n'); } }); }).listen(port); console.log('NodeJS Server running!');
Sublime Text配置
Sublime Text 3 : http://www.sublimetext.com/3
安装插件管理器
菜单 View > Show Console 调出命令行工具粘贴回车
import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
安装插件
快捷键Ctrl + Shift + P 输入install,选择Install Package回车,然后输入nodejs选择 NodeJs 安装
常用的插件
https://sublime.wbond.net/packages/jQuery
https://sublime.wbond.net/packages/ConvertToUTF8
https://sublime.wbond.net/packages/Pretty%20JSON
https://sublime.wbond.net/packages/SublimeGit
https://sublime.wbond.net/packages/Nodejs
Ctrl+b 运行!
CentOS下配置开发环境
环境
CentOS 6.5 X64 min
下载安装
#yum update
#yum install wget
#wget http://nodejs.org/dist/v0.10.26/node-v0.10.26-linux-x64.tar.gz
#tar zxvf node-v0.10.26-linux-x64.tar.gz
配置环境变量
#vi /etc/profile
输入
#set nodejs env
export NODE_HOME=/opt/node-v0.10.26-linux-x64
export PATH=$NODE_HOME/bin:$PATH
export NODE_PATH=$NODE_HOME/lib/node_modules:$PATH
保存退出
#:wq
重启生效
#source /etc/profile
检查是否安装成功
#node -v
#npm -v
源码配置编译安装
yum -y install wget libtool automake autoconf gcc make gcc-c++ openssl-devel
wget http://nodejs.org/dist/v0.10.26/node-v0.10.26.tar.gz
#tar zxvf node-v0.10.26.tar.gz
#cd /opt/node-v0.10.26
#./configure --prefix=/opt/node/v0.10.26
5分钟左右
#make && make install
配置环境变量
#vi /etc/profile
输入
#set nodejs env
export NODE_HOME=/opt/node/v0.10.26
export PATH=$NODE_HOME/bin:$PATH
export NODE_PATH=$NODE_HOME/lib/node_modules:$PATH
重启生效
#source /etc/profile
检查是否安装成功
#node -v
#npm -v
yum源安装
https://github.com/joyent/node/wiki/Installing-Node.js-via-package-manager
yum install nodejs npm --enablerepo=epel
#安装Express (已经升级,坑爹,折腾了我一晚上)
#npm install -gb express
express 已经把命令行工具分离出来了...
如果你要 Express 3
sudo npm install -g express-generator@3
express 4 的话
sudo npm install -g express-generatorUsage: express [options]
Options:
-h, --help output usage information
-V, --version output the version number
-e, --ejs add ejs engine support (defaults to jade)
-H, --hogan add hogan.js engine support
-c, --css add stylesheet support (less|stylus) (defaults to plain css)
-f, --force force on non-empty directory http://expressjs.com/guide.htm
Last login: Fri Apr 11 00:32:36 2014 from 192.168.0.104 [root@localhost ~]# vi /etc/profile # /etc/profile # System wide environment and startup programs, for login setup # Functions and aliases go in /etc/bashrc # It's NOT a good idea to change this file unless you know what you # are doing. It's much better to create a custom.sh shell script in # /etc/profile.d/ to make custom changes to your environment, as this # will prevent the need for merging in future updates. #set nodejs env export NODE_HOME=/opt/node/v0.10.26 export PATH=$NODE_HOME/bin:$PATH export NODE_PATH=$NODE_HOME/lib/node_modules:$PATH pathmunge () { case ":${PATH}:" in *:"$1":*) ;; *) if [ "$2" = "after" ] ; then PATH=$PATH:$1 else PATH=$1:$PATH "/etc/profile" 82L, 1932C written [root@localhost ~]# ls anaconda-ks.cfg install.log install.log.syslog [root@localhost ~]# source /etc/profile [root@localhost ~]# source /etc/profile [root@localhost ~]# node -v v0.10.26 [root@localhost ~]# npm -v 1.4.3 [root@localhost ~]# npm install -g express-generator npm http GET https://registry.npmjs.org/express-generator npm http 200 https://registry.npmjs.org/express-generator npm http GET https://registry.npmjs.org/express-generator/-/express-generator-4.0.0.tgz npm http 200 https://registry.npmjs.org/express-generator/-/express-generator-4.0.0.tgz npm http GET https://registry.npmjs.org/commander/1.3.2 npm http GET https://registry.npmjs.org/mkdirp/0.3.5 npm http 200 https://registry.npmjs.org/commander/1.3.2 npm http GET https://registry.npmjs.org/commander/-/commander-1.3.2.tgz npm http 200 https://registry.npmjs.org/mkdirp/0.3.5 npm http GET https://registry.npmjs.org/mkdirp/-/mkdirp-0.3.5.tgz npm http 200 https://registry.npmjs.org/commander/-/commander-1.3.2.tgz npm http 200 https://registry.npmjs.org/mkdirp/-/mkdirp-0.3.5.tgz npm http GET https://registry.npmjs.org/keypress npm http 200 https://registry.npmjs.org/keypress npm http GET https://registry.npmjs.org/keypress/-/keypress-0.1.0.tgz npm http 200 https://registry.npmjs.org/keypress/-/keypress-0.1.0.tgz /opt/node/v0.10.26/bin/express -> /opt/node/v0.10.26/lib/node_modules/express-generator/bin/express express-generator@4.0.0 /opt/node/v0.10.26/lib/node_modules/express-generator 忖?mkdirp@0.3.5 忖?commander@1.3.2 (keypress@0.1.0) [root@localhost opt]# express app -e create : app create : app/package.json create : app/app.js create : app/public create : app/public/javascripts create : app/public/images create : app/public/stylesheets create : app/public/stylesheets/style.css create : app/routes create : app/routes/index.js create : app/routes/users.js create : app/views create : app/views/index.ejs create : app/views/error.ejs create : app/bin create : app/bin/www install dependencies: $cd app && npm install run the app: $DEBUG=my-application ./bin/www [root@localhost ~]# express -V 4.0.0 [root@localhost opt]# cd app/ [root@localhost app]# npm install
关闭防火墙
#service iptables stop
永久关闭防火墙
#chkconfig iptables off
查看防火墙关闭状态
#service iptables status
1)永久性生效,重启后不会复原
开启: chkconfig iptables on
关闭: chkconfig iptables off
编译配环境变量
#vi /etc/sysconfig/network-scripts/ifcfg-eth0
#service network restart
#yum install yum-fastestmirror
#yum clean all
#yum update
2)即时生效,重启后复原
开启: service iptables start
关闭: service iptables stop
开启Node服务
express 4 默认生成的代码 app.js貌似没有监听端口,已经放在./bin/www中
#!/usr/bin/env node var debug = require('debug')('my-application'); var app = require('../app'); app.set('port', process.env.PORT || 3000); var server = app.listen(app.get('port'), function() { debug('Express server listening on port ' + server.address().port); });
#node node ./bin/www
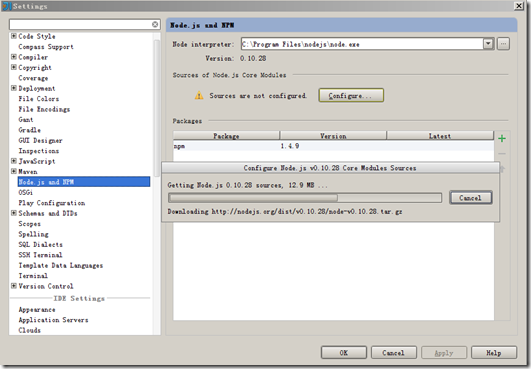
IntelliJ IDEA 中环境配置
安装插件 http://www.jetbrains.com/idea/features/nodejs.html
检查环境变量
调试选项
目录结构
调试程序
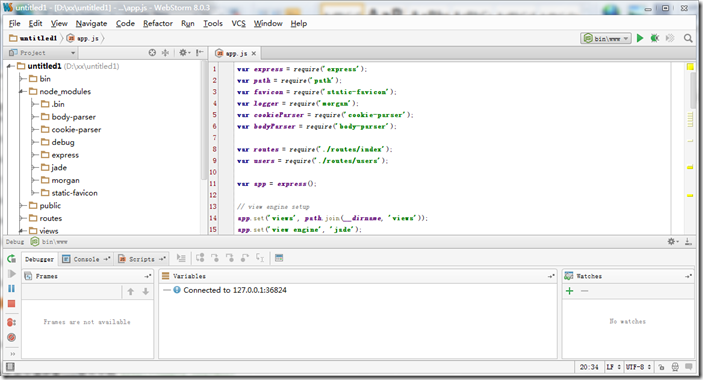
WebStorm(与IDEA差不多,没有深入研究)
Eclipse配置NodeJS开发环境
安装nodeclipse插件(选择需要的包)
http://www.nodeclipse.org/updates/
google V8调试插件(可能需要墙)
http://chromedevtools.googlecode.com/svn/update/dev/
查看Node配置信息
新建Express项目(就是默认的版本太低了,4.x API 与目录结构都变了)
Debug调试
2014年4月4日 发布 NTVS 1.0 Beta 貌似不能断点调试,已经切换回老版本
2014年4月7日 使用 Sublime Text 很好用
2014年4月10日 使用了几天,还是把开发环境搬到Liunx来了,环境CentOS6.5 + Gedit + Sublime Text + Firefox
2014年4月23日 使用 IntelliJ IDEA 非常好用
2014年4月24日 使用 Eclipse配置NodeJS开发环境 缺点Express版本低,IDEA新建项目可以手动选择版本
Refer:
http://nodejstools.codeplex.com/documentation
http://www.hanselman.com/blog/IntroducingNodejsToolsForVisualStudio.aspx
NPM registry 管理工具
http://cnodejs.org/topic/5326e78c434e04172c006826
快速搭建 Node.js 开发环境以及加速 npm
http://cnodejs.org/topic/5338c5db7cbade005b023c98
阿里云主机Nginx下配置NodeJS、Express和Forever
http://cnodejs.org/topic/5059ce39fd37ea6b2f07e1a3
加快npm的下载速度
http://cnodejs.org/topic/53330242edf0031c2c00ca81
请教,Nodejs 开发,用神马IDE呢?
http://cnodejs.org/topic/4f32389669bab4d6760389c7#53929c94c3ee0b5820352451