layui上传图片接口
mvc中
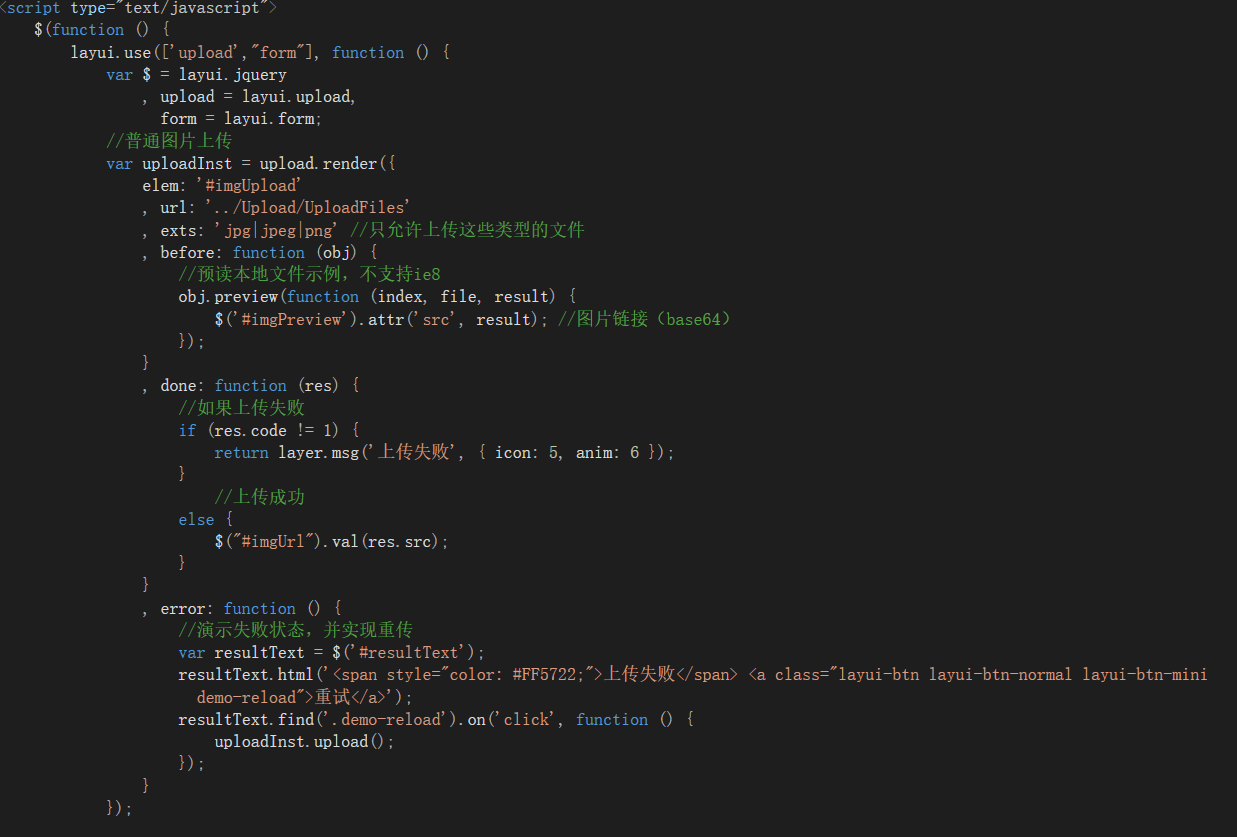
前台调用接口
url:"../upload/uploadfiles/"

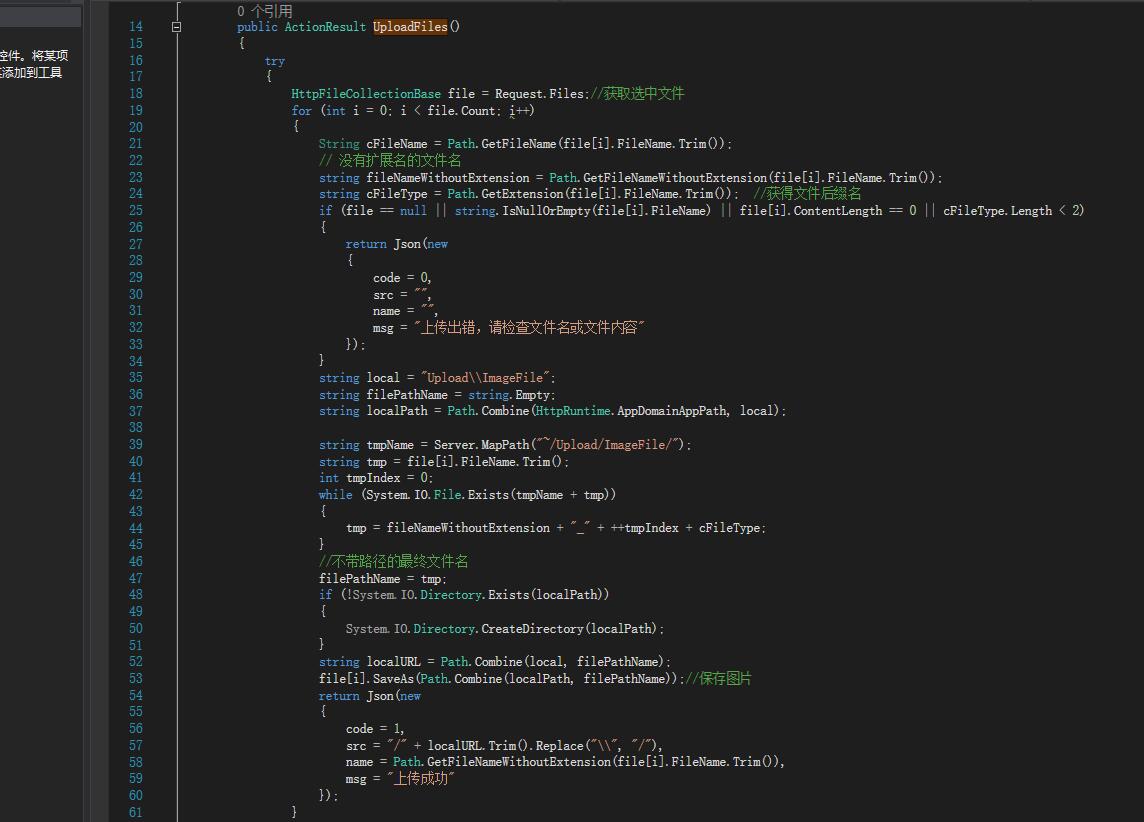
然后开始接口


代码:
string a = "";
try
{
HttpFileCollection file = context.Request.Files;//获取选中的文件
for (int i = 0; i < file.Count; i++)
{
string cFileName = Path.GetFileName(file[i].FileName.Trim());
//没有扩展名的文件名
string fileNameWithoutExtension = Path.GetFileNameWithoutExtension(file[i].FileName.Trim());
string cFileType = Path.GetExtension(file[i].FileName.Trim());
if (file == null || string.IsNullOrWhiteSpace(file[i].FileName) || file[i].ContentLength == 0 || cFileType.Length < 2)
{
a = "{\"code\":\"0\",\"src\":\"\",\"name\":\"\",\"msg\":\"失败\"}";
context.Response.Write(a);
}
string local = "images\\up";
string filePathName = string.Empty;
string localPath = Path.Combine(HttpRuntime.AppDomainAppPath, local);
string tmpName = context.Server.MapPath("../images/up/");
string tmp = file[i].FileName.Trim();
int tmpIndex = 0;
while (System.IO.File.Exists(tmpName + tmp))
{
tmp = fileNameWithoutExtension + "_" + ++tmpIndex + cFileType;
}
//不带路径最终文件名
filePathName = tmp;
if (!System.IO.Directory.Exists(localPath))
{
System.IO.Directory.CreateDirectory(localPath);
}
string localURL = Path.Combine(local, filePathName);
file[i].SaveAs(Path.Combine(local, filePathName));//保存图片
a = "{\"code\":\"1\",\"src\":\"\",\"name\":\"\",\"msg\":\"成功\"}";
context.Response.Write(a);
}
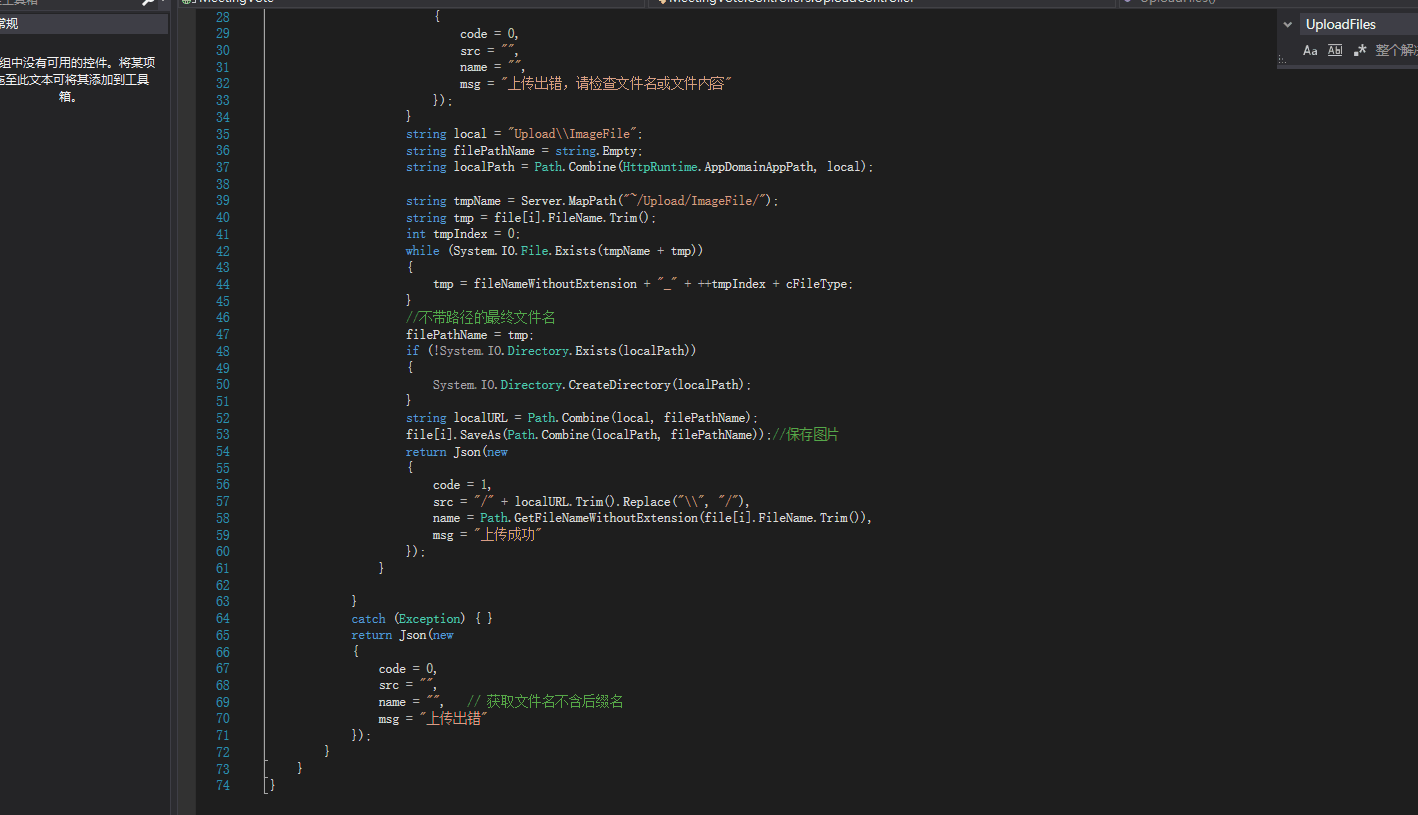
}
catch (Exception)
{
a = "{\"code\":\"0\",\"src\":\"\",\"name\":\"\",\"msg\":\"上传出错\"}";
context.Response.Write(a);
}

