解决vue init nuxt-community/koa-template项目,安装报错问题
最近开始学习一个全栈做美团网站的项目。配置开发环境时遇到了以下问题。
在 vue init nuxt-community/koa-template nuxt-learn后
执行npm install
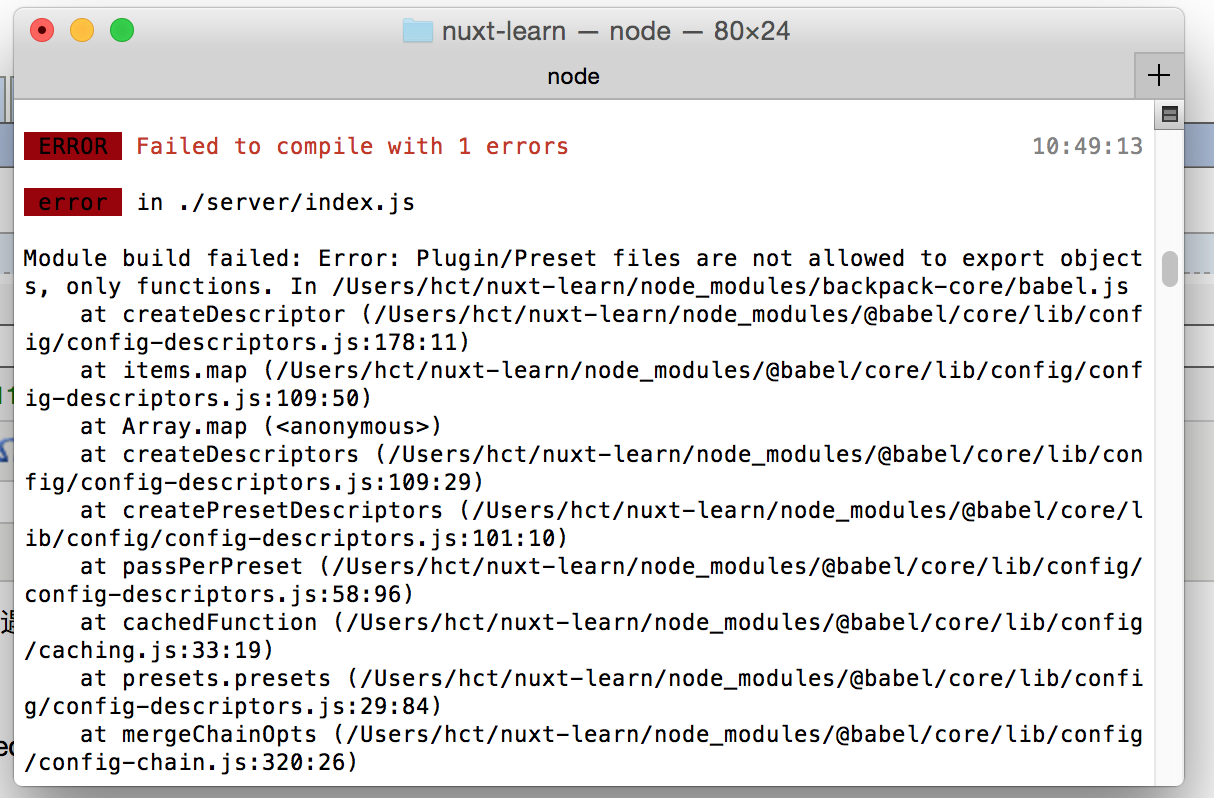
然后运行 npm run dev 时 出现了这个报错。
module build failed: Error: Plugin/Preset files are not allowed to export objects, only function.
In node_modules\backpack-core\babel.js

查了很久的资料(https://github.com/nuxt/nuxt.js/issues/4249) ,好像是因为 babel版本兼容的问题 解决办法是升级backpack-core@0.3.0到backpack-core@0.7.0
npm install backpack-core@0.7.0 --save-dev
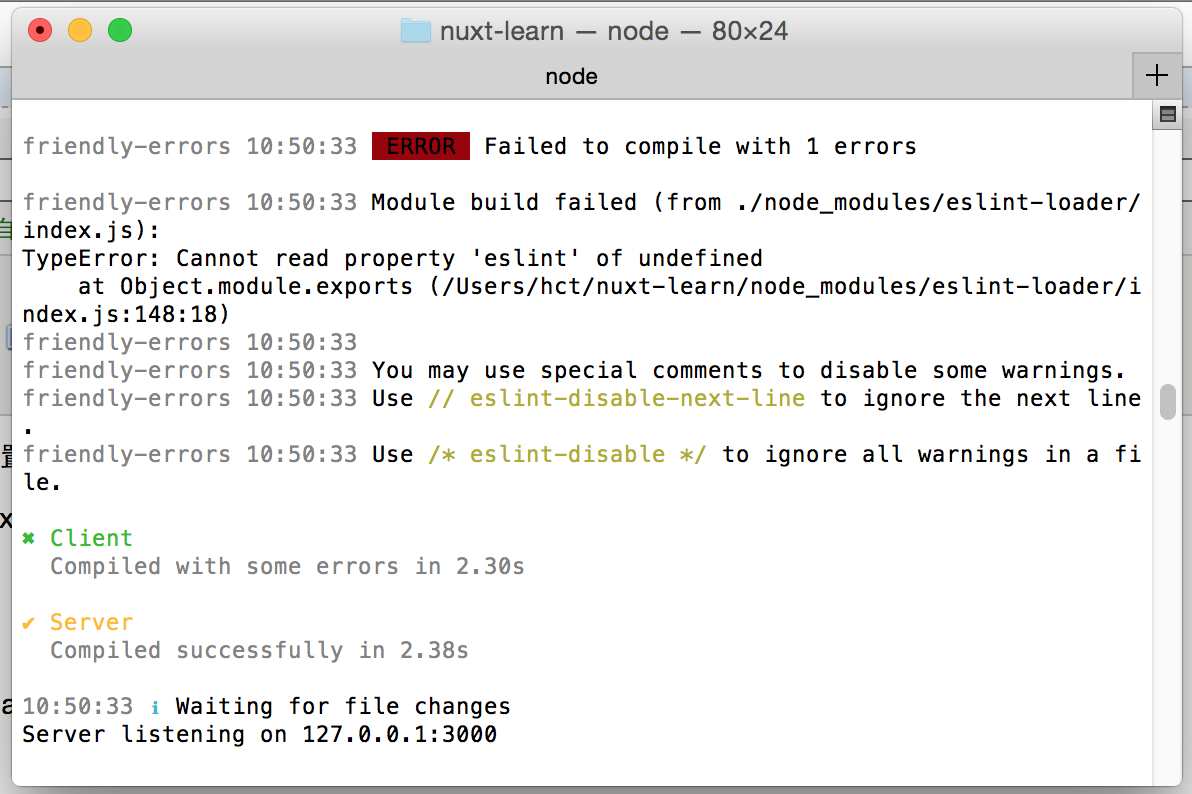
install之后执行npm run dev 又出现了新的问题

去查了资料(https://www.blyoo.com/3260.html)
在nuxt.config.js里找到eslint-loader将ctx.isClient改成ctx.Client就可以运行了。
extend (config, ctx) {
if (ctx.Client&&ctx.isDev) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/
})
}



