Unity 在MVC上的应用(扩展篇:JQuery AJAX)
2011-06-16 19:21 bugfly 阅读(3225) 评论(20) 编辑 收藏 举报系列目录
Unity 在MVC上的应用(扩展篇:JQuery AJAX)
Unity 在MVC上的应用(扩展篇:事务控制-前篇ActionFilter)
Unity 在MVC上的应用(扩展篇:事务控制-后篇Unit Of Work)
Unity 在MVC上的应用(扩展篇:日志管理NLog)
正题
回顾上几篇,我说过会在今后的扩展篇系列加入一些常用的技术,所以今天就说说在ASP.NET MVC上的JQuery AJAX应用。
先来简单描叙一下两个用到的东西:
1.JQuery
jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多javascript高手加入其team,包括来自德国的Jörn Zaefferer,罗马尼亚的Stefan Petre等等。jQuery是继prototype之后又一个优秀的Javascrīpt框架。其宗旨是——WRITE LESS,DO MORE,写更少的代码,做更多的事情。
2.AJAX
AJAX即“Asynchronous JavaScript and XML”(异步JavaScript和XML),AJAX并非缩写词,而是由Jesse James Gaiiett创造的名词,是指一种创建交互式网页应用的网页开发技术。
好了废话少说,直至进入我们今日的主题。XD
在教你如何使用JQuery AJAX用法之前我们来引入2个在WEB开发方面常见问题。
(1)如果你有用过ASP.NET MVC,你应该会知道,我们在页面提交数据到Controller的时候,是基于POST方式的,而数据的载体是表单,也就是说数据要通过POST方式提交都是在表单里面的,而且每次提交数据都要刷新当前页面,如果想当前页面某一区域(div,table等)的数据保留起来,或者是说某个输入框的数据保留起来不清空这应该怎么办?很明显整个页面的刷新没可能再保留页面的数据了,在这种前提下,我们一般的做法是,把要还原的数据先POST去后台装载,然后再从后台传组装到要返回的数据里面再返回到新页面读取,听上这种做法挺别扭的,你别笑,以前还不会AJAX的时候,也只能这样解决这种问题,相信很多人都试过或者还在用这种方式。
(2)第二个问题是,当你存在一个很巨大的表单的时候,后台只需要很小量的数据来计算,记录什么的,例如一个超巨大的表单,里面有1000个输入框,而后台只需要其中一个输入框的数据,而传统的POST,要先提交整个表单,然后再去调用服务计算什么的,你看看,这样是不是很浪费带宽?只要你极限化看待这个问题,这种做法其实也是很别扭的,我们的口号,要什么拿什么!!
为了解决这两个个问题,我们要使用AJAX技术。也就是我们今日的主题JQuery AJAX!!终于入住题了~(*^__^*) 嘻嘻……
一如既往,从我们上篇已有的DEMO入手.先看看我们的页面,这次先从一个简单的用户登录功能入手教你用JQuery AJAX。

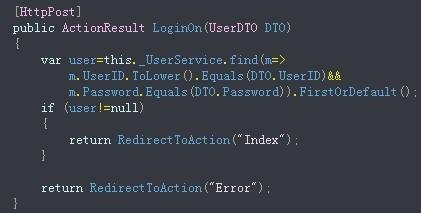
先看看传统的POST方式实现登录功能的代码

可以看出,我们一般都是这样去实现的。
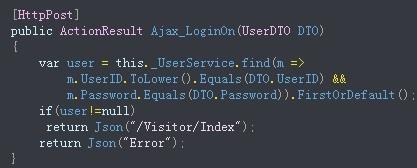
为了实现AJAX提交,我们再写一个新的Action。

功能实现上没什么区别,要注意的是,这里我们发送回去的是一个跳转路径,因为我们要在脚本里跳转。其次要注意的是,也是基于HTTP POST的。。XD
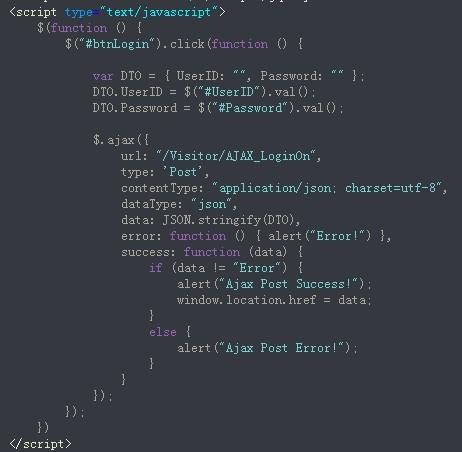
现在开始写我们的脚本了。

代码是写在我们的登录页面的脚本上的,要注意的是,这里的DTO和后台的静态DTO对象是对应的,字段要一致,不然是无法反序列化成功的,而MVC3.0自动实现了对对应的静态类的反序列化,很方便!而这里引入序列化/反序列化 概念是因为,我们用AJAX传输的数据是以JSON形式的,JSON数据要在网络传输首先要进行序列化,在接收端反序列化才可以成功读取数据,你可以看成是封包和解包过程,这里的出JSON.stringify(DTO)是用来实现对JSON数据序列化的,而Javascript本身里没有对数据序列化的功能的,所以我们要先引入一个外部脚本库来满足这个需求,看下图。
![]()
而这个对JSON序列化的脚本库可以到这里下载: www.json.org
具体实现代码我们就完成了,很简单,现在我们来对比一下效果。
首先看看传统的POST方式。

我们按Submit按钮~

再看看我们的JQuery AJAX方式如何~XD

结果

想必结果都不用我多说了~
本篇结语
希望对你们学习MVC有所帮助。
作者:桀骜的灵魂
出处:http://www.cnblogs.com/HuntSoul/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
