【CSS3】background-clip与background-origin的联系与区别
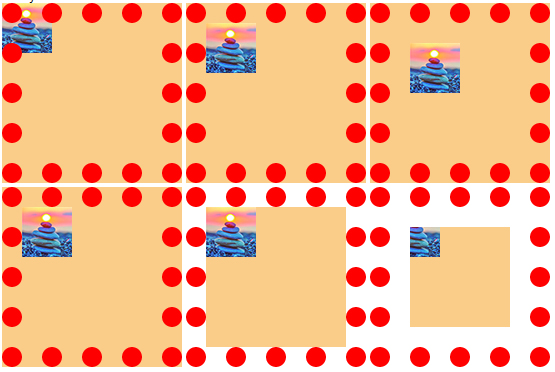
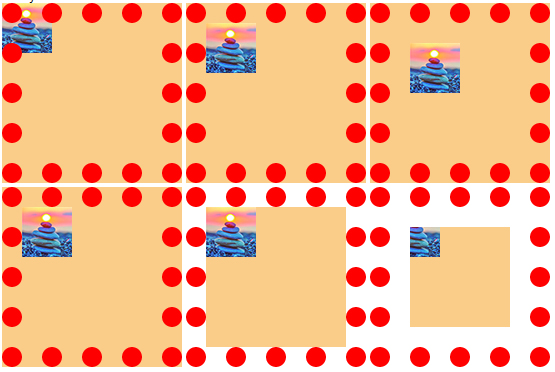
第一行图分别是background-origin:border-box padding-box content-box
第二行图分别是background-clip:border-box padding-box content-box

根据图片首先我们会有两疑问:
1.background-origin与background-clip两者究竟能做什么
2.为什么background-clip:border-box 不起作用
首先回答第一个问题:
background-origin:指定背景从哪个位置开始绘制(边框,补白,内容) 默认值是padding-box
background-clip:指定背景在那些位置显示,与背景绘制的位置无关,有可能背景显示的位置没有出现绘制的背景图片 默认值是border-box
那么我们来回答第二个问题:
为什么会产生第二行图的效果呢,首先background-clip:border-box;的背景图片按照background-origin:padding-box默认显示,而background-color铺满整个div,当使用background-clip:border-box;进行裁切时(还裁什么裁,整个图都在border中,又从border开始裁,这已经是裁过后的效果,其实不用裁),而当使用background-clip:padding-box时,显示的就只有补白和内容,而图片位置不变。
代码如下:
.div { height:100px; width:100px; margin:auto; padding:20; display:inline-block; border:20px dotted red; background-color:#facd89; background-image:url(2.jpg); background-repeat:no-repeat; } .box1{ background-origin:border-box; } .box2{ background-origin:padding-box; } .box3{ background-origin:content-box; } .box11{ background-clip:border-box; } .box12{ background-clip:padding-box; } .box13{ background-clip:content-box; }
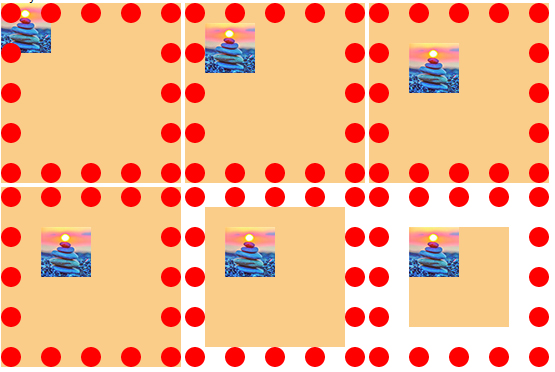
这是给.box11、.box12、.box13加上:background-origin:content-box;后的效果,对比一下第二幅图第二行图片默认绘制位置


所以,总结一下:
background-origin:指定背景从哪个位置开始绘制(边框,补白,内容) 默认值是padding-box
background-clip:指定背景在那些位置显示,与背景绘制的位置无关(默认绘制位置是padding-box),有可能背景显示的位置没有出现绘制的背景图片 默认值是border-box,而背景图片的默认绘制位置是padding-box开始。
其实感觉background-origin是私人定制版的background-position,我有边框、补白、内容,你直接根据我的样子来给我定位吧,不然你通过数字改变我的位置可能不准确。



