
Evan You(尤雨溪)(2018年11月16日)前几日的早上在 Vue Toronto 的主题演讲中预演了 Vue 3 。
利用现代浏览器支持的新功能,Vue 3 将成为我们已经了解和喜爱的 Vue.js 强大的的改进版本。
我们做了一些笔记并将其与下面的幻灯片结合起来分享给大家。
总结起来,Vue 3 以下方面值得我们期待 :
-
更快
-
更小
-
更易于维护
-
更多的原生支持
-
更易于开发使用
完整的PPT:
https://docs.google.com/presentation/d/1yhPGyhQrJcpJI2ZFvBme3pGKaGNiLi709c37svivv0o/edit#slide=id.p
Evan 和 Vue 团队的目标是尽可能顺利地过渡到 Vue 3 ,在这个过程中,这些变化在无形地改善了框架。
让 Vue 更快
虽然 Vue 已经非常快了,但 Evan 认为 Vue 3 会更快。如何做到呢…
重写虚拟DOM (Virtual DOM Rewrite)
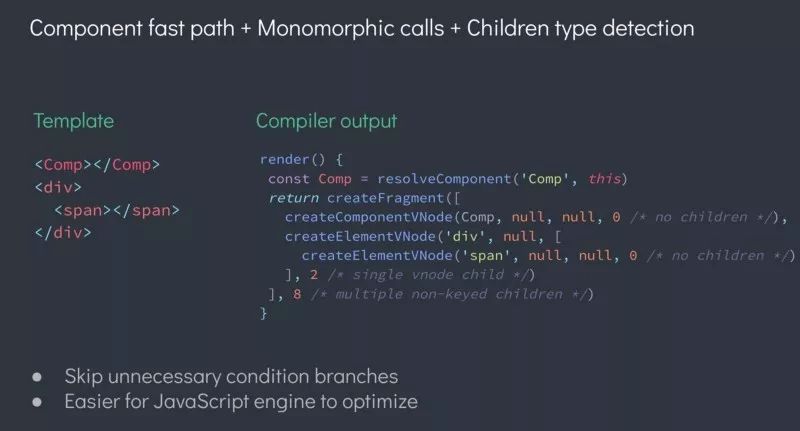
随着虚拟 DOM 重写,我们可以期待更多的 编译时(compile-time)提示来减少 运行时(runtime)开销。重写将包括更有效的代码来创建虚拟节点。

优化插槽生成(Optimized Slots Generation)
在当前的 Vue 版本中,当父组件重新渲染时,其子组件也必须重新渲染(11月20日更新:这句话是不严谨的,非常容易产生误导,我觉得有必要说明一下: 2.0 组件的重新渲染就是组件粒度的,除非修改的数据是子组件的 props,才会触发子组件的重新渲染。
引用自:
https://juejin.im/pin/5bf28ddd6fb9a056783705fc
使用 Vue 3 ,可以单独重新渲染父组件和子组件。

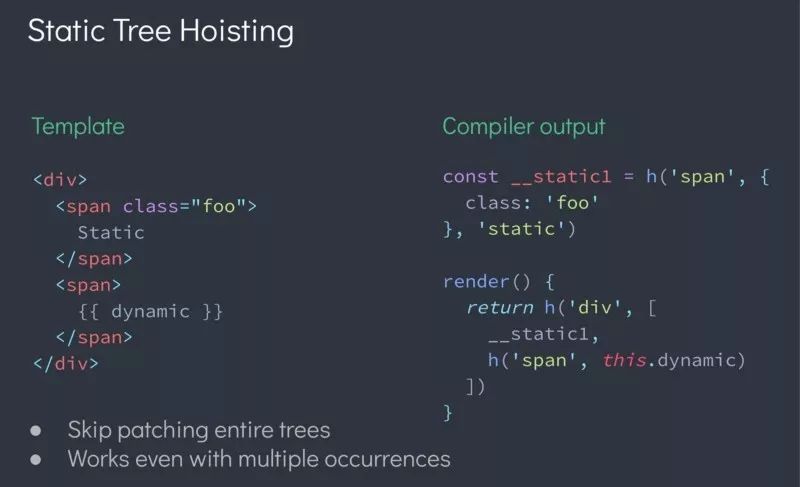
静态树提升(Static Tree Hoisting)
使用静态树提升,这意味着 Vue 3 的编译器将能够检测到什么是静态组件,然后将其提升,从而降低了渲染成本。它将能够跳过未整个树结构打补丁的过程。

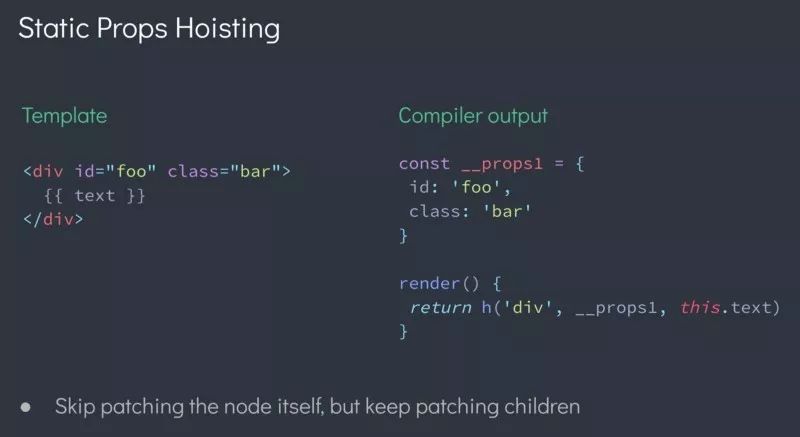
静态属性提升(Static Props Hoisting)
此外,我们可以期待静态属性提升,其中 Vue 3 将跳过不会改变节点的打补丁过程。

基于 Proxy 的观察者机制
目前,Vue 的反应系统是使用 Object.defineProperty 的 getter 和 setter。
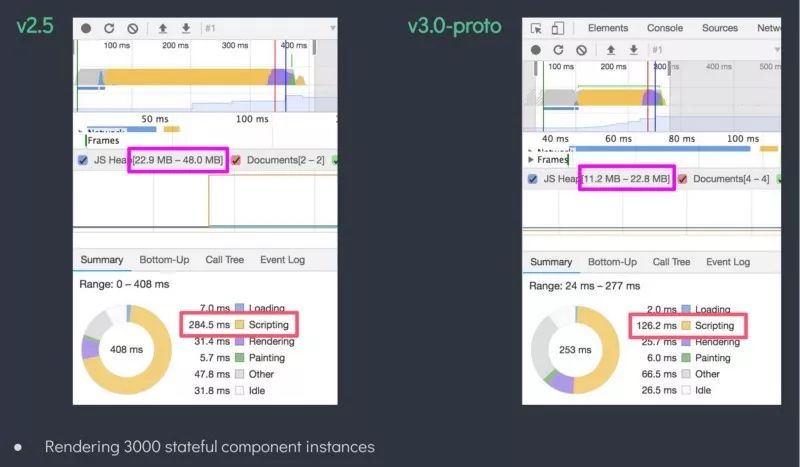
但是,Vue 3 将使用 ES2015 Proxy 作为其观察者机制。 这消除了以前存在的警告,使速度加倍,并节省了一半的内存开销。
为了继续支持 IE11,Vue 3 将发布一个支持旧观察者机制和新 Proxy 版本的构建。
使 Vue 更小
Vue已经非常小了,在运行时(runtime)压缩后大约 20kb 。 但我们可以期待它会变得更加小,新的核心运行时压缩后大概 10kb 。 这将在很大程度上通过消除不使用的库(也称为Tree Shaking)来实现。 例如,如果您没有使用 过渡(transition)元素,则不会包含它。
下面您可以看到 hello world 应用程序与压缩后的大小的比较。

使其更具可维护性
虽然大多数 Vue 开发人员都没有在库本身上工作,但很高兴知道 Vue 3 将带来更多可维护的源代码。 它不仅会使用 TypeScript ,而且许多软件包将被解耦,使所有内容更加模块化。

更多的原生支持
运行时内核也将与平台无关,使得 Vue 可以更容易地与任何平台(例如Web,iOS或Android)一起使用。
更易于开发使用
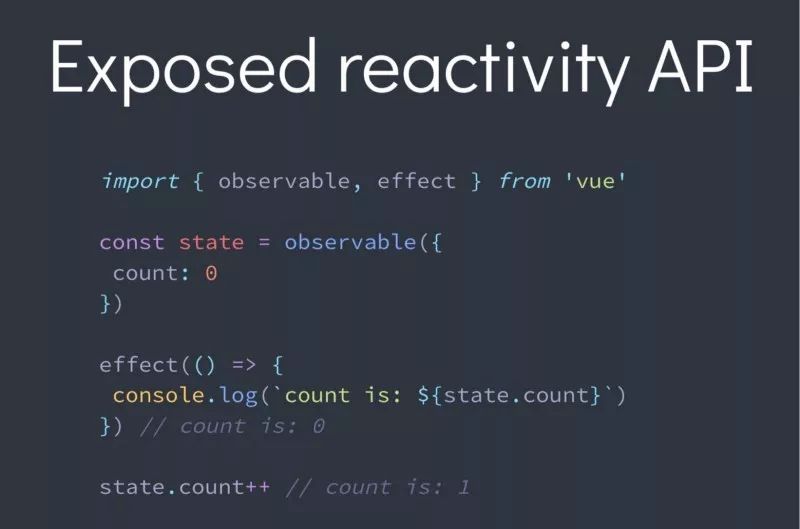
Observer 模块已被解压缩到自己的包中,允许您以新的方式使用它:

跟踪重新渲染的位置也会更容易。 在 Evan 的演讲中,他做了一些实时编码,并展示了如何跟踪 Vue 应用程序(使用下面的代码)来找出触发组件重新渲染的内容。 这在更大的应用程序和性能微调中非常有用。

Vue 3.0 还会改进对 TypeScript 的支持,允许在编辑器中进行高级的类型检查和有用的错误和警告。

实验性的 Hooks API
当我们需要在 Vue 中共享两个组件之间的行为时,我们通常使用 Mixins 。然而,Evan 正在尝试使用 Hooks API 来避免来自 Mixins 的一些问题,并且更适合使用惯用的 Vue 代码。
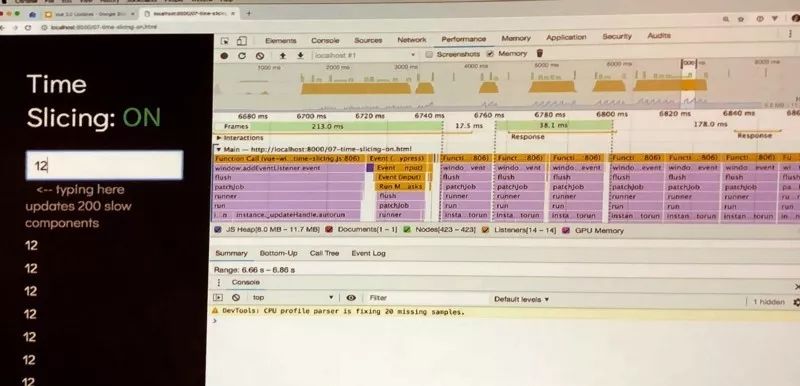
实验性的 Time Slicing 支持
当您有许多组件同时尝试重新渲染时,任何浏览器都可以开始变得很慢,从而使用户体验下降。
Evan展示了他如何尝试使用 Time Slicing,将 JS 的执行分解为几个部分,如果有用户交互需要处理,这些部分将提供给浏览器。

小结
很高兴能看到 Vue 更具竞争力,模块化,更容易调试和更多的开发乐趣。
另外上面说的这些内容除了“明年晚些时候”之外,还没有一个明确的发布日期哦

看来大家还能缓一阵子啦~~



