HTML5——Data Url生成
HTML5——Data Url生成
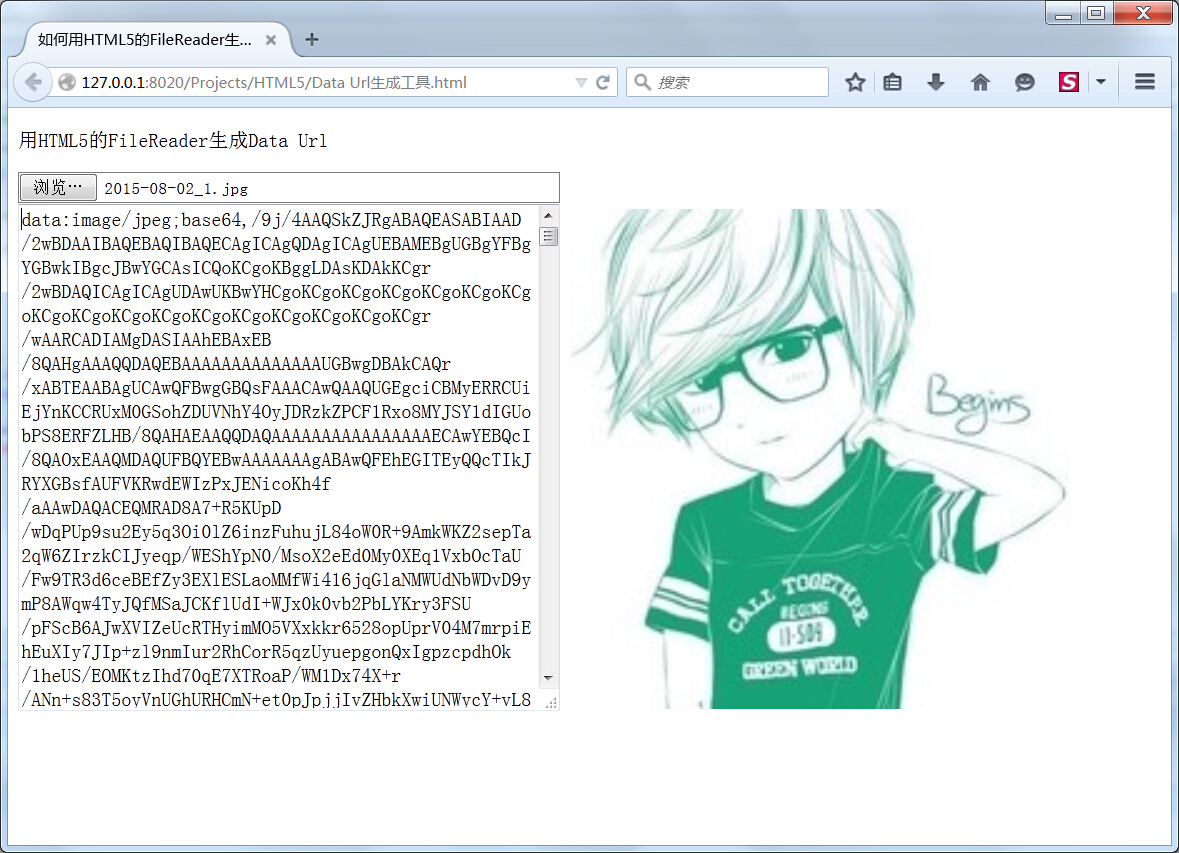
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8" /> 6 <title>如何用HTML5的FileReader生成Data Url</title> 7 8 <script type="text/javascript"> 9 function imageDataUrl(source) { 10 var file = source.files[0]; 11 if (window.FileReader) { 12 var fr = new FileReader(); 13 fr.onloadend = function(e) { 14 document.getElementById("txtBase64").value = e.target.result; 15 document.getElementById("imgView").src = e.target.result; 16 }; 17 fr.readAsDataURL(file); 18 } 19 } 20 </script> 21 </head> 22 23 <body> 24 <p>用HTML5的FileReader生成Data Url</p> 25 <input type="file" onchange="imageDataUrl(this)" style="border:1px solid #808080; width:432px;" /> 26 <br /> 27 <textarea id="txtBase64" cols="50" rows="20"></textarea> 28 <img id="imgView" src="" style="width:400px;height: 400px;" /> 29 </body> 30 31 </html>

略懂,略懂....



