vue通过下标取值的问题
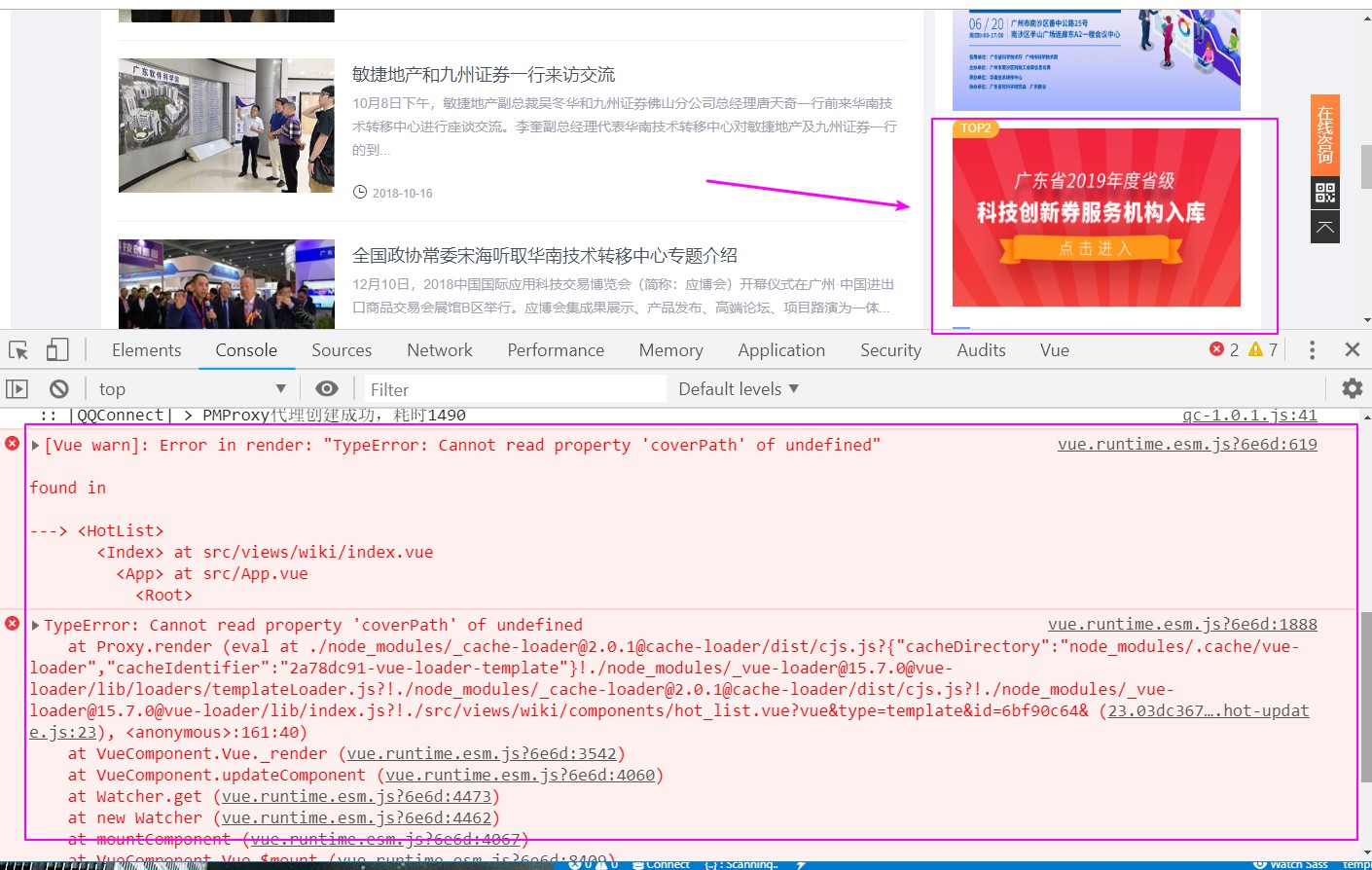
vue通过下标取值的时候有可能会出现报错。图片可以渲染出来,但是页面会报错。
原因是渲染速度的问题,刚进来的时候html先渲染,list[0].coverPath 就是undefined啊,
针对这一个解决办法,可以给父标签一个 v-if="list[0]" ,等有这个元素后才显示,就不会报错了。
<!--一开始的写法 --> <router-link to=""> <img v-lazy="list[0].coverPath" alt="" > </router-link> <!-- 解决办法,给父标签添加一个判断 --> <router-link to="" v-if="list[0]"> <img v-lazy="list[0].coverPath" alt="" > </router-link>

图片结束


