flex布局,先两边对齐,然后平分空间,最后一行左对齐。
我用的方法是添加几个空的的 li 在最后面。空 li 的数量按照你的页面排版来给,然后减少一个li。例如,我的页面排版,一行放四个 li ,那我的空 li 就给三个。因为给多了也看不出效果,够用就好。你可以放多几个也行,不影响。因为,按照我的页面排版来说,我最后一行,只要可以补满四个 li 就满足我的需求了,给多用不上。
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { padding: 0; margin: 0; } ul { width: 1000px; display: flex; justify-content: space-between; flex-wrap: wrap; list-style: none; background-color: rgba(100, 155, 200, 0.2); margin: 0 auto; } li { width: 230px; height: 200px; background-color: red; margin-top: 20px; } .item_empty { height: 0; margin-top: 0; } </style> </head> <body> <div id="app"> <ul> <li> </li> <li> </li> <li> </li> <li> </li> <li> </li> <li> </li> <li class="item_empty"> </li> <li class="item_empty"> </li> <li class="item_empty"> </li> </ul> </div> <script> </script> </body> </html>
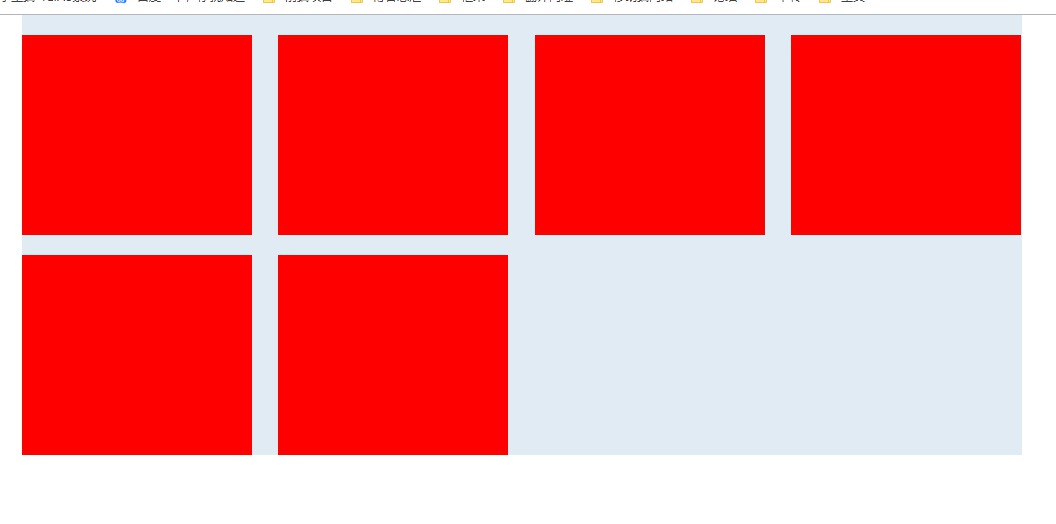
效果图

结束



