C#开发移动应用系列(1.环境搭建)
是时候蹭一波热度了..咳咳..我什么都没说..
其实也是有感而发,昨天看到Jesse写的博文(是时候开始用C#快速开发移动应用了),才幡然醒悟 , 原来我们的Xamarin已经如此的成熟了...
其实从2013开始就想用Xamarin,奈何 当初收费一座大山压在身上 完全无法见得庐山真面目
后面2015,微软收购Xamarin,没过多久就宣布对个人用户免费..那个兴奋劲就别提了..
兴奋的我电脑都重装了好几遍...(因为装Xamarin搞的各种冲突)..奈何..资源有限 国内没镜像 FQ没路子.. 吃饭没钱..咳,暴露了
然后VS2017终于来了,首先 国内有镜像了 庞大的android-sdk也能嗖嗖下载了..然而又一座大山压过来..(也许是微软爸爸太好,每次都管吃管住,各种开发环境 所需资源全部准备好)
让我任性了一把..特秒的 VS2017集成的谷歌仿真器..真是卡出翔...我又放弃了..直到昨天..看到博文..
才醒悟..这算个什么事..当初2013时期都能折腾一个月的我 如今这么好的条件...这点小事情就能难倒?..
所以..说了这么多废话 这篇文章主要就是介绍如何在VS2017的前提下搭建我们的Xamarin安卓开发环境
首先我们来看看效果..嗯..就是这样..
细心的朋友应该发现了,我们这里用的Genymotion模拟器,
接下来我们就一步一步的搭建我们的开发环境
一、安装VS2017的移动应用开发环境
1.进入VS2017安装界面.(废话),,
2.选择安装,(如果你已经安装VS2017主程序,就选择修改),如下图:

3.找到移动与游戏下的使用.NET的移动开发.如图:

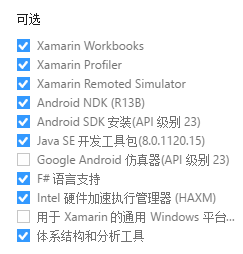
4.选择你所需要安装的包,如下(注意:你如果不想使用卡出屎的谷歌模拟器..就别勾选Google Android仿真器..毕竟有18G..硬盘够大,网速够快请无视):

5.开始安装..等待安装完成..如果你用谷歌模拟器开发..那么 看到这 就终结了..安心去运行吧
当然我不推荐谷歌模拟器...所以 我们接下来安装这个Genymotion模拟器..
二、安装Genymotion模拟器
提一下..这个Genymotion模拟器也比较蛋疼,但是我选择原谅他...毕竟不卡..
1.进入Genymotion官网,并注册帐号.
http://www.genymotion.net/
2.注册后,登陆并下载免费版本,地址如下:
https://www.genymotion.com/account/login/
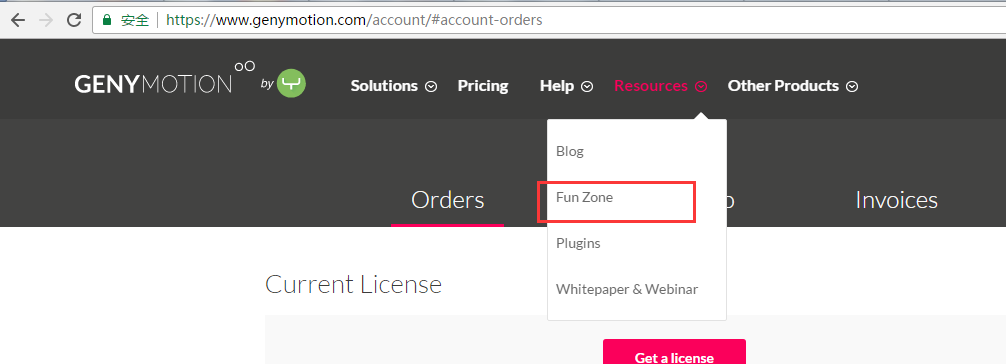
嗯..他免费版本藏的比较隐蔽在如图位置下载:

懒得找的可以直接如下地址下载
https://dl.genymotion.com/releases/genymotion-2.9.0/genymotion-2.9.0-vbox.exe
国外资源..嗯 建议迅雷..
3.下载后安装.(注:本文写的时候是2.9版本)
安装过程就不写了..傻瓜模式..下一步 下一步 下一步...
4.下载调试所需要的安卓系统镜像..(注:建议4.3版本一个 6.0版本一个)
打开我们安装好的Genymotion..选择ADD添加镜像.如下:

我们选择常用的安卓4.3和安卓6.0,如下:

这里就比较蛋疼了..他的资源在国外,所以下载速度..惨不忍睹..
所以我帮大家找了相关的资源文件自行迅雷 或者..想办法下载 如下:
安卓6.0: http://dl.genymotion.com/dists/6.0.0/ova/genymotion_vbox86p_6.0_170320_193253.ova
安卓4.3: http://dl.genymotion.com/dists/4.3/ova/genymotion_vbox86p_4.3_170321_020053.ova
如果是用我提供的连接下载的 就只能选择和我一样的镜像..
找到如下位置:C:\Users\Administrator\AppData\Local\Genymobile\Genymotion\ova
将你下载好的文件复制进去.然后在Add中选择一样的镜像,就会发现跳过了下载 直接进入了安装环节..
5.运行镜像并调试.
双击我们要运行的镜像.即可.
6.打开VS2017.创建Demo程序如下:

在Main.xaml中添加按钮..Button1.如下:


修改MainActivity.cs中的代码如下:
public class MainActivity : Activity { int count=0; protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); SetContentView(Resource.Layout.Main); var button = FindViewById<Button>(Resource.Id.button1); button.Click += delegate { button.Text = string.Format("这是第{0} 单击!", count++); }; // Set our view from the "main" layout resource // SetContentView (Resource.Layout.Main); } }
我们会发现..智能的微软爸爸早就检测到了我们的模拟器(注:一定要保证模拟器是打开的..),如图:

最终代码运行效果如下:

没什么好说的..我要开干了..本系列应该会保持更新..喜欢的请点个赞 谢谢..

