用SignalR 2.0开发客服系统[系列1:实现群发通讯]
前言
交流群:195866844
先说一下我为什么会写这个博客吧,(首先说一下,我是一个小菜鸟,讲的不好请指导 - -,)
前段时间公司的项目涉及到在B/S上使用即时通讯,(其实就是做一个B/S的客服系统),当时公司很多大牛都说比较难搞,涉及到很多东西.
按照我的知识体系..因为之前做过C/S的即时通讯,基于Socket的..很麻烦 - -,很多坑,所以我也说..有点复杂,所以这个功能就被搁置下来了
加上项目上线各种忙就忘记了这个事,现在项目进入后期测试阶段就抽出了时间想这个问题,问了大神,说是可以使用SignalR 技术实现.
当然,我是直接没听过这个技术,所以去查了很多资料,给我的感觉就是这个SignalR 实在是太方便了.
这里我们就不详细的讲SignalR 到底怎么实现和他的机制了,我们只拿来用,有兴趣的可以自己去看这两篇文章.
http://blog.darkthread.net/post-2013-12-03-inside-signalr-transport.aspx
http://blog.jobbole.com/82746/
知道了技术,剩下的就是实现功能,经过查资料发现,很多关于SignalR 的博客和资料都使用的1.XXX版本 现在SignalR最新的是2.几的版本,发现1.0和2.0版本的用法差距还是很大的.
所以想写个系列的博客来讲解一下.
废话不多说了 - -,我们开始.
使用环境
开发工具:VS2013 旗舰版
数据库:未用
操作系统:WIN7旗舰版
项目创建
首先
第一步:我们创建一个ASP.NET Web的空项目,命名为SignalRTest如下图:

第二步:我们右键项目,添加一个SignalR集线器(V2)新建项,如下图:

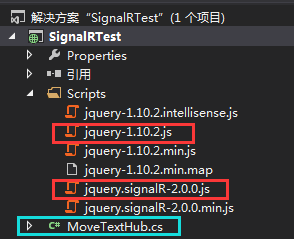
添加这个之后我们来看看项目文件夹,会出现这些东西:

蓝色框中为我们所要用到的SignalR集线器类,红色的框为我们要用到的JS库(注意:在添加SignalR集线器之后会自动添加Script这个文件夹)
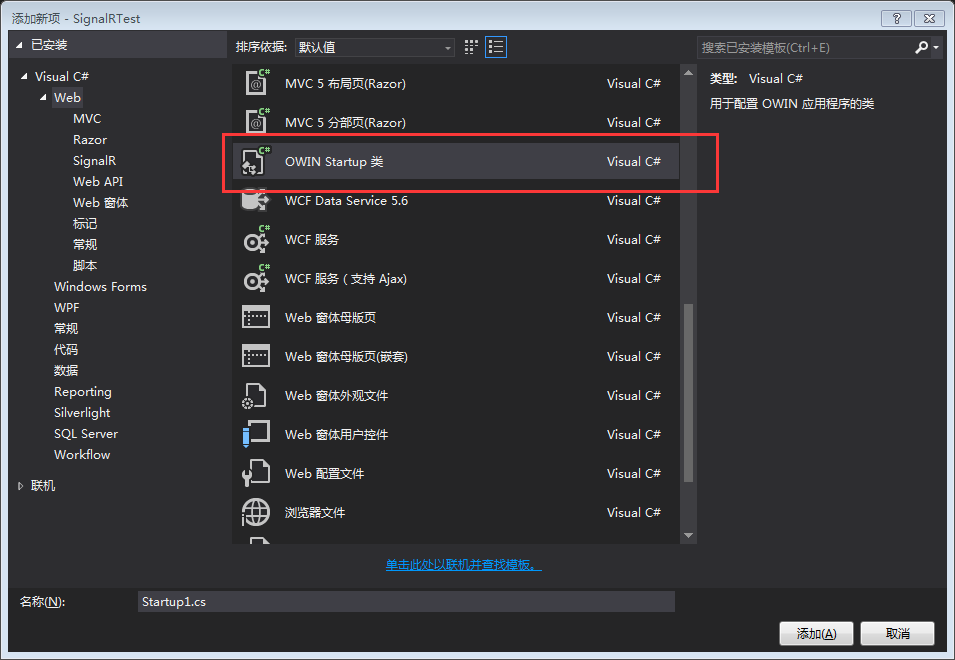
第三步:添加OWIN StartUp类 (注:这里是和1.0版本区别之一,1.0版本不用加这个,需要注册路由路径即可)
如下图:

这样,我们就算基本完成SignalR的创建了,下面我们看代码
首先我们来看看SignalR类中的代码:
1 public class MoveTextHub : Hub 2 { 3 public void Hello() 4 { 5 Clients.All.hello(); 6 } 7 8 }
继承自HUB类,我们可以跳转到其中看,值得注意的是这个SignalR是开源的,有兴趣的可以在GitHub上下载源码研究研究,或者自己扩展.
下面我们来看看OWIN StartUp代码
using System; using System.Threading.Tasks; using Microsoft.Owin; using Owin; [assembly: OwinStartup(typeof(SignalRTest.MyStartup))] namespace SignalRTest { public class MyStartup { public void Configuration(IAppBuilder app) { // 有关如何配置应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkID=316888 } } }
里面什么都没有,只帮你实现了一个空的方法,当然..这些都不重要...
下面我们看看改过后的代码.
SignalR的代码:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using Microsoft.AspNet.SignalR; using Microsoft.AspNet.SignalR.Hubs; namespace SignalRTest { //Hub的别名,方便前台调用 [HubName("getMessage")] public class MoveTextHub : Hub { //自动产生的方法 public void Hello() { Clients.All.hello(); } //编写发送信息的方法 public void SendMessage(string message) { //调用所有客户注册的本地的JS方法(broadcastMessage) Clients.All.broadcastMessage(message + DateTime.Now.ToString()); } } }
OWIN StartUp代码
using System; using System.Threading.Tasks; using Microsoft.Owin; using Owin; [assembly: OwinStartup(typeof(SignalRTest.MyStartup))] namespace SignalRTest { public class MyStartup { public void Configuration(IAppBuilder app) { // 有关如何配置应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkID=316888 //注册管道,使用默认的虚拟地址,根目录下的"/signalr",当然你也可以自己定义 app.MapSignalR(); } } }
至此,我们的后台代码就暂时完成了..
下面我们来看看前端的JS代码:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="Scripts/jquery-1.10.2.min.js"></script> <script src="Scripts/jquery.signalR-2.0.0.min.js"></script> <!--这里要注意,这是虚拟目录,也就是你在OWIN Startup中注册的地址--> <script src="signalr/hubs"></script> <script> $(function () { $(function () { // 声明一个代理引用该集线器,记得$.connection.后面的方法首字母必须要小写,这也是我为什么使用别名的原因 var chat = $.connection.getMessage; // 这里是注册集线器调用的方法,和1.0不同的是需要chat.client后注册,1.0则不需要 chat.client.broadcastMessage = function (name) { // HTML编码的显示名称和消息。 var encodedMsg = $('<div />').text(name).html(); // 将消息添加到该页。 $('#messsagebox').append('<li>'+ encodedMsg + '</li>'); }; // 获取用户名称。 $('#username').html(prompt('请输入您的名称:', '')); // 设置初始焦点到消息输入框。 $('#message').focus(); // 启动连接,这里和1.0也有区别 $.connection.hub.start().done(function () { $('#send').click(function () { var message = $('#username').html() + ":" + $('#message').val() // 这里是调用服务器的方法,同样,首字母小写 chat.server.sendMessage(message); // 清空输入框的文字并给焦点. $('#message').val('').focus(); }); }); }); }); </script> </head> <body> <div> <div >名称:<p id="username"></p></div> <div style="border-color:red;border:double"> <ul id="messsagebox"> <li>聊天窗口</li> <li></li> </ul> </div> <input type="text" value="asdasd" id="message" /> <button id="send">发送</button> </div> </body> </html>
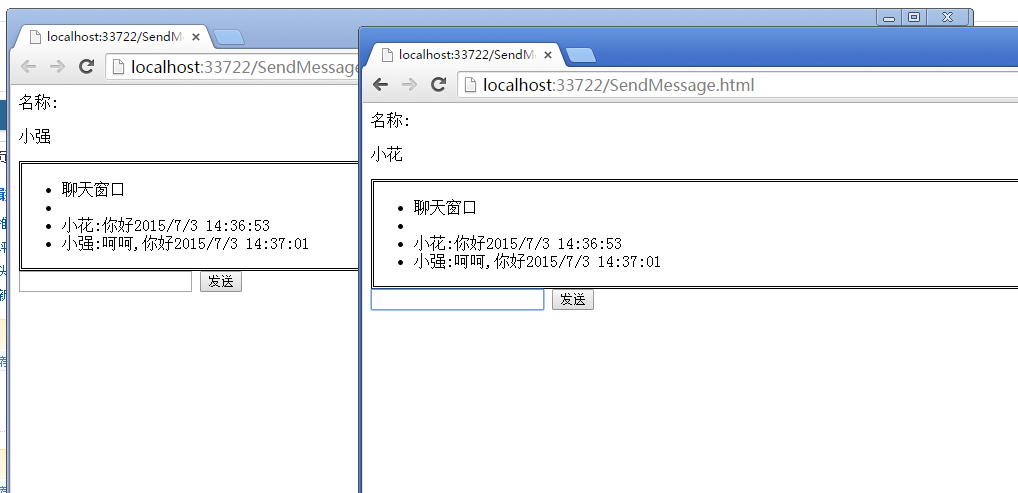
至此我们就完成了最基本的通过集线器消息群发.效果如下:

谢谢大家支持,我会坚持把这个系列写完,写的不好希望大家多多包含,请大神指导..
源码下载地址:http://pan.baidu.com/s/1qWBlRp6


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步