玩转spring boot——MVC应用
如何快速搭建一个MCV程序?
参照spring官方例子:https://spring.io/guides/gs/serving-web-content/
一、spring mvc结合thymeleaf模板
创建maven project后,修改pom.xml文件

<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.github.carter659</groupId> <artifactId>spring02</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>jar</packaging> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>1.4.2.RELEASE</version> </parent> <name>spring02</name> <url>http://maven.apache.org</url> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
添加“MainController.java”这个控制器的类文件:
package com.github.carter659.spring02; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; @Controller public class MainController { @GetMapping("/") public String index(Model model) { model.addAttribute("name", "刘冬"); return "index"; } }
修改App.java文件
package com.github.carter659.spring02; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication public class App { public static void main(String[] args) { SpringApplication.run(App.class, args); } }
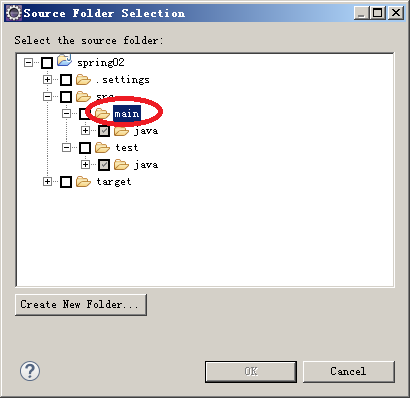
然后在项目中右键进入java build path

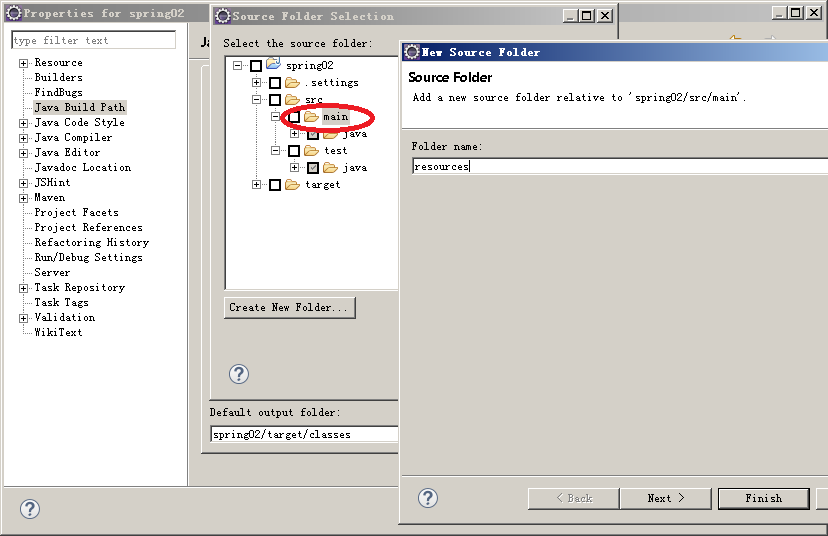
添加文件夹“And Folder”

在main目录下添加“resources”文件夹

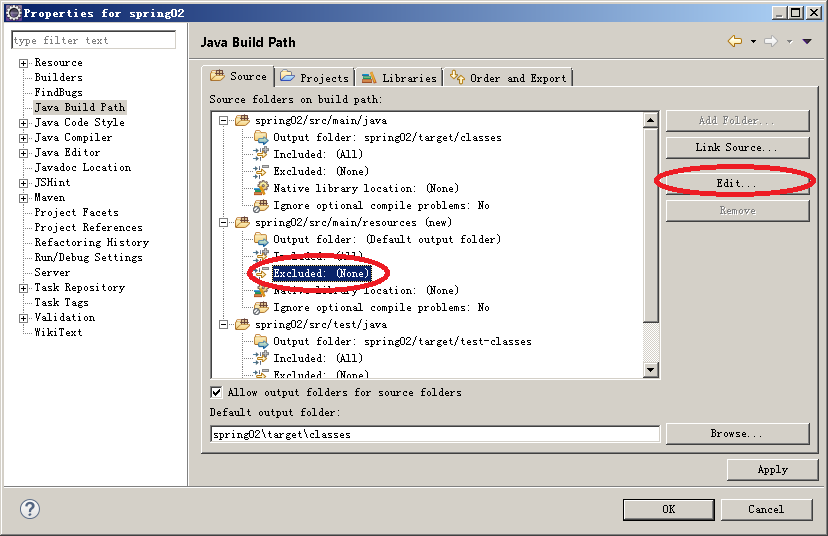
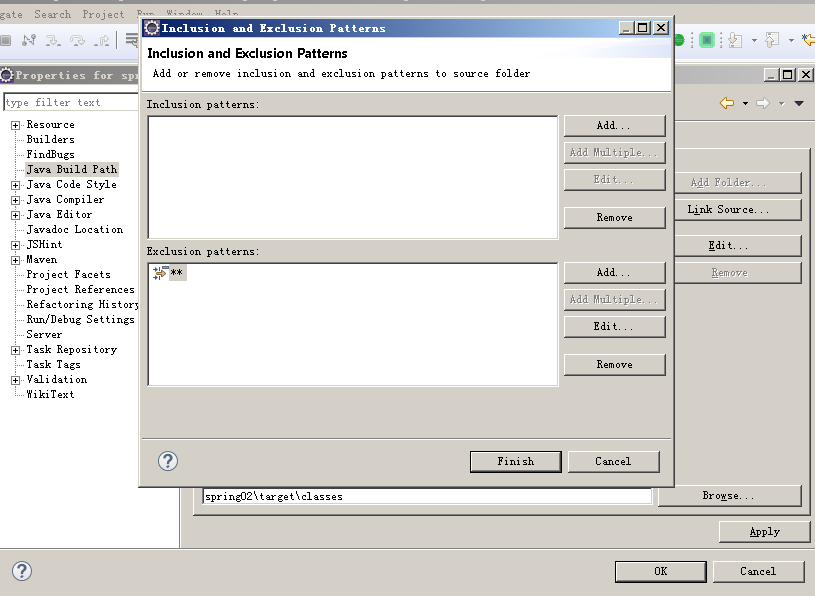
修改"resources"的“Excluded”:
输入“**”

在src/main/resources下创建“templates”文件夹,并新建一个html文件“index.html”
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>MVC</title> </head> <body> <p th:text="'Hello, ' + ${name} + '!'" /> </body> </html>

输入http://localhost:8080 检测是否运行成功:
以上是使用thymeleaf模板做的动态页面, 那么,如何在MVC应用中使用静态资源呢?
二、静态资源
在src\main\resources下新建“static”文件夹
并在其文件夹中复制进一张图片文件

修改之前的“index.html”文件,增加img标签
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>MVC</title> </head> <body> <img alt="ae86" src="img.png" /> <p th:text="'Hello, ' + ${name} + '!'" /> </body> </html>
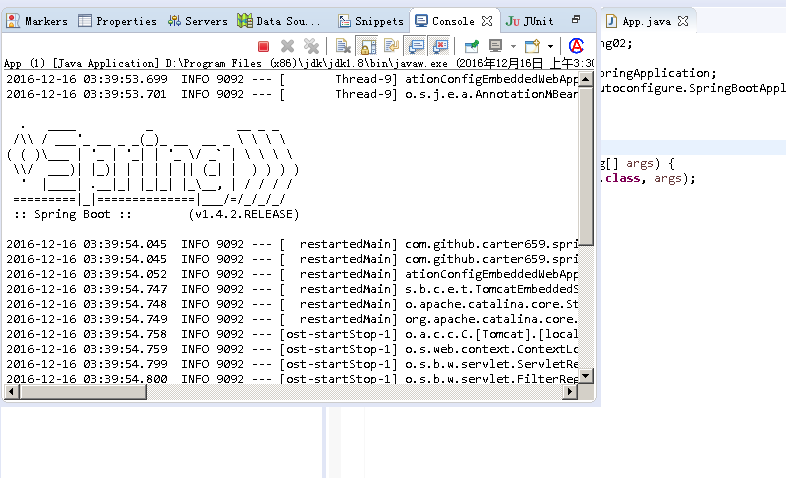
这时,立刻出现一个现象:

我们发现程序会自动热加载,这是因为在maven中依赖了“devtools”
最后,刷新网页,测试静态资源是否载入

PS:spring boot主推的是thymeleaf模板,而其语言用的是xml,个人认为不是非常方便。
代码下载:https://github.com/carter659/spring-boot-02.git

如果你觉得我的博客对你有帮助,可以给我点儿打赏,左侧微信,右侧支付宝。
有可能就是你的一点打赏会让我的博客写的更好:)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述