Asp.net生成Excel文件并下载(解决使用迅雷下载页面而不是文件的问题)
这里采用的是在服务端先生成Excel文件,然后利用文件地址下载的方法。
先试用Response.WriteFile的方法:
FileInfo fi = new FileInfo(excelFile);//excelFile为文件在服务器上的地址 HttpResponse contextResponse = HttpContext.Current.Response; contextResponse.Clear(); contextResponse.Buffer = true; contextResponse.Charset = "GB2312"; //设置了类型为中文防止乱码的出现 contextResponse.AppendHeader("Content-Disposition", String.Format("attachment;filename={0}", excelName)); //定义输出文件和文件名 contextResponse.AppendHeader("Content-Length", fi.Length.ToString()); contextResponse.ContentEncoding = Encoding.Default; contextResponse.ContentType = "application/ms-excel";//设置输出文件类型为excel文件。 contextResponse.WriteFile(fi.FullName); contextResponse.Flush(); contextResponse.End();
其中第一行的excelFile为Excel文件在服务器上的地址,比如:“C:\Website\Excel\xx.xlsx”。
这种方法也是网上一般提供的方法,但在实际操作中,却出现了意向不到的问题:
在Chrome下
一切正常,Excel文件直接下载到Chrome的默认下载文件夹中。
在Firefox下
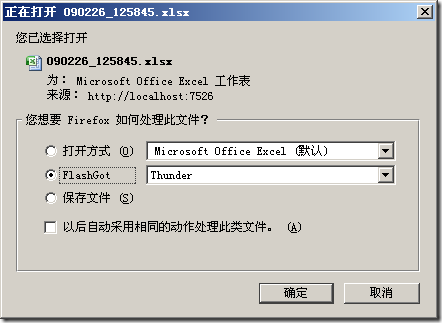
由于安装了FlashGot插件,会先选择应用的下载工具:
在这里显示是正常的,如果选择“保存文件”,Excel文件也会被保存到默认文件夹中,但如果试用第三方下载工具,比如迅雷,会出现如下窗口:
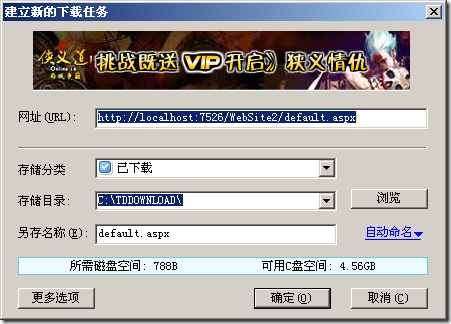
注意到网址一栏,会在页面实际地址后添加ViewState信息,而另存名称也不是Excel文件本身的名称,而是页面的名称。
点击确定后,被下载的文件又变成了实际文件(有时会先变成.zip文件,再变为实际文件)
在IE7下
会先弹出保存对话框,文件正常,同样因为装了迅雷的缘故,点保存时,弹出迅雷的下载对话框,和Firefox下不同,网址后面没有ViewState信息。
点确定,下载的则是页面文件:
如果在迅雷的下载对话框中点取消,则会使用IE的下载,这里的文件又是正确的了:
怀疑迅雷是根据下载对话框中的网址重新请求下载,与发起请求的页面已经无关,而IE又不会把ViewState信息传到迅雷中,导致下载的文件不是想要的Excel页面。
之后又尝试了分段下载的方式,其实也是无效的,因为迅雷根本不理会你提供给它的下载机制,而且这样在Firefox下调用迅雷时,由于分段下载的Viewstate并不包含Excel文件的完整信息,迅雷下载下的也是残缺的文件。
最后只能采用最老土的解决方法:Response.Redirect(),转向实际文件地址。
FileInfo fi = new FileInfo(excelFile); HttpResponse contextResponse = HttpContext.Current.Response; contextResponse.Redirect(string.Format("~/Template/{0}", excelName), false);
这样在三个浏览器下测试都正常了,因为请求的是实际文件的地址,在迅雷中显示的也是实际文件的地址。下载就不会出现问题。但这样相当于告知客户端用户文件的实际地址,隐私性不佳。但好在这里并不需要太好的隐私性,而且文件会在一定时间之后删除,所以倒并不是太大的问题了。
上面是第一次考虑的结果,似乎还是有些懒了……
事后考虑,既然每次迅雷实际都是重新请求URL,那么我们就应该给迅雷传入一个能生成Excel文件的URL。
即,在点击“生成Excel”按钮的时候,转向另一个Export页面,在这个页面的Page_Load方法中完成生成Excel文件、下载Excel文件的步骤。
String fileName = Request.QueryString["FileName"]; String exportName = Request.QueryString["Export"]; if(fileName != null) { ExportManger.CreateExcel(fileName);//先在服务器端创建Excel文件。 Response.Redirect(String.Format("{0}?Export={1}",Request.Path.ToString(),fileName));//重定向到本页面,但Query参数变为Export。 } else if(exportName != null) { ExportManger.ExportExcel(exportName);//下载Excel文件。 }
这里页面跳转了两次,第一次是生成Excel,第二次是下载Excel。
之所以跳转两次,是因为迅雷会捕获最后的URL,如果生成和下载放在一起进行,那么迅雷下载时会重复再生成一遍Excel文件。下载Excel文件的代码ExportManger.ExportExcel(exportName)就使用了本文开头介绍的Response.Write方法,也可以用分段下载的方法:
if(fi.Length > 0) { FileStream sr = new FileStream(fi.FullName,System.IO.FileMode.Open,System.IO.FileAccess.Read, System.IO.FileShare.Read); int size = 1024;//设置每次读取长度。 for (int i = 0; i < fi.Length / size + 1; i++) { byte[] buffer = new byte[size]; int length = sr.Read(buffer, 0, size); contextResponse.OutputStream.Write(buffer, 0, length); } sr.Close(); } else { contextResponse.WriteFile(fi.FullName); }
这里的结果是只生成了一次Excel并在服务器保留,以后每次下载的时候都使用带"Export"的参数下载相同的文件。那么如果需要文件只是一次性的,每次下载都需要重新生成,则只需要把Export页面的下载和生成放到一起。然后把开头的Response.Write方法最后变成:
contextResponse.Flush(); fi.Delete(); contextResponse.End();
即每次响应清空后把文件先删除,再结束响应。
这样就解决了利用下载工具出现的下载不能的问题,同时保护了服务器文件地址的隐私,并可以采用分段写入的方法写入大文件,而且可以按需要即时删除生成的文件而不占用服务器空间。









 浙公网安备 33010602011771号
浙公网安备 33010602011771号